對於小白,對命令行工具使用得很少,而在學習vuejs框架時,命令行工具必不可少,因此,我對一些不懂安裝vuejs環境的小白寫如下教程: 1.vuejs是前端框架,環境藉助於nodo.js,因此,我們先要安裝node.js的環境。 2.百度{node.js},下載最新版本的nodejs環境,安裝完畢打 ...
對於小白,對命令行工具使用得很少,而在學習vuejs框架時,命令行工具必不可少,因此,我對一些不懂安裝vuejs環境的小白寫如下教程:
1.vuejs是前端框架,環境藉助於nodo.js,因此,我們先要安裝node.js的環境。
2.百度{node.js},下載最新版本的nodejs環境,安裝完畢打開如下命令行的:

說明一點:如果我們直接在cmd使用npm安裝vue工具時會很慢,所以推薦使用淘寶的npm鏡像。
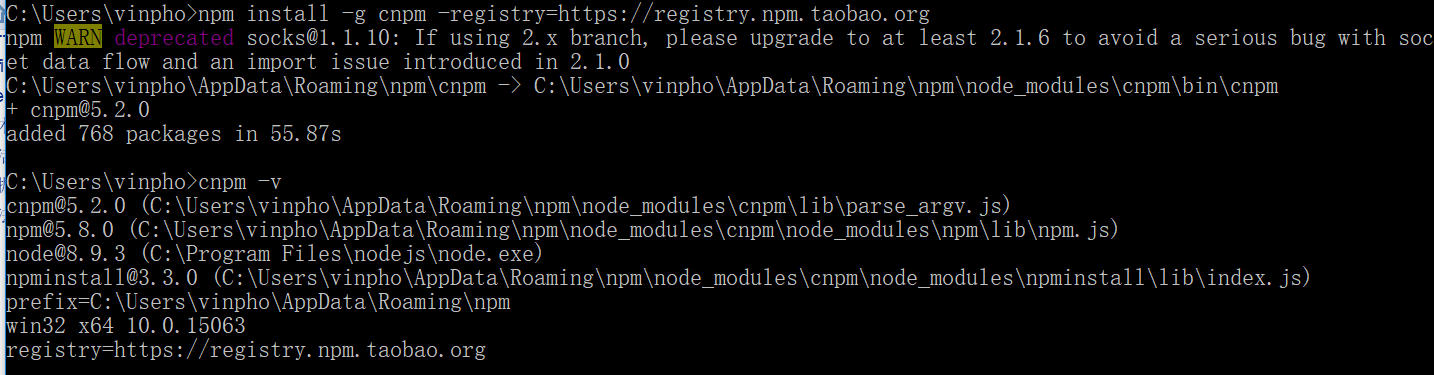
3.打開了以上命令行,輸入:npm install -g cnpm -registry=https://registry.npm.taobao.org 即可自動安裝npm鏡像,但以後需要使用cnpm來代替npm。
完成之後,結果如下圖:

輸入:cnpm -v 是否安裝成功及檢驗版本號。
4.開始安裝vue-cli:
輸入命令:cnpm install -g vue-cli 執行完成後,輸入:vue會彈出相關vue的信息,則說明成功安裝腳手架了。
下麵教大家開始創建第一個vuejs項目:
輸入命令:vue init webpack vue-project (vue-project是項目名稱,大家隨便寫。)
提示:1.執行期間會有很多提示問你是否安裝依賴、項目名、作者等東西,大家看著選擇就行。
2.大家如果想把項目建在其他目錄,則像用命令打開到哪個目錄之後再執行上面這條命令。
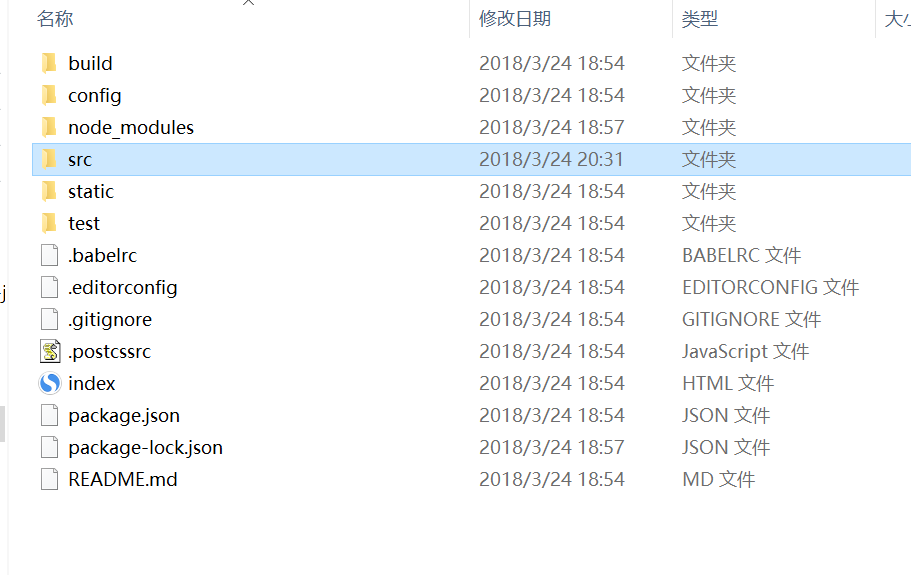
項目創建成功後,目錄如下圖:

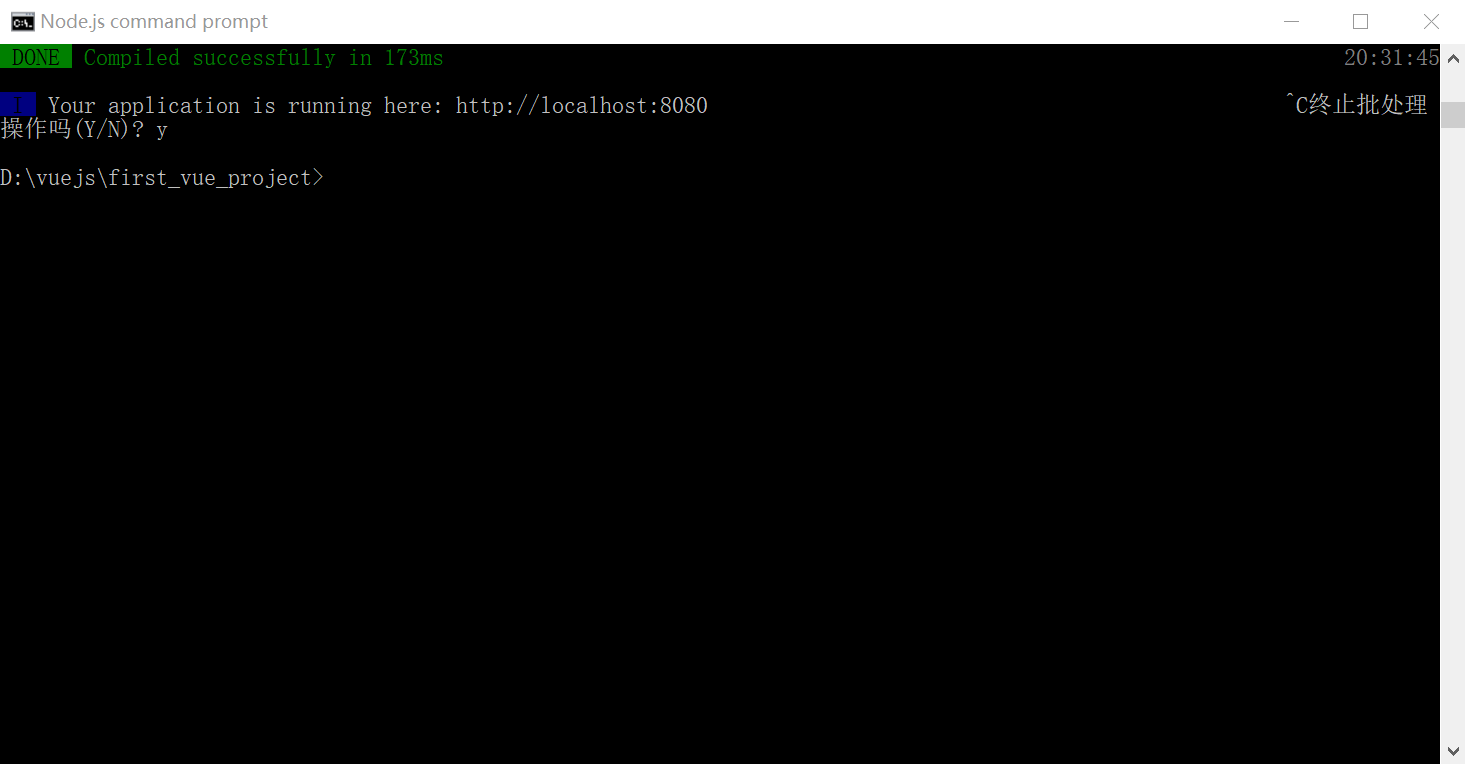
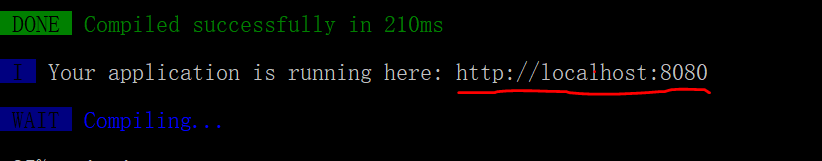
下麵開始執行這個項目,輸入命令:cnpm vue dev 回車即可得到如下圖:

在瀏覽器打開劃紅線的地址,即可看到vuejs歡迎頁面,第一個項目也就創建成功。



