概述 前面一篇 Microsoft AI - Custom Vision 中,我們介紹了 Azure 認知服務中的自定義影像服務:Custom Vision,也介紹瞭如果通過這個線上服務,可視化的完成項目創建、數據集上傳和標註、模型訓練、模型評估和測試。我們也提到,除了可以使用可視化線上操作的方式, ...
概述
前面一篇 Microsoft AI - Custom Vision 中,我們介紹了 Azure 認知服務中的自定義影像服務:Custom Vision,也介紹瞭如果通過這個線上服務,可視化的完成項目創建、數據集上傳和標註、模型訓練、模型評估和測試。我們也提到,除了可以使用可視化線上操作的方式,Custom Vision 也提供了 SDK 來完成整個機器學習過程,兩種語言供選擇:C# 和 Python,今天我們針對 C# 版本來做一次實際開發操作。
開發過程
準備工作
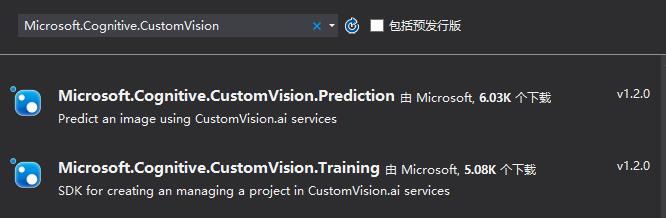
C# Custom Vision SDK 在 GitHub 開源:Microsoft/Cognitive-CustomVision-Windows,這個 SDK 主要分為兩部分:Prediction 和 Training,如果不想下載 SourceCode 自己去編譯,也可以直接在 VS 中通過 Package Management 安裝這兩部分的 Nuget package:
- Microsoft.Cognitive.CustomVision.Prediction Install-Package Microsoft.Cognitive.CustomVision.Prediction -Version 1.2.0
- Microsoft.Cognitive.CustomVision.Training Install-Package Microsoft.Cognitive.CustomVision.Training -Version 1.2.0

實際開發
接下來我們創建一個 WPF 工程來實際操作整個 Custom Vision SDK 使用過程:
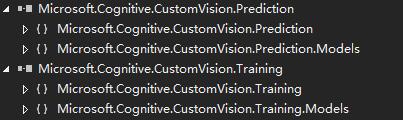
1. 通過 Nuget Package Management 的安裝方式,安裝 Prediction 和 Training 兩個包,地址如上面準備工作中所示;來看一下包里的 namespace 組成:

除此之外,還需要安裝 Microsoft.Rest.ClientRuntime 的 Nuget,因為 Custom Vision SDK 依賴於它,地址:Install-Package Microsoft.Rest.ClientRuntime -Version 2.3.11
