簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
寫在二十三章以後的話,之前的翻譯,不管shen'ru好與不好,終究是告一段落,也把expo基礎理論的東西又深入的理解了一遍,後續expo大作戰系列將主要介紹expo sdk的api。
SDK API參考
Expo SDK提供對系統功能的訪問,如聯繫人,相機和社交登錄。 它由npm package expo提供。 通過在項目的根目錄中運行npm install --save expo來安裝它。 然後你可以在你的JavaScript代碼中從它導入模塊,如下所示:
import { Contacts } from 'expo';您還可以導入所有Expo SDK模塊:
import Expo from 'expo';例如,這允許您編寫Expo.Contacts.getContactsAsync()。
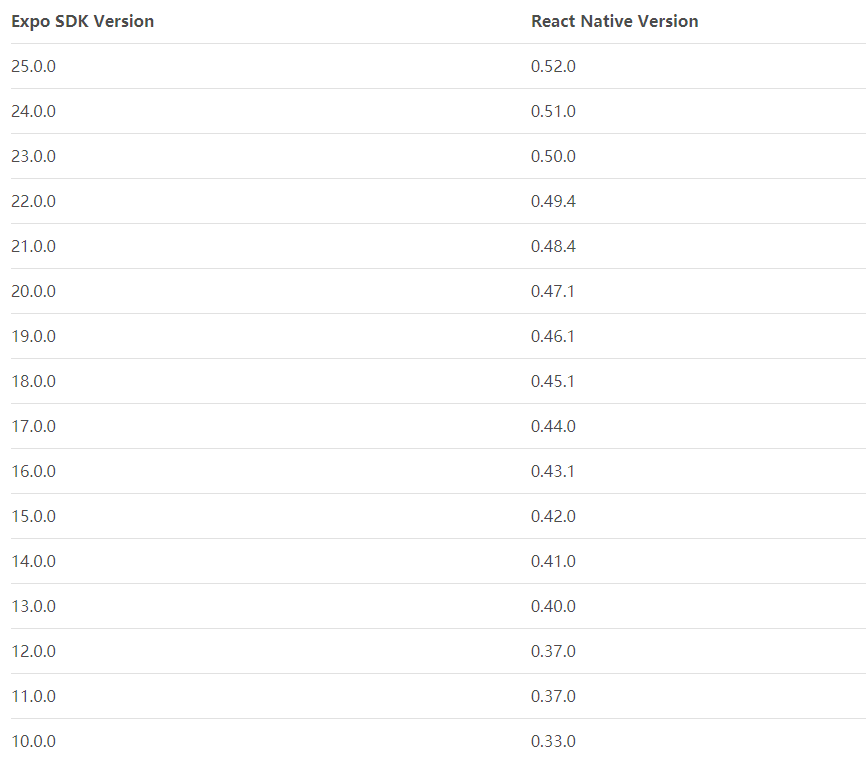
SDK版本
每個月都會有一個新的Expo SDK版本,通常更新為最新版本的React Native,並包含各種對expo API的錯誤修正,功能和改進。 瞭解您的Expo項目正在運行的React Native版本通常很有用,因此下表將expoSDK版本映射到其包含的React Native版本。
加速度計(Accelerometer)
訪問設備加速計感測器以響應三維空間中加速度的變化。
Expo.Accelerometer.addListener(listener)訂閱加速計的更新。
參數
- 偵聽器(函數)(listener (function)) - 加速度計更新可用時調用的回調函數。 當被調用時,監聽器被提供一個包含鍵x,y,z的對象的單個參數。
返回
- 一個EventSubscription對象,當您想要取消訂閱偵聽器時,您可以調用remove()。
Expo.Accelerometer.removeAllListeners()刪除所有聽眾(監聽器)。
Expo.Accelerometer.setUpdateInterval(intervalMs)訂閱加速計的更新。
參數
- intervalMs(數字)加速度計更新之間的期望間隔(以毫秒為單位)。
例如:基本訂閱(可以運行這段代碼看看效果)
import React from 'react'; import { StyleSheet, Text, TouchableOpacity, View } from 'react-native'; import { Accelerometer } from 'expo'; export default class AccelerometerSensor extends React.Component { state = { accelerometerData: {}, } componentDidMount() { this._toggle(); } componentWillUnmount() { this._unsubscribe(); } _toggle = () => { if (this._subscription) { this._unsubscribe(); } else { this._subscribe(); } } _slow = () => { Accelerometer.setUpdateInterval(1000); } _fast = () => { Accelerometer.setUpdateInterval(16); } _subscribe = () => { this._subscription = Accelerometer.addListener(accelerometerData => { this.setState({ accelerometerData }); }); } _unsubscribe = () => { this._subscription && this._subscription.remove(); this._subscription = null; } render() { let { x, y, z } = this.state.accelerometerData; return ( <View style={styles.sensor}> <Text>Accelerometer:</Text> <Text>x: {round(x)} y: {round(y)} z: {round(z)}</Text> <View style={styles.buttonContainer}> <TouchableOpacity onPress={this._toggle} style={styles.button}> <Text>Toggle</Text> </TouchableOpacity> <TouchableOpacity onPress={this._slow} style={[styles.button, styles.middleButton]}> <Text>Slow</Text> </TouchableOpacity> <TouchableOpacity onPress={this._fast} style={styles.button}> <Text>Fast</Text> </TouchableOpacity> </View> </View> ); } } function round(n) { if (!n) { return 0; } return Math.floor(n * 100) / 100; } const styles = StyleSheet.create({ container: { flex: 1 }, buttonContainer: { flexDirection: 'row', alignItems: 'stretch', marginTop: 15, }, button: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#eee', padding: 10, }, middleButton: { borderLeftWidth: 1, borderRightWidth: 1, borderColor: '#ccc', }, sensor: { marginTop: 15, paddingHorizontal: 10, }, });
下一張繼續介紹,這一篇主要介紹了:expo sdk api之Accelerometer,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!