我們創建的每個函數都有一個 prototype (原型)屬性,這個屬性是一個指針,指向一個原型對象,而這個原型對象中擁有的屬性和方法可以被所以實例共用。 一、理解原型對象 無論什麼時候,只要創建了一個新函數,就會根據一組特定的規則為該函數創建一個 prototype屬性,這個屬性指向函數的原型對象。 ...
我們創建的每個函數都有一個 prototype (原型)屬性,這個屬性是一個指針,指向一個原型對象,而這個原型對象中擁有的屬性和方法可以被所以實例共用。
function Person(){ } Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.sayName = function(){ alert(this.name); }; var person1 = new Person(); person1.sayName(); //"Nicholas" var person2 = new Person(); person2.sayName(); //"Nicholas" alert(person1.sayName == person2.sayName); //true
一、理解原型對象
無論什麼時候,只要創建了一個新函數,就會根據一組特定的規則為該函數創建一個 prototype屬性,這個屬性指向函數的原型對象。
在預設情況下,所有原型對象都會自動獲得一個 constructor(構造函數)屬性,這個屬性包含一個指向 prototype 屬性所在函數的指針。
當調用構造函數創建一個新實例後,該實例的內部將包含一個指針(內部屬性),指向構造函數的原型對象。ECMA-262 第 5 版中管這個指針叫 [[Prototype]] 。
雖然在腳本中沒有標準的方式訪問 [[Prototype]] ,但 Firefox、Safari 和 Chrome 在每個對象上都支持一個屬性__proto__ ;而在其他實現中,這個屬性對腳本則是完全不可見的。
不過,要明確的真正重要的一點就是,這個連接存在於實例與構造函數的原型對象之間,而不是存在於實例與構造函數之間。
以前面使用 Person 構造函數和 Person.prototype 創建實例的代碼為例,圖 6-1 展示了各個對象之間的關係。

在此, Person.prototype 指向了原型對象,而 Person.prototype.constructor 又指回了 Person 。
person1 和 person2 都包含一個內部屬性,該屬性僅僅指向了 Person.prototype ;換句話說,它們與構造函數沒有直接的關係。
可以調用 person1.sayName() 。這是通過查找對象屬性的過程來實現的。(會先在實例上搜索,如果搜索不到就會繼續搜索原型。)
用isPrototypeOf()方法判斷實例與原型對象之間的關係
alert(Person.prototype.isPrototypeOf(person1)); //true alert(Person.prototype.isPrototypeOf(person2)); //true
用Object.getPrototypeOf() 方法返回實例的原型對象
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
使用 hasOwnProperty() 方法可以檢測一個屬性是存在於實例中,還是存在於原型中。
alert(person1.hasOwnProperty("name")); //false 來著原型
person1.name = "Greg";
alert(person1.name); //"Greg"——來自實例
alert(person1.hasOwnProperty("name")); //true
二、更簡單的原型語法
前面例子中每添加一個屬性和方法就要敲一遍 Person.prototype 。為減少不必要的輸入,也為了從視覺上更好地封裝原型的功能,更常見的做法是用一個包含所有屬性和方法的對象字面量來重寫整個原型對象。
function Person(){ } Person.prototype = { name : "Nicholas", age : 29, job: "Software Engineer", sayName : function () { alert(this.name); } };
在上面的代碼中,我們將 Person.prototype 設置為等於一個以對象字面量形式創建的新對象。最終結果相同,但有一個例外: constructor 屬性不再指向 Person 了。
前面曾經介紹過,每創建一個函數,就會同時創建它的 prototype 對象,這個對象也會自動獲得 constructor 屬性。
var friend = new Person(); alert(friend instanceof Object); //true alert(friend instanceof Person); //true alert(friend.constructor == Person); //false alert(friend.constructor == Object); //true
在此,用 instanceof 操作符測試 Object 和 Person 仍然返回 true ,但 constructor 屬性則等於 Object 而不等於 Person 了。
如果 constructor 的值真的很重要,可以像下麵這樣特意將它設置回適當的值。
function Person(){ } Person.prototype = { constructor : Person, name : "Nicholas", age : 29, job: "Software Engineer", sayName : function () { alert(this.name); } };
三、原生對象的原型
所有原生引用類型( Object 、 Array 、 String ,等等)都在其構造函數的原型上定義了方法。
例如,在 Array.prototype 中可以找到 sort() 方法,而在 String.prototype 中可以找到substring() 方法。儘管可以這樣做,但不推薦修改原生對象的原型。
四、原型對象的問題
原型模式的最大問題是由其共用的本性所導致的。 修改其中的一個,另一個也會受影響。
function Person(){ } Person.prototype = { constructor: Person, name : "Nicholas", age : 29, job : "Software Engineer", friends : ["Shelby", "Court"], sayName : function () { alert(this.name); } }; var person1 = new Person(); var person2 = new Person(); person1.friends.push("Van"); alert(person1.friends); //"Shelby,Court,Van" alert(person2.friends); //"Shelby,Court,Van" alert(person1.friends === person2.friends); //true
五、原型鏈
其基本思想是利用原型讓一個引用類型繼承另一個引用類型的屬性和方法。然後層層遞進,就構成了實例與原型的鏈條,這就是所謂原型鏈的基本概念。
function SuperType(){ this.property = true; } SuperType.prototype.getSuperValue = function(){ return this.property; }; function SubType(){ this.subproperty = false; } //繼承了 SuperType SubType.prototype = new SuperType(); SubType.prototype.getSubValue = function (){ return this.subproperty; }; var instance = new SubType(); alert(instance.getSuperValue()); //true
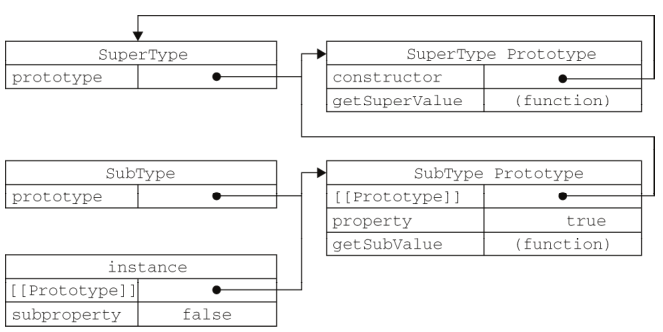
一張圖說明:

property 則位於 SubType.prototype 中。這是因為 property 是一個實例屬性,而 getSuperValue() 則是一個原型方法。既然 SubType.prototype 現在是 SuperType的實例,那麼 property 當然就位於該實例中了。



