簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
寫在二十三章以後的話,之前的翻譯,不管如何,好與不好,終究是告一段落,也把expo基礎理論的東西又深入的理解了一遍,後續expo大作戰系列將主要介紹expo sdk的api。
ImageManipulator
修改存儲在應用程式範圍中的圖像的API。
Expo.ImageManipulator.manipulate(uri,actions,saveOptions)
操作通過uri提供的圖像。可用的修改是旋轉,翻轉(鏡像),調整大小和裁剪。每次調用都會生成一個新文件。通過一次調用,您可以提供一組要在圖像上執行的操作。隨著圖像被緩存,覆蓋源文件不會影響顯示結果。參數
uri(string) - 要操作的文件的URI。應該在應用程式的範圍內。actions(array) -
表示操作選項的對象數組。每個對象都應該具有下列其中一個鍵:
- resize (object) 調整大小(對象) - 形狀為{width,height}的對象。值對應於結果圖像尺寸。如果只指定一個值,則另一個值將自動設置以保持圖像比例。
- rotate (number) 旋轉(數字) - 度旋轉圖像。正值時順時針旋轉,負值時逆時針旋轉。
- flip (object) 翻轉(對象) - 形狀{垂直,水平}({ vertical, horizontal })的對象。將欄位設置為true,將圖像翻轉到指定的軸。
- crop (object) 裁切(對象) - 形狀為{originX,originY,width,height}的對象。欄位指定裁剪矩形的左上角和尺寸。
saveOptions(對象) - 定義應如何保存已修改圖像的映射:
- compress(number) - 範圍為0 - 1的值,指定結果圖像的壓縮級別。 1表示不壓縮,0表示最高壓縮。
- format (string) - 'jpeg'或'png'。指定應使用哪種類型的壓縮以及結果文件擴展名是什麼。 PNG壓縮是無損但更慢,JPEG更快,但圖像有可見的文物。預設為'jpeg'。(JPEG is faster but the image has visible artifacts. Defaults to
'jpeg'.)- base64(boolean) - 是否還包含Base64格式的圖像數據。
返回
返回{uri,width,height}其中uri是修改後圖像的URI(可用作圖像/視頻元素的源),width,height指定圖像的尺寸。它還可以包含base64 - 如果base64 saveOption真的是包含的,並且是包含Base64中圖像的JPEG / PNG(取決於格式)數據的字元串,則預先使用''data:image/xxx;base64,'取數據URI,您可以將其用作Image元素的源(例如,xxx是'jpeg'或'png')。基本示例
這將首先順時針旋轉圖像90度,然後垂直翻轉旋轉的圖像並將其保存為PNG。import React from 'react'; import { Button, TouchableOpacity, Text, View, Image } from 'react-native'; import { Asset, ImageManipulator } from 'expo'; import Colors from '../constants/Colors'; export default class ImageManipulatorSample extends React.Component { state = { ready: false, image: null, }; componentWillMount() { (async () => { const image = Asset.fromModule(require('../path/to/image.jpg')); await image.downloadAsync(); this.setState({ ready: true, image, }); })(); } render() { return ( <View style={{ flex: 1 }> <View style={{ padding: 10 }}> <Button onPress={this._rotate90andFlip} /> {this.state.ready && this._renderImage()} </View> </View> ); } _rotate90andFlip = async () => { const manipResult = await ImageManipulator.manipulate( this.state.image.localUri || this.state.image.uri, [{ rotate: 90}, { flip: { vertical: true }}], { format: 'png' } ); this.setState({ image: manipResult }); } _renderImage = () => { return ( <View style={{marginVertical: 10, alignItems: 'center', justifyContent: 'center'}}> <Image source={{ uri: this.state.image.localUri || this.state.image.uri }} style={{ width: 300, height: 300, resizeMode: 'contain' }} /> </View> ); }; }