2. Nuget 包安裝完成後,在代碼中引入以下 Namespace:
using Microsoft.Cognitive.CustomVision.Training; using Microsoft.Cognitive.CustomVision.Prediction; using Microsoft.Cognitive.CustomVision.Training.Models;
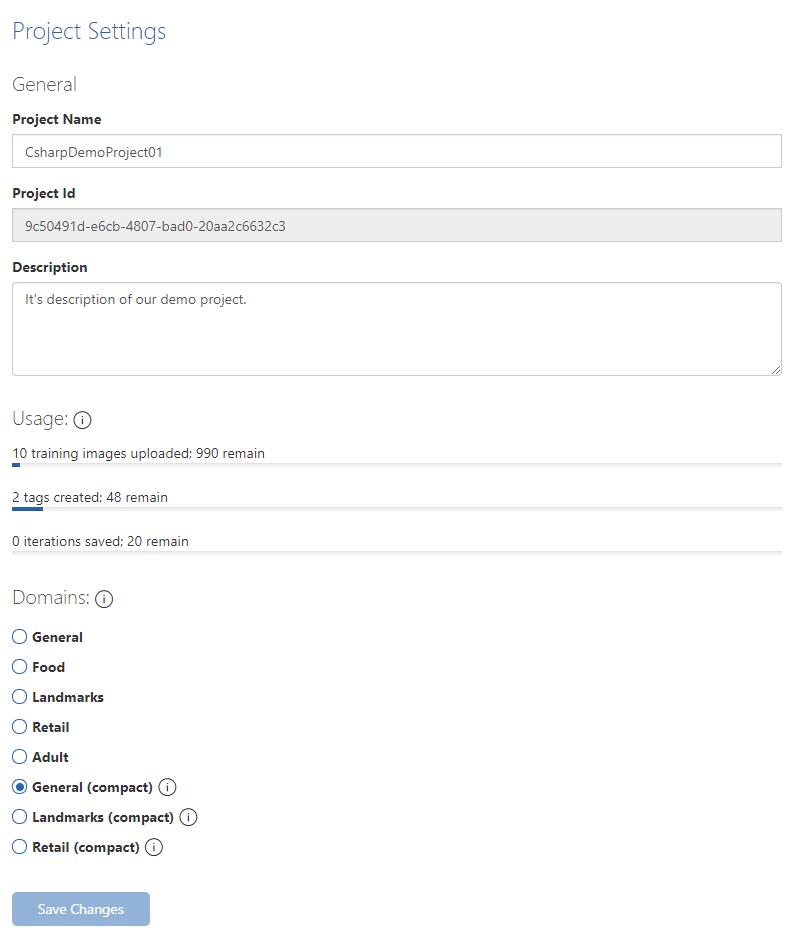
3. 創建一個 Custom Vision Project:
其中 ApiKey 需要替換為開發者在 CustomVision.ai 網站獲取的 Training Key;另外 CreateProject 創建時,名字是必填的,描述和域都是選填的;域的類型是 GUID,我翻看了 SDK Doc 和源代碼,沒有發現對域的 GUID 取值的任何描述,後來在 CustomVision.ai 通過網頁調試方法找到了 Domains 欄位對應的 GUID,在這裡也分享給大家;來看一下代碼實現和實現的結果吧:
TrainingApi trainingApi = new TrainingApi() { ApiKey = "replace with your api key" }; Project demoProject = trainingApi.CreateProject( "CsharpDemoProject01", "It's description of our demo project.", new System.Guid("0732100f-1a38-4e49-a514-c9b44c697ab5"));
| 項目類型 | GUID |
| General | ee85a74c-405e-4adc-bb47-ffa8ca0c9f31 |
| Food | c151d5b5-dd07-472a-acc8-15d29dea8518 |
| Landmarks | ca455789-012d-4b50-9fec-5bb63841c793 |
| Retail | b30a91ae-e3c1-4f73-a81e-c270bff27c39 |
| Adult | 45badf75-3591-4f26-a705-45678d3e9f5f |
| General(compact) | 0732100f-1a38-4e49-a514-c9b44c697ab5 |
| Landmarks(compact) | b5cfd229-2ac7-4b2b-8d0a-2b0661344894 |
| Retail(compact) | 6b4faeda-8396-481b-9f8b-177b9fa3097f |

4. 給項目的訓練數據集添加標簽:
示例中我們添加了兩個標簽 airplane 和 alarmclock
