本篇總結關於http的相關知識,主要內容參考如下導圖: 主要講解的內容有: 1 URL與URI的區別。 2 請求報文與相應報文的內容。 3 GET與POST的區別。 4 http的cookie、持久化、管道化、多部分對象集合、範圍請求等。 後續會更新http其他的相關知識。 關鍵詞概念 平時會經常接 ...
本篇總結關於http的相關知識,主要內容參考如下導圖:

主要講解的內容有:
1 URL與URI的區別。
2 請求報文與相應報文的內容。
3 GET與POST的區別。
4 http的cookie、持久化、管道化、多部分對象集合、範圍請求等。
後續會更新http其他的相關知識。
關鍵詞概念
平時會經常接觸到URL,他就是我們訪問web的一個字元串地址,那麼URI是什麼呢?他們是什麼關係呢?
先看看官方的解釋:
URL:uniform resource location 統一資源定位符
URI:uniform resource identifier 統一資源標識符
這也就是說,URI是一種資源的標識;而URL也是一種URI,也是一種資源的標識,但它也指明瞭如何定位Locate到這個資源。
URI是一種抽象的資源標識,既可以是絕對的,也可以是相對的。但是URL是一種URI,它指明瞭定位的信息,必須是絕對的。
而我們平時所說的相對地址,僅僅是相對於另一個絕對地址而言。
RFC:reqeust for comments 征求修正意見書
RFC素有網路知識聖經之稱,規定了網路中協議的基本內容。因此許多的不同系統的應用程式才可以互相訪問。
報文格式
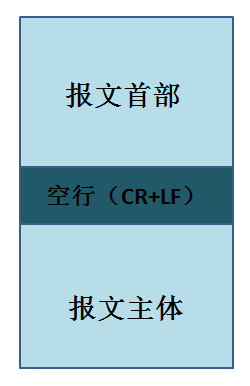
首先報文的格式如下:

其中空行用於區分報文首部和報文主體內容,是由一個回車符和一個換行符組成。
無論是請求報文還是響應報文都需要有報文首部,當然報文主體有的請求報文是沒有的。
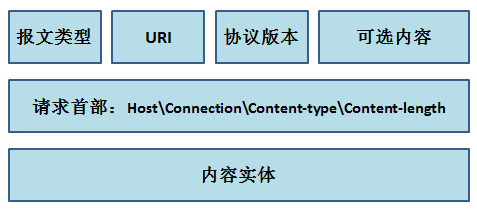
一般來說,請求報文的格式如下:

其中請求首部還包括其他的內容,不一一列舉了。
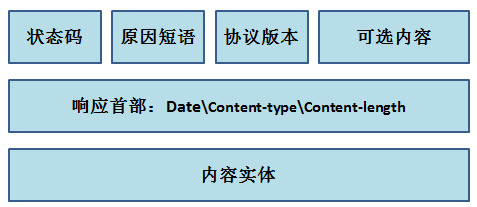
響應報文格式如下:

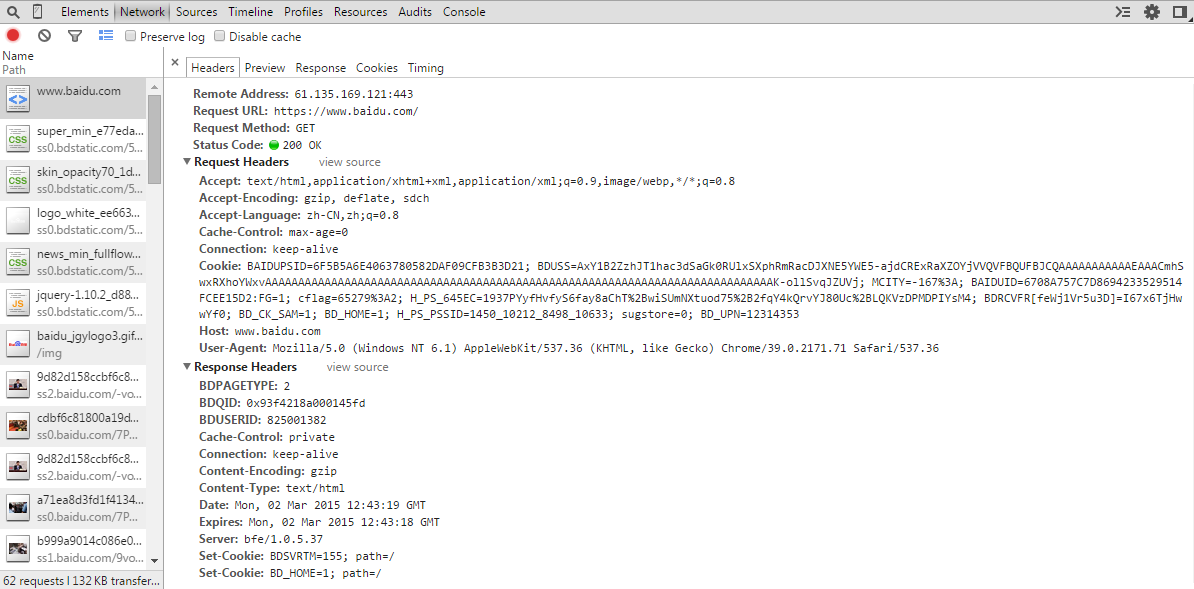
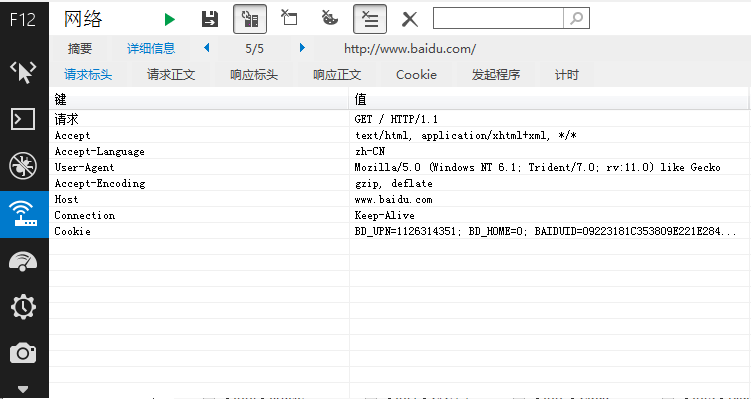
下麵我們看一下在不同的瀏覽器中http報文的內容:

上圖是chrome中http的內容,其中request headers描述了請求報文頭部的內容,response headers描述了響應報文頭部的內容。
其中最長使用的屬性是:
1 URL, 即http訪問的地址
2 request method, 報文的請求方式
3 status code, 狀態碼以及狀態短語
4 Accept Encoding, 內容編碼
5 Connection, 連接方式
6 Cookie, 添加的cookie內容
7 Host, 目標主機
8 User-Agent, 客戶端瀏覽器的相關信息
9 Set-Cookie, 指定想要在Cookie中保存的內容
常用的屬性內容就是上面這些。
在IE中捕獲到的顯示方式不同,但是內容都是相同的:

http請求方式
如何發送http有很多種方式,但是最常用的就是POST和GET。
其他的有些出於安全性的考慮一般都不建議使用。那麼POST與GET有什麼區別呢?
1 使用目標不同:
POST與GET都用於獲取信息,但是GET方式僅僅是查詢,並不對伺服器上的內容產生任何作用結果;每次GET的內容都是相同的。
POST則常用於發送一定的內容進行某些修改操作。
2 大小不同:
由於不同的瀏覽器對URL的長度大小有一定的字元限制,因此由於GET方式放在URL的首部中,自然也跟著首先,但是具體的大小要依瀏覽器而定。
POST方式則是把內容放在報文內容中,因此只要報文的內容沒有限制,它的大小就沒有限制。
3 安全性不同:
上面也說了GET是直接添加到URL後面的,直接就可以在URL中看到內容。
而POST是放在報文內部的,用戶無法直接看到。
總的來說,GET用於獲取某個內容,POST用於提交某種數據請求。
按照使用場景來說,一般用戶註冊的內容屬於私密的,這應該使用POST方式;而針對某一內容的查詢,為了快速的響應,可以使用GET方式。
無狀態
由於http是一種無狀態的協議,因此無論是客戶端還是伺服器都不記錄http的相關信息。
這樣設計一方面減輕了伺服器端的負載,另一方面減小了http請求的開銷。
但是針對某些特殊的場景,需要時刻記錄用戶的相關信息,這該如何處理呢?
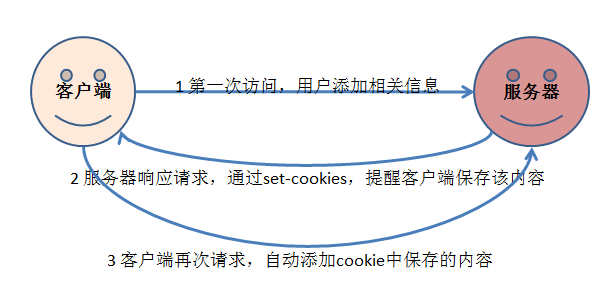
Cookie恰好可以解決這個問題,Cookie的運行機制如下:

Cookie是一種由伺服器端確定,並保存在客戶端瀏覽器中的內容。這樣,就不需要每次都添加用戶的相關信息,請求會自動添加cookie中對應的內容。
持久化
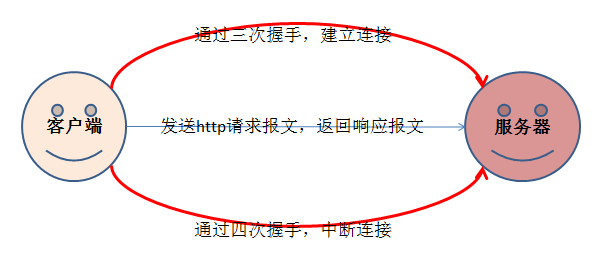
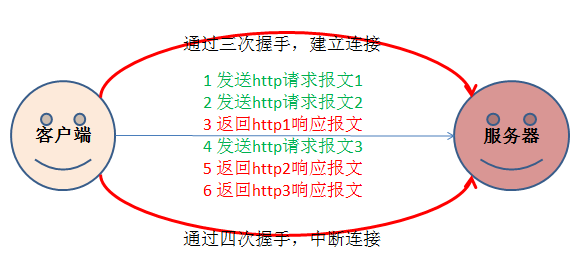
正常在發送http時,都需要建立TCP的連接,再發送報文。

如果每次想要發送http報文都需要經過這個過程,那麼時間大部分都會消耗在建立和斷開連接的過程中。
因此http中使用了connection屬性,用於指定連接的方式。

當設置成keep-alive,如上面所示的www.baidu.com的http頭部信息所示,就會建立一條持久化的連接。
不需要每次都建立連接,再中斷。
管道化
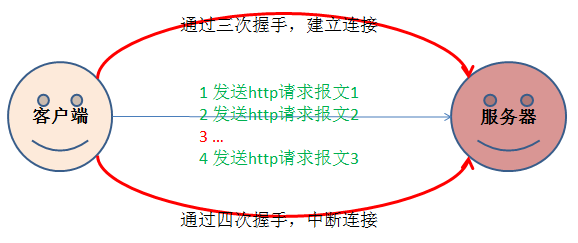
如果一個http請求,請求了大量的圖片等大文件,那麼其他的http請求怎麼辦呢?

不用怕,http可以一次發送多個http請求,然後等待響應連接。不需要排隊等候,這樣就加快了http的響應時間。
內容編碼
由於某些報文的內容過大,因此在傳輸時,為了減少傳輸的時間,會採取一些壓縮的措施。
例如上面的報文信息中,Accept-Encoding就定義了內容編碼的格式:gzip
有下麵幾種方式:
gzip:GNU壓縮格式
compress:UNIX系統的標準壓縮格式
deflate:是一種同時使用了LZ77和哈弗曼編碼的無損壓縮格式
identity:不進行壓縮
多部分對象集合
有的時候傳輸的內容,不僅僅是一些字元串,還有可能是一些圖片,字元,音樂二進位等混雜的內容。
這就需要使用多部分對象集合,multipart,例如在使用java編寫web上傳文件的代碼時,需要在form中指定form的編碼格式。
設置form的enctype屬性的值為multipart/form-data。
這是因為預設的情況下form使用的編碼格式是:applicatin/x-www-form-urlencoded,這種編碼格式會把所有的內容進行編碼,不適合上傳文件這種情況。
這兩種編碼格式的區別主要是:
multipart/form-data 會以控制項為基準,編碼form中的內容。
application/x-www-form-urlencoded 會把form中的內容編碼成鍵值對的形式。
範圍請求
有些場景下,http報文請求一些很大的圖片,但是載入過程很慢。
比如我們登錄一些大圖片的網址,會發現有時候圖片是一塊一塊載入的。

這就是因為設置了http請求的長度,這樣就可以分塊的載入資源文件。
在請求報文中使用Range屬性,在響應報文中使用Content-Type屬性都可以指定一定位元組範圍的http請求。
參考
[1] URL與URI的區別:http://www.cnblogs.com/gaojing/archive/2012/02/04/2413626.html
[2] POST與GET的區別:http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
[3] GET與POST的長度限制:http://blog.csdn.net/blueling51/article/details/6935901
作者:xingooGithub:https://github.com/xinghalo
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。 分類: JavaScript