ImagePicker
提供系統用戶界面的訪問許可權,用於從手機庫中選擇圖像和視頻,或者使用相機拍攝照片。
Expo.ImagePicker.launchImageLibraryAsync(options)顯示用於從手機庫中選擇圖像或視頻的系統UI。
參數
options(object) -兩種選項的地圖:
- mediaTypes(string) - 選擇要選擇的媒體類型。用法:ImagePicker.MediaTypeOptions.<Type>,其中<Type>是以下其中一個:Images,Videos,All。
- allowsEditing (boolean) - 是否顯示一個用戶界面以便在選取後編輯圖像/視頻。圖像:在Android上,用戶可以裁剪和旋轉圖像,併在iOS上裁剪。視頻:在iOS用戶可以修剪視頻。預設為false。
圖像選項的地圖:
- aspect(array) - 一個包含兩個條目[x,y]的數組,指定要允許用戶編輯圖像的寬高比(通過傳遞allowedEditing:true)。這僅適用於Android,因為iOS上的裁剪矩形總是正方形。
- quality (number) - 指定壓縮質量,從0到1. 0表示小尺寸壓縮,1表示壓縮以獲得最高質量。
- base64(boolean) - 是否還包含Base64格式的圖像數據。
- exif(boolean) - 是否也包含圖像的EXIF數據。
返回
如果用戶取消選擇,則返回{cancel:true}。否則,返回{cancel:false,uri,width,height,type}其中uri是本地媒體文件的URI(可用作Image / Video元素的源),width,height指定媒體的尺寸和類型是圖像或視頻的一種,告訴我們選擇了哪種媒體。圖像也可以包含base64和exif鍵。如果base64選項是真的,則包含base64,並且是包含Base64中圖像的JPEG數據的字元串(使用'data:image / jpeg; base64'),以獲取數據URI,您可以將其用作源例如,一個Image元素。如果exif選項是真的,則包含exif,並且是包含圖像的EXIF數據的對象 - 其屬性的名稱是EXIF標簽,其值是這些標簽的值。如果選擇了視頻,則返回對象包含額外的鍵持續時間,以毫秒為單位指定視頻的持續時間。
import React from 'react'; import { Button, Image, View } from 'react-native'; import { ImagePicker } from 'expo'; export default class ImagePickerExample extends React.Component { state = { image: null, }; render() { let { image } = this.state; return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> <Button title="Pick an image from camera roll" onPress={this._pickImage} /> {image && <Image source={{ uri: image }} style={{ width: 200, height: 200 }} />} </View> ); } _pickImage = async () => { let result = await ImagePicker.launchImageLibraryAsync({ allowsEditing: true, aspect: [4, 3], }); console.log(result); if (!result.cancelled) { this.setState({ image: result.uri }); } }; }
Expo.ImagePicker.launchCameraAsync(toptions)
顯示用相機拍攝照片的系統UI。參數
options(object) -選項圖:
- allowsEditing(boolean) - 是否顯示UI以在拾取後編輯圖像。在Android上,用戶可以裁剪和旋轉圖像,併在iOS上裁剪。預設為false。
