max-width:從字面意思可以看出,是規定元素本身最大寬度,元素本身寬度應小於等於最大寬度值。 min-width:從字面意思可以看出,是規定元素本身最小寬度,元素本身寬度應大於等於最小寬度值。 1、max-width 一般我們在佈局時,不想要元素的寬度限定死,並且想要它的實際寬度隨其本身內容自 ...
max-width:從字面意思可以看出,是規定元素本身最大寬度,元素本身寬度應小於等於最大寬度值。
min-width:從字面意思可以看出,是規定元素本身最小寬度,元素本身寬度應大於等於最小寬度值。
1、max-width
一般我們在佈局時,不想要元素的寬度限定死,並且想要它的實際寬度隨其本身內容自適應,但又不想寬度過大破壞整體佈局,這個時候就會應用到max-width限制元素的最大寬度,元素實際寬度在0~max-width之間。
示例代碼如下:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}
</style>
</head>
<body>
<div class="box1">你好我是示例代碼你好我是示例代碼你好我是示例代碼你好我是示例代碼你好我是示例代碼</div>
<div class="box2">你好我是示例代碼你好我是示例代碼你好我是示例代碼你好我是示例代碼你好我是示例代碼</div>
</body> <html>
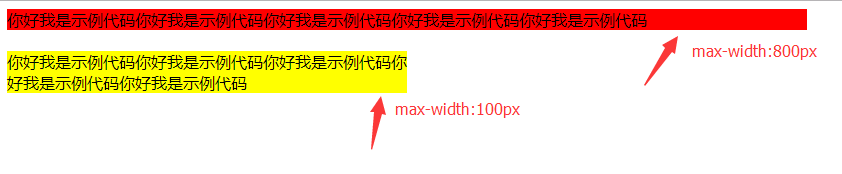
效果如下圖:

從上圖我們可以看出,當max-width的值大於內容實際寬度時,元素的寬度等於max-width值;當內容實際寬度大於max-width的值,元素的寬度等於max-width值。
2、min-width
一般我們在佈局時,通常會用到min-width規定元素的最小寬度,以免元素寬度過小破壞整體佈局.
示例代碼如下:
<!doctype html>
<html>
<head>
<style>
div{display:inline-block;}
.box1{min-width:100px;background:red;}
.box2{min-width:800px;background:yellow;}
</style>
</head>
<body>
<div class="box1">你好我是示例代碼你好我是示例代碼你好我是示例代碼你好我是
示例代碼你好我是示例代碼</div>
<div class="box2">你好我是示例代碼你好我是示例代碼你好我是示例代碼你好我是
示例代碼你好我是示例代碼</div>
</body>
<html>
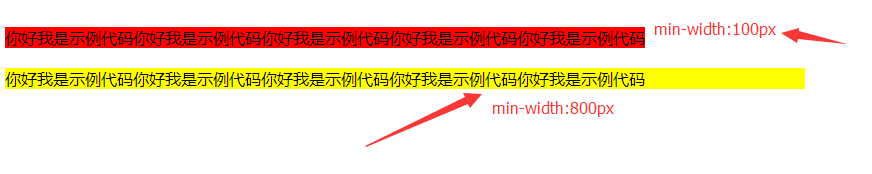
效果如下圖:

從上圖我們可以看出,當min-width的值小於內容實際寬度時,元素的寬度等於min-width;當內容實際寬度小於max-width的值,元素的寬度等於min-width。
說明:max-height和min-height也是相同原理。



