事件流描述的是從頁面中接收事件的順序。但當時,瀏覽器發展到第四代(IE4和Netscape Communicator4)時,IE和Netscape開發團隊各自提出了事件流的概念,而且兩個順序流的概念差不多是相反的。如下: 1,事件冒泡:這是IE的事件流,事件冒泡是指:事件開始時,有最具體的元素接收( ...
事件流描述的是從頁面中接收事件的順序。但當時,瀏覽器發展到第四代(IE4和Netscape Communicator4)時,IE和Netscape開發團隊各自提出了事件流的概念,而且兩個順序流的概念差不多是相反的。如下:
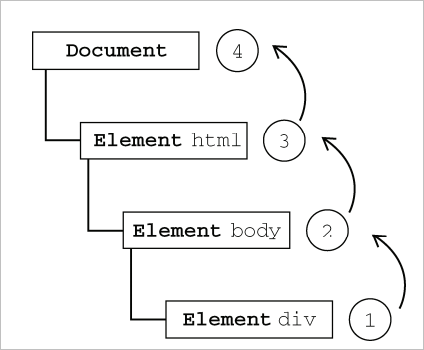
1,事件冒泡:這是IE的事件流,事件冒泡是指:事件開始時,有最具體的元素接收(最具體是指文檔中嵌套裡面最深的元素),然後逐級地向上傳播到不具體的節點(文檔)。
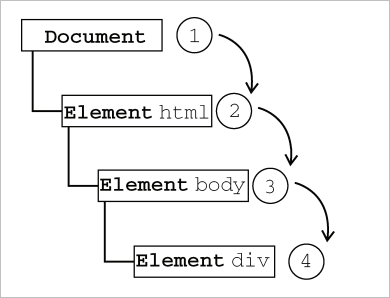
2,事件捕獲:這是Netscape 提出的事件流,前面說過,兩個順序幾乎是相反的,所以事件捕獲順序是由最不具體的節點(文檔)接收,逐級地傳遞到最深的元素上去。
來看一個例子:
<!DOCTYPE html>
<html>
<head>
<title>Event Bubbling Example</title>
</head>
<body>
<div id="myDiv">Click Me</div>
</body>
</html>
如果單擊瞭如上的<div>元素:
對於事件冒泡來說:這個click事件傳播順序為:div ----> body ----> html ----> document

對於事件捕獲來說:這個click事件傳播順序是:document ----> html ----> body ----> div

由於老版本的瀏覽器不支持事件捕獲,因此很少有人使用事件捕獲。
建議讀者放心地使用事件冒泡, 在有特殊需要時再使用事件捕獲。
參考:《Javascript高級程式設計》(Nicholas C.Zakas 著,李松峰 曹力 譯)