- aspect(array) - 一個包含兩個條目[x,y]的數組,指定要允許用戶編輯圖像的寬高比(通過傳遞allowsEditing:true)。這僅適用於Android,因為iOS上的裁剪矩形總是正方形。
- quality (number) - 指定壓縮質量,從0到1. 0表示小尺寸壓縮,1表示壓縮以獲得最高質量。
- base64(boolean) - 是否還包含Base64格式的圖像數據。
- exif(boolean) - 是否也包含圖像的EXIF數據。在iOS上,EXIF數據不包括相機外殼中的GPS標簽。
返回
如果用戶取消拍攝照片,則返回{cancel:true}。否則,返回{取消:false,uri,width,height,exif,base64}其中uri是本地圖像文件的URI(可用作Image元素的源),width,height指定圖像的尺寸。如果base64選項是真的,則包含base64,並且是包含Base64中圖像的JPEG數據的字元串(使用'data:image / jpeg; base64'),以獲取數據URI,您可以將其用作源例如,一個Image元素。如果exif選項是真的,則包含exif,並且是包含圖像的EXIF數據的對象 - 其屬性的名稱是EXIF標簽,其值是這些標簽的值。
當你運行上個例子並選擇一個圖像時,你會看到你選擇的圖像出現在你的應用程式中,並且類似於以下內容的信息被記錄到控制臺中:
{ "cancelled":false, "height":1611, "width":2148, "uri":"file:///data/user/0/host.exp.exponent/cache/cropped1814158652.jpg" }
相機(Camera)
React組件,用於呈現設備的前置或後置攝像頭的預覽。 相機的參數,如變焦,自動對焦,白平衡和閃光燈模式均可調節。 通過使用相機,您還可以拍攝照片並錄製保存在應用程式緩存中的視頻。 此外,該組件還能夠檢測出現在預覽中的人臉和條形碼。
註意:Expo現在只支持一個Camera預覽。 使用導航時,最佳做法是卸載先前渲染的攝像頭組件,以便下一個屏幕可以毫無問題地使用攝像頭。
需要PermissionsCAMERA。 視頻錄製需要Permissions.AUDIO_RECORDING。
基本示例
import React from 'react'; import { Text, View, TouchableOpacity } from 'react-native'; import { Camera, Permissions } from 'expo'; export default class CameraExample extends React.Component { state = { hasCameraPermission: null, type: Camera.Constants.Type.back, }; async componentWillMount() { const { status } = await Permissions.askAsync(Permissions.CAMERA); this.setState({ hasCameraPermission: status === 'granted' }); } render() { const { hasCameraPermission } = this.state; if (hasCameraPermission === null) { return <View />; } else if (hasCameraPermission === false) { return <Text>No access to camera</Text>; } else { return ( <View style={{ flex: 1 }}> <Camera style={{ flex: 1 }} type={this.state.type}> <View style={{ flex: 1, backgroundColor: 'transparent', flexDirection: 'row', }}> <TouchableOpacity style={{ flex: 0.1, alignSelf: 'flex-end', alignItems: 'center', }} onPress={() => { this.setState({ type: this.state.type === Camera.Constants.Type.back ? Camera.Constants.Type.front : Camera.Constants.Type.back, }); }}> <Text style={{ fontSize: 18, marginBottom: 10, color: 'white' }}> {' '}Flip{' '} </Text> </TouchableOpacity> </View> </Camera> </View> ); } } }綜合實例
查看expo / camerja的完整示例。你可以在@ community / camerja上用Expo來試試。
props
- type
相機面對(Camera facing)。使用Camera.Constants.Type之一。在Type.front時,請使用前置攝像頭。 Type.back時,請使用背面照相機。預設值:Type.back。
- flashMode
相機閃光模式。使用Camera.Constants.FlashMode之一。啟用時,設備上的閃光燈將在拍攝時開啟,關閉時不會。設置為Type.auto會在需要時觸發閃光燈,Type.torch在預覽過程中打開閃光燈。預設:關閉。
- autoFocus
相機自動對焦的狀態。使用Camera.Constants.AutoFocus之一。啟用時,將啟用自動對焦,關閉時不啟用,焦點將鎖定為更改時的狀態,但可以通過focusDepth支架在某些設備上進行調整。
- zoom (float)縮放(浮動)
介於0和1之間的值是設備最大變焦的百分比。 0 - 未縮放,1 - 最大縮放。預設值:0。
- whiteBalance 白平衡
相機白平衡。使用Camera.Constants.WhiteBalance之一:自動,晴天,陰天,陰影,熒光燈,白熾燈。如果設備不支持以前使用的任何一個值。
- focusDepth(float)
距離飛機最鋒利的焦點(Distance to plane of sharpest focus. )。介於0和1之間的值:0 - 無窮遠焦點,1 - 儘可能靠近焦點。預設值:0。
- ratio (string) 比率(字元串)
僅限Android。表示預覽的寬高比的字元串,例如。 4:3,16:9,1:1。要檢查設備是否支持比率,請使用getSupportedRatiosAsync。預設值:4:3。
- onCameraReady(function)
當相機預覽已設置時調用回調。
- onFacesDetected(function)
在預覽中使用面部檢測結果調用回調。它將收到一個對象,其中包含:
faces(array) - array of faces objects:
- faceID(number) - 一個臉部標識符(用於跟蹤,如果同一張臉出現在連續幀上,它將具有相同的faceID)。
- bounds (object) - 包含以下內容的對象:
- origin ({ x: number, y: number }) - 包含視圖坐標的正方形左上角的位置,
- size({width:number,height:number}) - 包含視圖坐標中的臉部的正方形的大小,
- rollAngle(number) - 面部(銀行)的滾動角度,
- yawAngle(number) - 面部的偏航角度(航向,轉向頭左或右),
- smileProbability(number) - 面部微笑的概率,
- leftEarPosition({x:number,y:number}) - 左耳在視圖坐標中的位置,
- rightEarPosition({x:number,y:number}) - 右耳在視圖坐標中的位置,
- leftEyePosition({x:number,y:number}) - 左眼在視圖坐標中的位置,
- leftEyeOpenProbability(數字) - 左眼打開的概率,
- rightEyePosition({x:number,y:number}) - 右眼在視圖坐標中的位置,
- rightEyeOpenProbability(數字) - 右眼是開放的概率,
- leftCheekPosition({x:number,y:number}) - 左側臉頰在視圖坐標中的位置,
- rightCheekPosition({x:number,y:number}) - 右側臉頰在視圖坐標中的位置,
- mouthPosition({x:number,y:number}) - 嘴中心在視圖坐標中的位置,
- leftMouthPosition({x:number,y:number}) - 在視圖坐標中嘴巴左邊緣的位置,
- rightMouthPosition({x:number,y:number}) - 在視圖坐標中嘴巴右側邊緣的位置,
- noseBasePosition({x:number,y:number}) - 鼻座在視圖坐標中的位置。
僅當faceDetectionClassifications屬性設置為.all時才返回smilingProbability,leftEyeOpenProbability和rightEyeOpenProbability。
僅當faceDetectionLandmarks屬性設置為.all時才會返回人臉地標的位置。
另請參閱FaceDetector組件。
faceDetectionMode(Camera.Constants.FaceDetection.Mode)
人臉檢測模式。使用Camera.Constants.FaceDetection.Mode.{fast, accurate}之一。
faceDetectionLandmarks(Camera.Constants.FaceDetection.Landmarks)
