由於自身專業水平的欠佳,我對於XAML控制項的學習並不深刻,只在簡單瞭解過後產生了一二想法,也許十分荒謬,就減省地談談。以下五種控制項,是我在學習後,並不十分看好或有所疑慮的。 在瀏覽XAML Controls Gallery上各種控制項的簡單介紹時,這個控制項引起我註意,它通過坐標軸控制每個內容的分佈,是 ...
由於自身專業水平的欠佳,我對於XAML控制項的學習並不深刻,只在簡單瞭解過後產生了一二想法,也許十分荒謬,就減省地談談。以下五種控制項,是我在學習後,並不十分看好或有所疑慮的。
- Canves
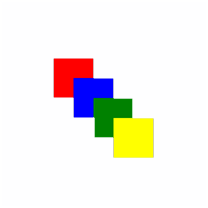
在瀏覽XAML Controls Gallery上各種控制項的簡單介紹時,這個控制項引起我註意,它通過坐標軸控制每個內容的分佈,是一個用於佈局的控制項。

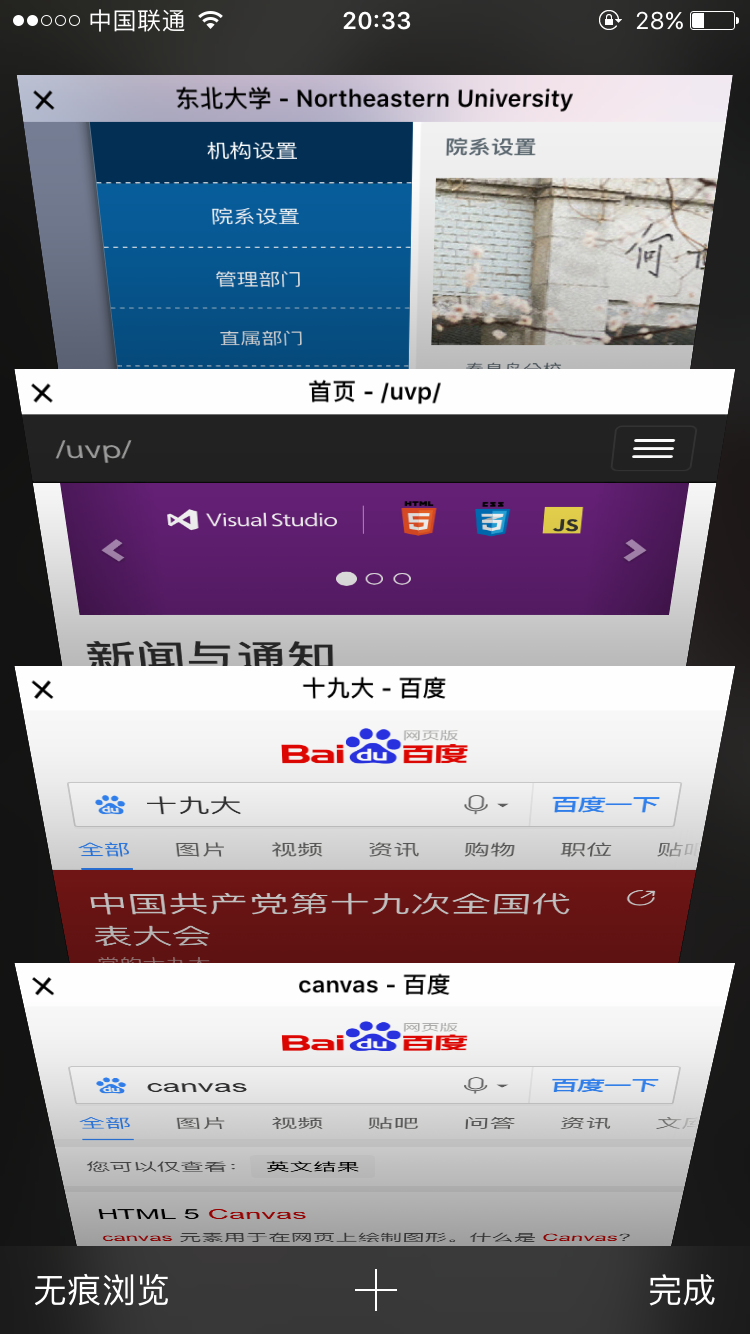
首先,這個Canvas控制項的展示樣例圖,讓我想起了很多應用中的畫面,例如:


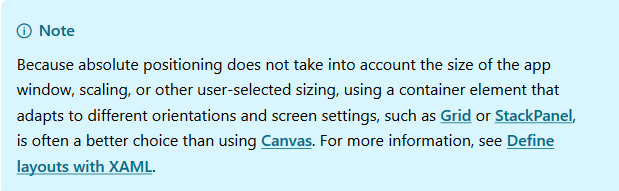
然而在我查詢相關資料後,我發現Canvas並不支持這樣的流體用戶界面設計(fluid UI)。而且,我又在官網上讀到這樣一段話(見上圖),我發現以絕對定位為核心的Canvas(我的理解,可能有誤),在能承擔佈局任務的諸多控制項中,似乎並不能體現其優勢所在,它所能實現的,gird等控制項似乎也能輕易實現。從我的角度,並沒有發現Canvas獨特的用武之地,也許是我缺乏開發經驗的緣故。
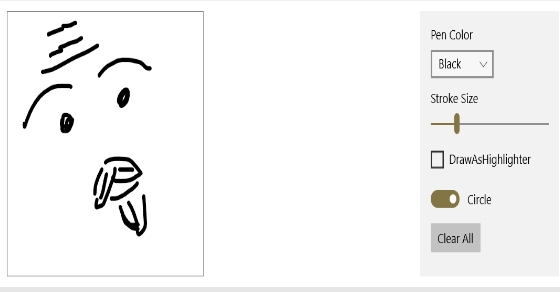
2.InkCanvas

InkCanvas控制項實現了簡單的繪圖功能,但問題就在於它的簡單,甚至不如手機備忘錄上的畫圖功能。也許只有像我這樣的菜鳥才會因用上了這樣的控制項而沾沾自喜,對於真正的開發人員,這隻會是一個讓人食之無味,棄之可惜的控制項,與此相似的還有MediaElement、MediaPlayerElement等控制項。
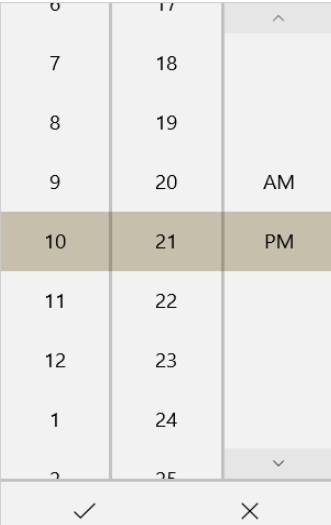
3.TimePicker

![]()
TimePicker控制項提供給用戶選定時間的功能,但對用戶卻不太友好,它有許多或累贅或生硬的設計,譬如取消選項毫無作用,當我用滑鼠點到旁邊空白處的操作就相當於取消操作。實際上,我認為點到空白處後能等同於確定操作更好,在眾多選項中選擇正確時間對用戶來說相對麻煩,如果因為一些誤操作,讓之前的操作毫無意義,用戶難免煩躁。DataPicker控制項也存在同樣的問題。
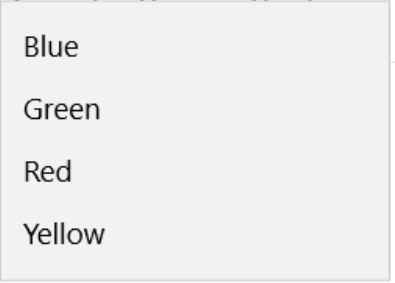
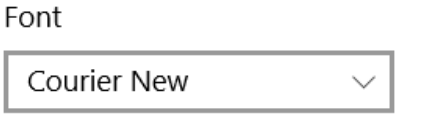
4.ComboBox


ComboBox控制項是一個選擇控制項,該控制項結合了不可編輯文本框和下拉列表框,允許用戶從列表中選擇項。它給用戶提供了一個很常用的功能,本來開發者發現這個控制項會很開心。但如上左圖所示,當點開選項列表時用戶要選擇的屬性完全被遮擋,嚴重影響了此控制項的可用性,由此將帶來很大不便。
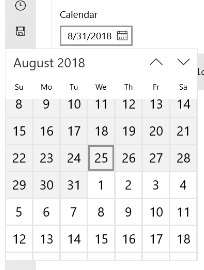
5.CalendarDatePicker
CalendarDatePicker控制項為用戶提供了日期選擇功能,但是如圖所示

當所選日期落在7月25日時,選框上方的卻顯示2018年八月,這會給用戶帶來很大的誤導。用戶如果根據下方選框選定時間,且在選擇完畢沒有對所選時間進行檢查,那麼他將有可能遭受很大損失。我個人認為這個問題相當嚴重。
以上是我簡單學習XAML控制項後的一些想法,錯漏之處一定很多,還望指正。


