簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
寫在二十三章以後的話,之前的翻譯,不管如何,好與不好,終究是告一段落,也把expo基礎理論的東西又深入的理解了一遍,後續expo大作戰系列將主要介紹expo sdk的api。
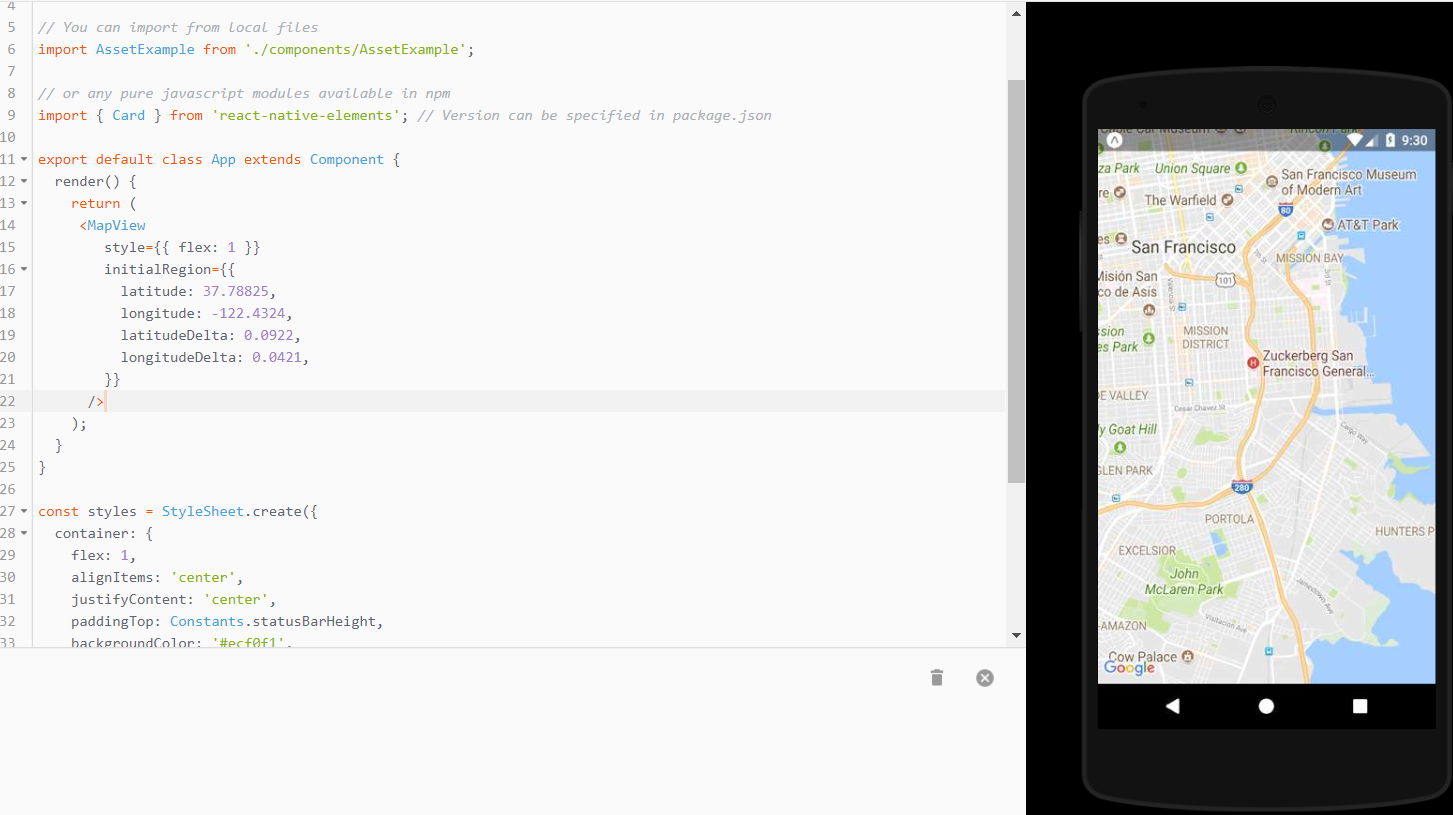
MapView
在iOS上使用Apple地圖或Google地圖,在Android上使用Google地圖的地圖組件。 通過Airbnb在airbnb/react-native-maps上創建。 在expo應用程式內或在iOS獨立應用程式內使用時無需設置。 請參閱下文,瞭解如何將配置配置為Android上的獨立應用。
import React from 'react'; import { MapView } from 'expo'; export default class App extends React.Component { render() { return ( <MapView style={{ flex: 1 }} initialRegion={{ latitude: 37.78825, longitude: -122.4324, latitudeDelta: 0.0922, longitudeDelta: 0.0421, }} /> ); } }
Expo.MapView查看詳細文檔在 airbnb/react-native-maps.
