在Java軟體的使用過程中,有時會莫名的出現奇怪的問題。而這些問題常常無法使用日誌信息定位,這時我們就需要通過查看進程內部線程的堆棧調用關係來分析問題出在哪裡。 舉個例子,當我們在做某個操作時,莫名的會彈出多個警告框,其中有些信息是正常的,有些則不是。對於這些錯誤的警告信息,我們該如何定位是哪...
在Java軟體的使用過程中,有時會莫名的出現奇怪的問題。而這些問題常常無法使用日誌信息定位,這時我們就需要通過查看進程內部線程的堆棧調用關係來分析問題出在哪裡。
舉個例子,當我們在做某個操作時,莫名的會彈出多個警告框,其中有些信息是正常的,有些則不是。對於這些錯誤的警告信息,我們該如何定位是哪個位置的代碼出現了錯誤彈出的框呢? 我們就需要在彈框以後,去查看軟體的各個線程,去查找究竟是哪個線程導致了該問題。可是有時因為環境、時間等問題,我們根本不能拿著IDE去調試(你總不能拿著筆記本到客戶那裡說,哥們我來調試下(防盜連接:本文首發自http://www.cnblogs.com/jilodream/ )吧), 只能通過工具軟體拍下記憶體快照,然後分析記憶體信息。
今天介紹一款常用的工具:Jstack
Jstack 是JDK自帶的工具,同時也是在JVM性能調優種出鏡率非常高的一款軟體。所以掌握它是非常有必要的。
Jstack可以生成JVM當前時間點的線程快照。
線程快照就是當前JVM內每一條線程正在執行的方法堆棧的集合。而生成線程快照的主要原因:
1、通過線程快照定位線程出現長時間停頓的原因,如線程間死鎖、死迴圈、請求外部資源導致的長時間等待
2、通過線程快照分析當前執行方法的調用關係來確定異常信息的源頭。
它的使用非常簡單:
(ps:前提是你已經裝有帶有Jstack的JDK。同時最好已經設置了環境變數。)
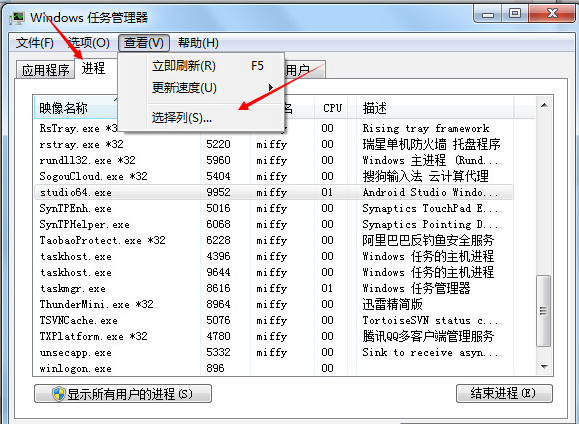
第一步: 通過Windows的任務管理器查看進程的PID
這裡簡單說下什麼是PID:PID就是各進程的身份標識,他是在軟體啟動後,由操作系統分配的唯一的、用來標識進程身份的一個標識
如圖

在進程頁簽下,查看 > 選擇列

勾選PID 然後確定

切到應用程式頁簽,選擇要快照記憶體的程式。圖片中選擇的是Android Studio。點擊右鍵轉到進程。

這裡就查看到 Android Studio對應的PID是 9952
第二步 打開命令行,執行Jstack程式
註意,如果沒有成功添加環境變數,那麼這裡只能在Jstack的路徑下執行,否則操作系統無法識別。

如圖,這裡一般有兩個運行參數,用來拍取記憶體快照,
他們的含義如下:
-l long listings,會列印出額(防盜連接:本文首發自http://www.cnblogs.com/jilodream/ )外的鎖信息,在發生死鎖時可以用jstack -l pid來觀察鎖持有情況
-m mixed mode,不僅會輸出Java堆棧信息,還會輸出C/C++堆棧信息(比如Native方法)
我們一般使用-l參數就可以滿足需要
格式如下 Jstack -l PID >> 123.txt

ps 這裡註意下 >>是重定向的意思,也就是將拍取到的快照定向輸出到987.txt中。>> 的兩次最好保持空格
這樣我們就會在命令行路徑下生成一個987.txt文件,同時將記憶體快照寫入到這個文本中
如下圖:




