在使用騰訊雲對象存儲之前,公司一直使用的是傳統的FTP的上傳模式,而隨著用戶量的不斷增加,FTP所暴露出來的問題也越來越多,1.傳輸效率低,上傳速度慢。2.時常有上傳其他文件來攻擊伺服器,安全上得不到保障。所以我們在經過慎重考慮覺得使用第三方的雲存儲服務。 在最開始的時候我們在騰訊雲與阿裡雲中選擇, ...
在使用騰訊雲對象存儲之前,公司一直使用的是傳統的FTP的上傳模式,而隨著用戶量的不斷增加,FTP所暴露出來的問題也越來越多,1.傳輸效率低,上傳速度慢。2.時常有上傳其他文件來攻擊伺服器,安全上得不到保障。所以我們在經過慎重考慮覺得使用第三方的雲存儲服務。
在最開始的時候我們在騰訊雲與阿裡雲中選擇,最終我們選擇騰訊雲,騰訊雲在文件上傳用時方面的性能比較突出,文件越大表現越好;在下載用時方面表現略優於阿裡雲;文件刪除用時方面總體速度略遜於,但在不同大小文件刪除用時上都比較穩定。當然這與我們主要用於開發微信小程式是有著密切的關係。
在我們酷客多小程式使用騰訊雲對象存儲的時候除了直接使用 API 介面外,COS 提供了豐富多樣的 SDK 給我們使用,可是在他提供的SDK中並沒有發現我們Asp.net相關的SDK
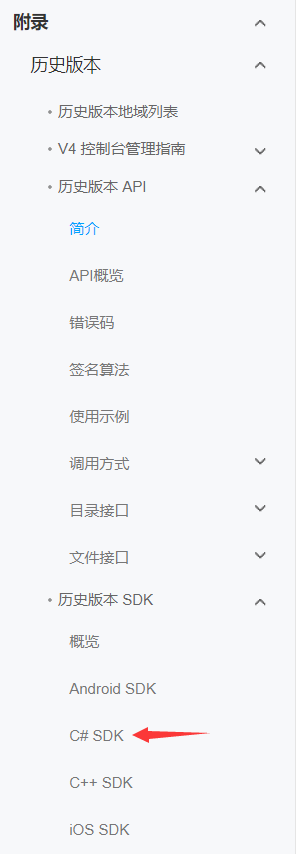
在一番百度和一頓操作終於讓我找到啦!看到沒,只能說隱藏的真深,而且還是歷史版本的,但是不管怎麼樣我們還是找到啦

找到C#的SDK,下載下來 (附上C#版本SDK的下載地址 C# SDK github項目下載地址)然後按照SDK中提供的方法,就可以成功上傳!
然而並沒有這麼簡單,當我們使用SDK中的方法的時候發現,SDK中的方法只適用於,絕對路徑地址的文件上傳!也就是並不滿足我們ASP.Net中使用文件域上傳文件。此時我們只有對方法進行改造!
附上改造過後代碼:
/// <summary> /// 文件流上傳 /// 說明: 酷客多小程式 /// 其中分片上傳使用SliceUploadInit SliceUploadData SliceUploadFinihs /// </summary> /// <param name="bucketName">bucket名稱</param> /// <param name="remotePath">遠程文件路徑</param> /// <param name="localPath">本地文件路徑</param> /// <param name="parameterDic">參數Dictionary</param> /// <returns></returns> public string UploadFile(string bucketName, string remotePath, Stream file, string filename,Dictionary<string, string> parameterDic = null) { if (remotePath.EndsWith("/")) { return constructResult(ERRORCode.ERROR_CODE_PARAMETER_ERROE, "file path can not end with '/'"); } string bizAttribute = ""; if (parameterDic != null && parameterDic.ContainsKey(CosParameters.PARA_BIZ_ATTR)) bizAttribute = parameterDic[CosParameters.PARA_BIZ_ATTR]; int insertOnly = 1; if (parameterDic != null && parameterDic.ContainsKey(CosParameters.PARA_INSERT_ONLY)) { try { insertOnly = Int32.Parse(parameterDic[CosParameters.PARA_INSERT_ONLY]); } catch (Exception e) { Console.WriteLine(e.Message); return constructResult(ERRORCode.ERROR_CODE_PARAMETER_ERROE, "parameter insertOnly value invalidate"); } } return Upload(bucketName, remotePath, file, filename, bizAttribute, insertOnly); }
/// <summary> /// 單個文件上傳 /// 說明: 酷客多小程式 /// <param name="bucketName">bucket名稱</param> /// <param name="remotePath">遠程文件路徑</param> /// <param name="localPath">本地文件路徑</param> /// <param name="biz_attr">biz_attr屬性</param> /// <param name="insertOnly">同名文件是否覆蓋</param> /// <returns></returns> public string Upload(string bucketName, string remotePath, Stream file,string filename, string bizAttribute = "", int insertOnly = 1) { var url = generateURL(bucketName, remotePath); var sha1 = SHA1.GetFileSHA1(file); var data = new Dictionary<string, object>(); data.Add("op", "upload"); data.Add("sha", sha1); data.Add("biz_attr", bizAttribute); data.Add("insertOnly", insertOnly); var expired = getExpiredTime(); var sign = Sign.Signature(appId, secretId, secretKey, expired, bucketName); var header = new Dictionary<string, string>(); header.Add("Authorization", sign); return httpRequest.SendRequest(url, ref data, HttpMethod.Post, ref header, timeOut, file, filename); }
#region 直接上傳文件流 public string SendRequest(string url, ref Dictionary<string, object> data, HttpMethod requestMethod, ref Dictionary<string, string> header, int timeOut, Stream file,string filename, long offset = -1, int sliceSize = 0) { try { //Console.WriteLine("url:" + url); System.Net.ServicePointManager.Expect100Continue = false; if (requestMethod == HttpMethod.Get) { var paramStr = ""; foreach (var key in data.Keys) { paramStr += string.Format("{0}={1}&", key, HttpUtility.UrlEncode(data[key].ToString())); } paramStr = paramStr.TrimEnd('&'); url += (url.EndsWith("?") ? "&" : "?") + paramStr; } request = (HttpWebRequest)HttpWebRequest.Create(url); request.Accept = CosDefaultValue.ACCEPT; request.KeepAlive = true; request.UserAgent = CosDefaultValue.USER_AGENT_VERSION; request.Timeout = timeOut; foreach (var key in header.Keys) { if (key == "Content-Type") { request.ContentType = header[key]; } else { request.Headers.Add(key, header[key]); } } if (requestMethod == HttpMethod.Post) { request.Method = requestMethod.ToString().ToUpper(); var memStream = new MemoryStream(); if (header.ContainsKey("Content-Type") && header["Content-Type"] == "application/json") { var json = JsonConvert.SerializeObject(data); var jsonByte = Encoding.GetEncoding("utf-8").GetBytes(json.ToString()); memStream.Write(jsonByte, 0, jsonByte.Length); } else { var boundary = "---------------" + DateTime.Now.Ticks.ToString("x"); var beginBoundary = Encoding.ASCII.GetBytes("\r\n--" + boundary + "\r\n"); var endBoundary = Encoding.ASCII.GetBytes("\r\n--" + boundary + "--\r\n"); request.ContentType = "multipart/form-data; boundary=" + boundary; var strBuf = new StringBuilder(); foreach (var key in data.Keys) { strBuf.Append("\r\n--" + boundary + "\r\n"); strBuf.Append("Content-Disposition: form-data; name=\"" + key + "\"\r\n\r\n"); strBuf.Append(data[key].ToString()); } var paramsByte = Encoding.GetEncoding("utf-8").GetBytes(strBuf.ToString()); memStream.Write(paramsByte, 0, paramsByte.Length); memStream.Write(beginBoundary, 0, beginBoundary.Length); var fileStream = file; const string filePartHeader = "Content-Disposition: form-data; name=\"fileContent\"; filename=\"{0}\"\r\n" + "Content-Type: application/octet-stream\r\n\r\n"; var headerText = string.Format(filePartHeader, filename); var headerbytes = Encoding.UTF8.GetBytes(headerText); memStream.Write(headerbytes, 0, headerbytes.Length); if (offset == -1) { var buffer = new byte[1024]; int bytesRead; while ((bytesRead = fileStream.Read(buffer, 0, buffer.Length)) != 0) { memStream.Write(buffer, 0, bytesRead); } } else { var buffer = new byte[sliceSize]; int bytesRead; fileStream.Seek(offset, SeekOrigin.Begin); bytesRead = fileStream.Read(buffer, 0, buffer.Length); memStream.Write(buffer, 0, bytesRead); } fileStream.Close(); memStream.Write(endBoundary, 0, endBoundary.Length); } request.ContentLength = memStream.Length; var requestStream = request.GetRequestStream(); memStream.Position = 0; var tempBuffer = new byte[memStream.Length]; memStream.Read(tempBuffer, 0, tempBuffer.Length); memStream.Close(); requestStream.Write(tempBuffer, 0, tempBuffer.Length); requestStream.Close(); //Console.WriteLine(strBuf.ToString()); } //Console.WriteLine(request.ContentType.ToString()); var response = request.GetResponse(); using (var s = response.GetResponseStream()) { var reader = new StreamReader(s, Encoding.UTF8); return reader.ReadToEnd(); } } catch (WebException we) { if (we.Status == WebExceptionStatus.ProtocolError) { using (var s = we.Response.GetResponseStream()) { var reader = new StreamReader(s, Encoding.UTF8); return reader.ReadToEnd(); } } else { throw we; } } catch (Exception e) { throw e; } }
使用上面改造過後的方法直接傳入文件流即可通過文本域的方式上傳文件到騰訊雲上面去!
Asp.net 騰訊雲對象存儲的相關使用就介紹到這裡,下次我們將介紹如何使用騰訊雲對象存儲打造圖片管理模塊。
-----酷客多小程式 劉崇傑