在Android上部署到獨立應用程式(Deploying to a standalone app on Android)
如果您已將Google登錄集成到獨立應用程式中,這非常簡單。否則,還有一些額外的步驟。
如果您已經配置了Google登錄
- 打開瀏覽器到Google API Manager。
- 選擇您的項目並啟用Google Maps Android API
- 在app.json中,將API密鑰從android.config.googleSignIn複製到android.config.googleMaps.apiKey。
- 重建您的獨立應用程式。
如果您尚未配置Google登錄
- 建立你的應用程式,記下你的Android軟體包名稱(例如:ca.brentvatne.growlerprowler)
- 打開瀏覽器到Google API Manager並創建一個項目。
- 創建完成後,轉到該項目並啟用Google Maps Android API
- 返回https://console.developers.google.com/apis/credentials並點擊創建憑證,然後點擊API密鑰。
- 在彈出的模式中,單擊RESTRICT KEY。
- 在密鑰限制下選擇Android應用程式單選按鈕。
- 點擊+添加包名稱和指紋按鈕。(Click the + Add package name and fingerprint button.)
- 將你的android.package從app.json(例如:ca.brentvatne.growlerprowler)添加到Package name欄位。
- 運行keytool -list -printcert -jarfile growler.apk | grep SHA1 | awk'{print $ 2}'其中,growler.apk是您在步驟1中創建的apk的路徑。(Run
keytool -list -printcert -jarfile growler.apk | grep SHA1 | awk '{ print $2 }'wheregrowler.apkis the path to the apk you built in step 1.)- 取出步驟9的輸出並將其插入“SHA-1證書指紋”欄位中。
- 將API密鑰(頁面上的第一個文本輸入)複製到android.config.googleMaps.apiKey欄位下的app.json中。看一個例子差異。
- 按保存鍵,然後像步驟1一樣重新構建應用程式。
在iOS上部署到獨立應用程式(Deploying to a standalone app on iOS)
無需特殊配置。
expo中的mapview依然不適合國情,因為 他用上google的服務,expo中凡是用Google服務的在國內都是shit!
MailComposer
使用操作系統特定的用戶界面編寫郵件的API。
Expo.MailComposer.composeAsync(options)打開iOS的郵件模式和Android的郵件應用程式,並使用提供的數據填充欄位。
參數
saveOptions(object) - 定義數據以填充郵件的地圖:
- recipients (array) - 收件人的電子郵件地址數組。
- ccRecipients (array ) - CC收件人的電子郵件地址數組。
- bccRecipients (array) - BCC收件人的電子郵件地址數組。
- subject (string) - 郵件的主題。
- body (string) - 郵件的正文。
- isHtml (boolean) - 主體是否包含HTML標記,以便可以正確格式化。 在Android上無法完美運行。
- attachments (array) - 一個應用程式的內部文件uris陣列附加。
返回
解決對包含可能被髮送,保存或取消的狀態欄位的對象的承諾。 Android不提供這樣的信息,所以它總是解決發送。(Resolves to a promise with object containing
statusfield that could be eithersent,savedorcancelled. Android does not provide such info so it always resolves tosent.)
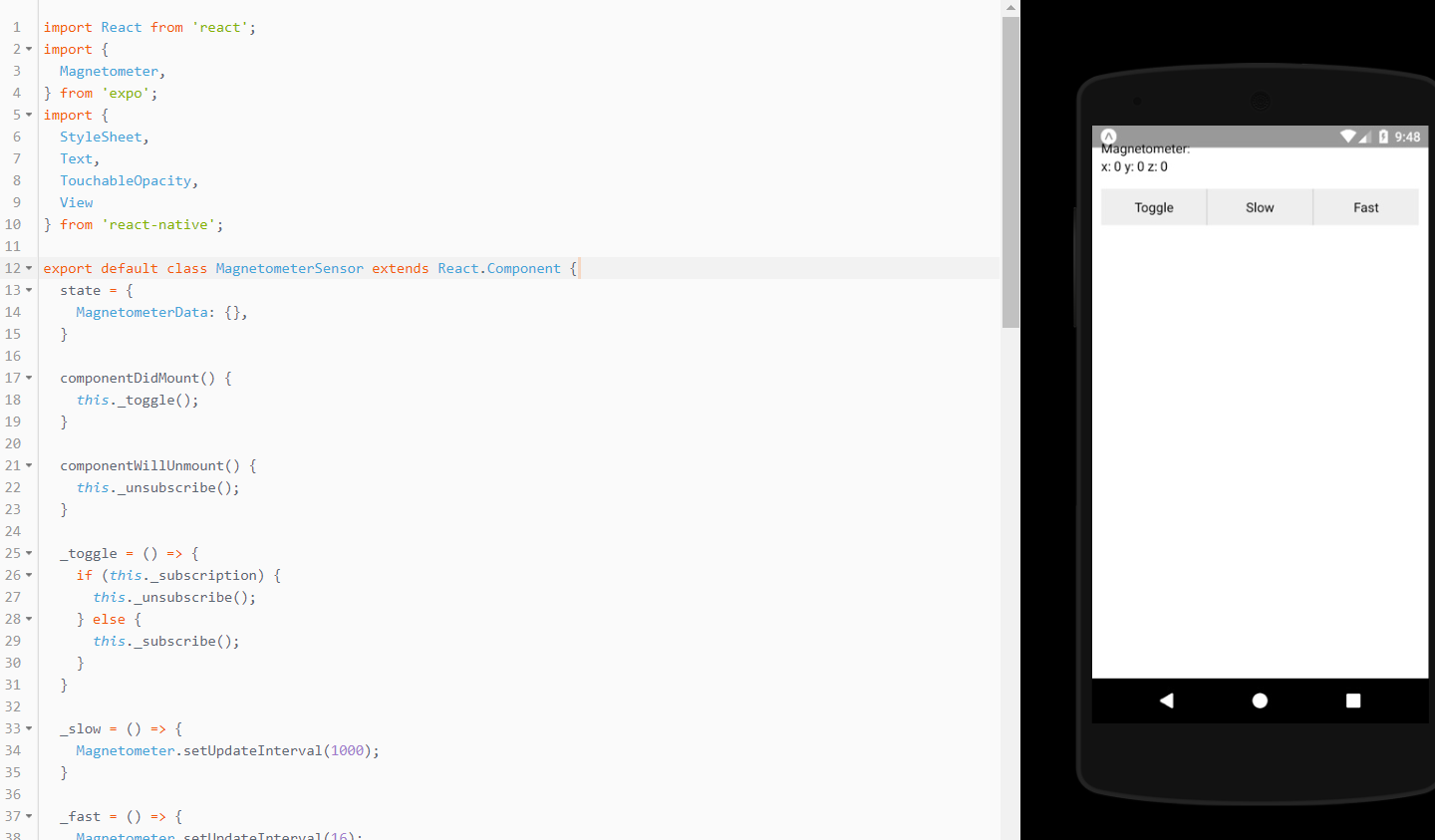
磁力儀(Magnetometer)
訪問設備磁力計感測器以響應測量磁場的變化。 您可以使用Expo.Magnetometer訪問校準值。 與Expo.MagnetometerUncalibrated的原始價值。磁力計未經校準。
Expo.Magnetometer.addListener(listener)訂閱更新磁力計。
參數
listener (function) - 磁碟計更新可用時調用的回調函數。 當被調用時,監聽器被提供一個包含鍵x,y,z的對象的單個參數。
返回
一個EventSubscription對象,當您想要取消訂閱偵聽器時,您可以調用remove()。
Expo.Magnetometer.removeAllListeners()
刪除所有的監聽對象。
Expo.Magnetometer.setUpdateInterval(intervalMs)
訂閱更新磁力計。參數
intervalMs(數字)磁力計更新之間的期望間隔(以毫秒為單位)。
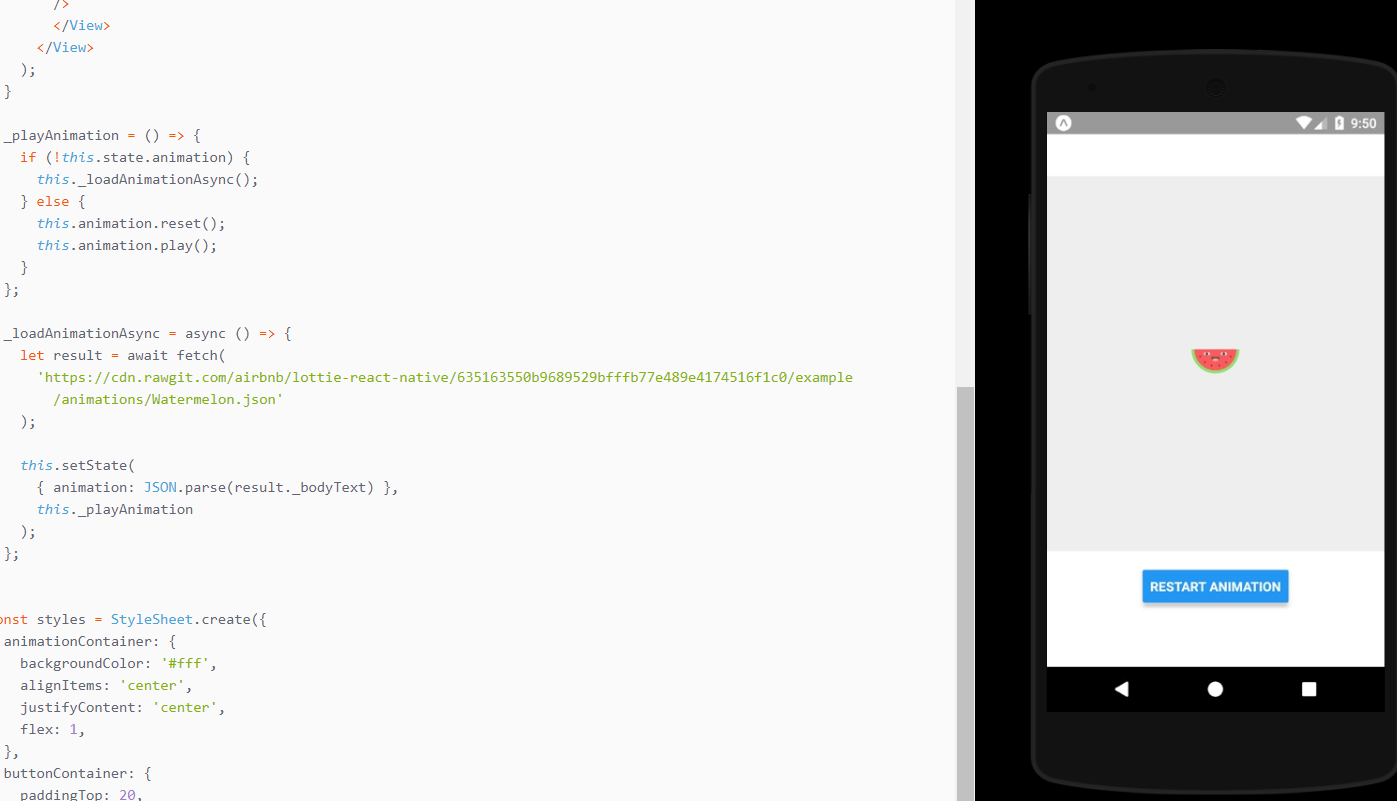
Lottie
Expo包括對AirBnB動畫庫Lottie的支持。一個強大的動畫庫!
import React from 'react'; import { Button, StyleSheet, View } from 'react-native'; import { DangerZone } from 'expo'; const { Lottie } = DangerZone; export default class App extends React.Component { state = { animation: null, }; componentWillMount() { this._playAnimation(); } render() { return ( <View style={styles.animationContainer}> {this.state.animation && <Lottie ref={animation => { this.animation = animation; }} style={{ width: 400, height: 400, backgroundColor: '#eee', }} source={this.state.animation} />} <View style={styles.buttonContainer}> <Button title="Restart Animation" onPress={this._playAnimation} /> </View> </View> ); } _playAnimation = () => { if (!this.state.animation) { this._loadAnimationAsync(); } else { this.animation.reset(); this.animation.play(); } }; _loadAnimationAsync = async () => { let result = await fetch( 'https://cdn.rawgit.com/airbnb/lottie-react-native/635163550b9689529bfffb77e489e4174516f1c0/example/animations/Watermelon.json' ); this.setState( { animation: JSON.parse(result._bodyText) }, this._playAnimation ); }; } const styles = StyleSheet.create({ animationContainer: { backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', flex: 1, }, buttonContainer: { paddingTop: 20, }, });
導入Lottie
Lottie SDK目前位於Expo的DangerZone命名空間下,因為它的實現仍然在Alpha中。 你可以像這樣導入它:
import { DangerZone } from 'expo'; let { Lottie } = DangerZone;使用Lottie API
我們從lottie-react-native獲取API,因此文檔是最好的資源。
下一張繼續介紹,這一篇主要介紹了:expo sdk api之MapView(地圖),MailComposer(磁力感測計),Lottie(動畫)!,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!