是否檢測臉上的標誌。使用Camera.Constants.FaceDetection.Landmarks。{all,none}之一。有關詳細信息,請參閱FaceDetector文檔。
faceDetectionClassifications(Camera.Constants.FaceDetection.Classifications)
是否在臉上運行其他分類。使用Camera.Constants.FaceDetection.Classifications。{all,none}之一。有關詳細信息,請參閱FaceDetector文檔。
onMountError(function)
無法啟動相機預覽時調用回調。它提供了一個包含消息的錯誤對象。
onBarCodeRead(function)
當條碼被成功讀取時調用的回調。該回調提供了一個形狀為{type:string,data:string}的對象,其中的type是指掃描的條形碼類型,data是條形碼中編碼的信息(在這種情況下是QR碼,這通常是一個URL)
barCodeTypes(array)
條形碼類型的數組。用法:Camera.Constants.BarCodeType.<codeType>其中,codeType是上面列出的之一。預設值:所有支持的條碼類型。例如:barCodeTypes = {[Camera.Constants.BarCodeType.qr]}
方法
要使用Camera公開的方法,必須創建一個組件ref並使用它調用它們。// ... <Camera ref={ref => { this.camera = ref; }} /> // ... snap = async () => { if (this.camera) { let photo = await this.camera.takePictureAsync(); } };takePictureAsync
拍攝照片並將其保存到應用的緩存目錄。旋轉照片以匹配設備的方向並縮放以匹配預覽。無論如何,在Android上設置比例支持以獲得具有正確尺寸的圖片是非常重要的。
參數
options(object) -選項圖:
- quality (number) - 指定壓縮質量,從0到1. 0表示小尺寸壓縮,1表示壓縮以獲得最高質量。
- base64(boolean) - 是否還包含Base64格式的圖像數據。
- exif(boolean) - 是否也包含圖像的EXIF數據。
返回
返回解析為對象的Promise:{uri,width,height,exif,base64}其中uri是本地圖像文件的URI(可用作Image元素的源)和width,height指定圖像的尺寸。如果base64選項是true,則包含base64,並且是包含Base64中圖像的JPEG數據的字元串(預先使用data:image / jpg; base64)來獲取數據URI,您可以將其用作源例如,一個Image元素。如果exif選項是真true,則包含exif,並且是包含圖像的EXIF數據的對象 - 其屬性的名稱是EXIF標簽,其值是這些標簽的值。本地圖像URI是臨時的。使用Expo.FileSystem.copyAsync製作圖像的永久副本。
recordAsync
開始錄製將保存到緩存目錄的視頻。旋轉視頻以匹配設備的方向。在錄製過程中翻轉相機會導致停止。參數
options(object) -選項圖:
- quality (VideoQuality) - 指定錄製視頻的質量。用法:Camera.Constants.VideoQuality ['<value>'],可能的值:用於16:9解析度2160p,1080p,720p,480p(僅限Android)和4:3 4:3(大小為640x480)。如果所選質量不適用於設備,則選擇最高可用質量。
- maxDuration(數字) - 以秒為單位的最大視頻持續時間。
- maxFileSize(數字) - 最大視頻文件大小(以位元組為單位)。
- mute (boolean) 靜音(布爾) - 如果存在,視頻將被錄製,沒有聲音。
返回
返回解析為包含視頻文件uri屬性的對象的Promise。如果調用stopRecording,則返回Promise,達到maxDuration和maxFileSize之一或停止相機預覽。stopRecording
如果正在進行,停止錄製。getSupportedRatiosAsync
僅限Android。獲取設備支持的縱橫比,可以通過比例prop傳遞。返回
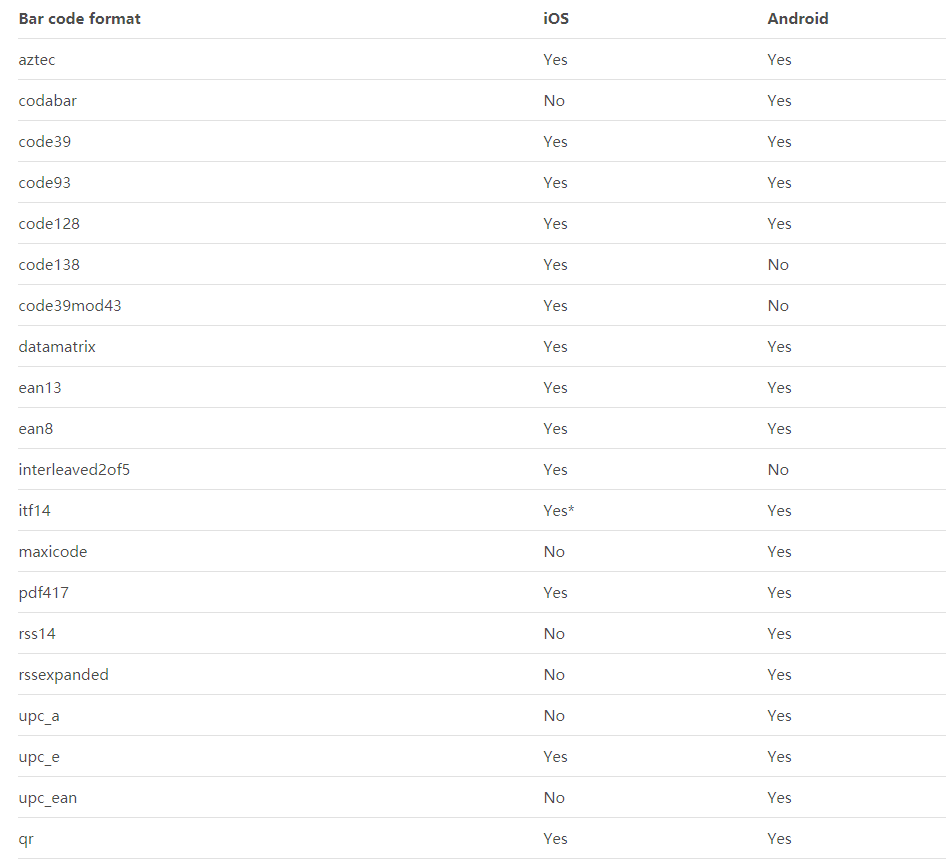
返回解析為表示比率的字元串數組的Promise,例如。 ['4:3','1:1']。支持的條碼格式
有時當ITF-14條形碼被識別時,它的類型被設置為交錯2of5。
下一張繼續介紹,這一篇主要介紹了:expo sdk api之 ImagePicker,ImageManipulator,Camera!,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!