// create two tags in our demo project var airplaneTag = trainingApi.CreateTag(demoProject.Id, "airplane"); var alarmclockTag = trainingApi.CreateTag(demoProject.Id, "alarmclock");
5. 上傳圖片數據集到項目中:
我們在項目 Assets 文件夾存放了兩個分類,每個分類各五張圖片,示例代碼如下:
string[] images = new string[] { "001.jpg", "002.jpg", "003.jpg", "004.jpg", "005.jpg"}; foreach (var image in images) { var storageFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri(string.Format("ms-appx:///Assets/airplane/{0}", image), UriKind.RelativeOrAbsolute)); using (var stream = await storageFile.OpenAsync(Windows.Storage.FileAccessMode.Read)) { trainingApi.CreateImagesFromData(demoProject.Id, stream.AsStream(), new List<string>() { airplaneTag.Id.ToString() }); } } foreach (var image in images) { var storageFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri(string.Format("ms-appx:///Assets/alarmclock/{0}", image), UriKind.RelativeOrAbsolute)); using (var stream = await storageFile.OpenAsync(Windows.Storage.FileAccessMode.Read)) { trainingApi.CreateImagesFromData(demoProject.Id, stream.AsStream(), new List<string>() { alarmclockTag.Id.ToString() }); } }
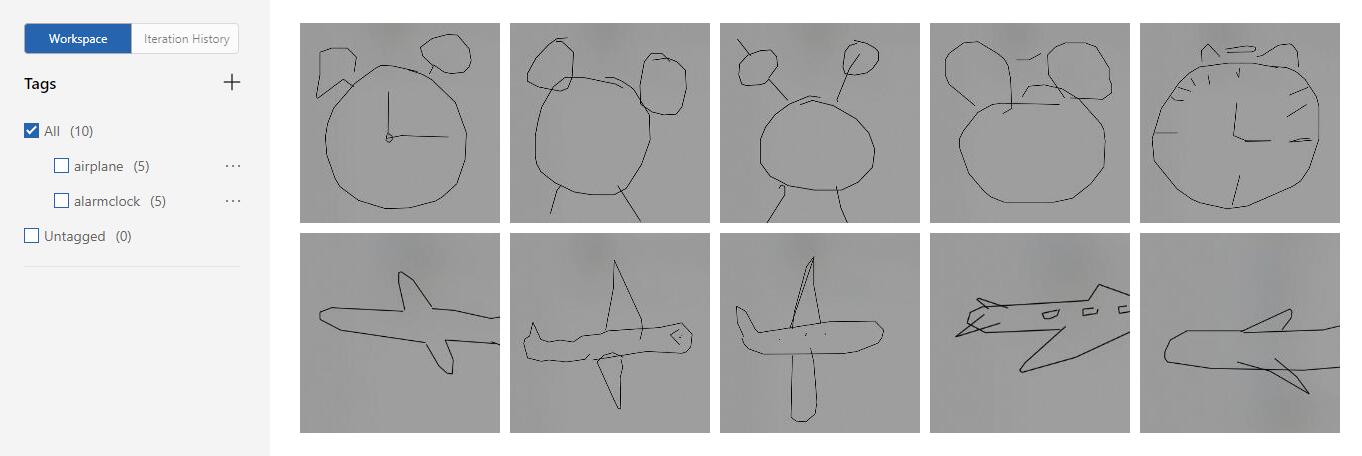
驗證一下我們添加的標簽和數據集

6. 數據集準備完畢,開始訓練模型
var iteration = trainingApi.TrainProject(demoProject.Id); while (iteration.Status == "Training") { iteration = trainingApi.GetIteration(demoProject.Id, iteration.Id); } iteration.IsDefault = true; trainingApi.UpdateIteration(demoProject.Id, iteration.Id, iteration);
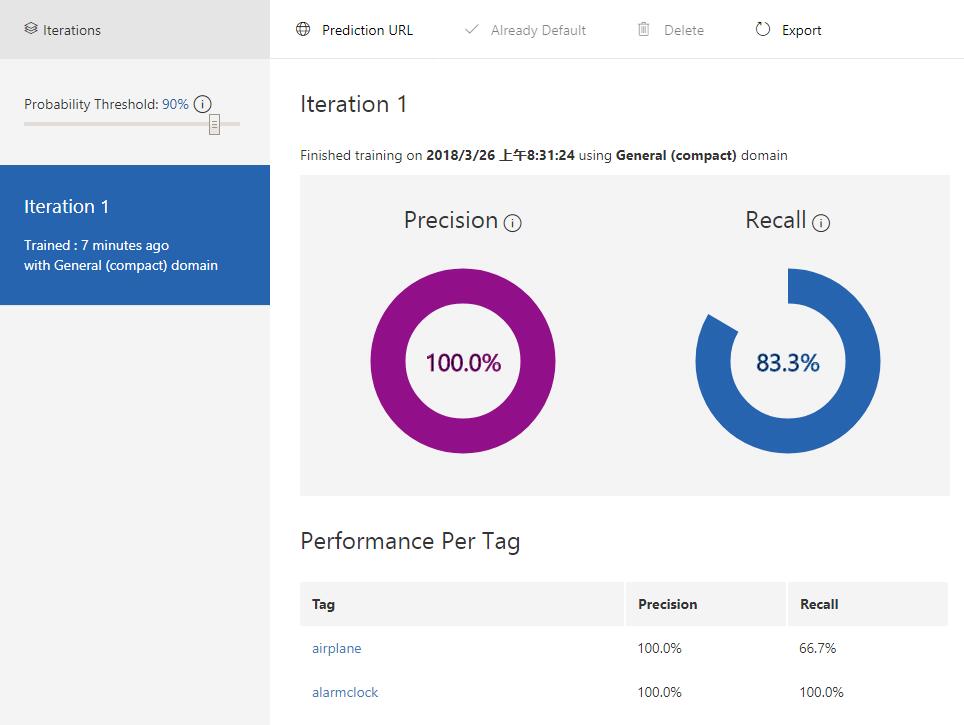
訓練完成後,我們看看訓練結果

7. 模型訓練完畢,開始做模型驗證
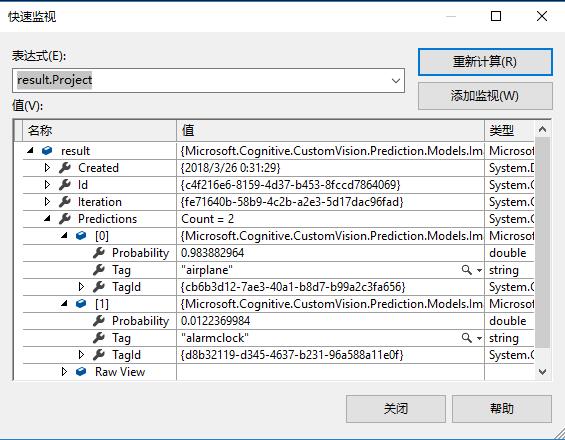
ApiKey 替換為你在 Custom Vision 對應的 Prediction Key,我們使用了一張 airplane 的圖片作為測試輸入,看看代碼和結果:
PredictionEndpoint endpoint = new PredictionEndpoint() { ApiKey = "replace with your prediction key" }; var testFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri(string.Format("ms-appx:///Assets/airplane.jpg", ""), UriKind.RelativeOrAbsolute)); using (var testStream = await testFile.OpenAsync(Windows.Storage.FileAccessMode.Read)) { var result = endpoint.PredictImage(demoProject.Id, testStream.AsStream()); }
可以看到,airplane 的概率為 0.98,alarmclock 為 0.01;這個結果符合我們對模型的預期。

總結
到這裡就完成了 Custom Vision C# 的實現過程,因為只是簡單 Demo 演示,所以訓練數據集只取了 10 張圖片,只是簡單的把代碼的實現過程講解了一下。大家如果感興趣,可以結合這個基本過程,把上傳標簽和圖片的過程做的更加易交互,比如選取文件夾批量上傳和管理等;模型訓練的過程也可以再細化,通過代碼返回結果監控訓練的結果;模型測試也可以把測試結果更直觀的反映出來,或者批量處理測試數據,更豐富的展示和管理測試結果,評估數據模型。
非常歡迎大家和我交流 Custom Vision 和 Azure 認知服務相關的技術問題,謝謝大家!



