在Android開發過程中,遇到需要列表顯示的時候,這時候就會用到listview。 1.首先創建一個ListViewTest項目,選擇empty activity類型。修改activity_main.xml的佈局文件,添加listview控制項,設置寬高和id等屬性 此時通過預覽就可以看見listv ...
在Android開發過程中,遇到需要列表顯示的時候,這時候就會用到listview。
1.首先創建一個ListViewTest項目,選擇empty activity類型。修改activity_main.xml的佈局文件,添加listview控制項,設置寬高和id等屬性
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </LinearLayout>
 此時通過預覽就可以看見listview的佈局情況,接下來我們要添加每一個item的佈局,添加lv_item.xml佈局
此時通過預覽就可以看見listview的佈局情況,接下來我們要添加每一個item的佈局,添加lv_item.xml佈局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv_icon" android:layout_width="100dp" android:layout_height="100dp" android:gravity="center" /> <TextView android:id="@+id/lv_name" android:layout_width="match_parent" android:layout_height="100dp" android:text="icon" android:gravity="center" android:textSize="40sp" android:textColor="#1296db"/> </LinearLayout>
這裡使用每行一個圖標 一個名稱作為item的內容(對應imageview 和textview)
2.適配器的編寫
這裡編寫的適配器IconAdapter繼承自BaseAdapter(ArrayAdapter及SimpleAdapter使用度不高)
繼承BaseAdapter抽象類後,要實現父類中的getCount()、getItem()、getItemId()、getView()四個方法。
系統在繪製ListView之前,將會先調用getCount方法來獲取Item的個數。每繪製一個Item就會調用一次getView方法,在getView中引用事先定義好的layout佈局確定顯示的效果並返回一個View對象作為一個Item顯示出來。
這兩個方法是自定ListView顯示效果中最為重要的,同時只要重寫好了這兩個方法,ListView就能完全按開發者的要求顯示。而getItem和getItemId方法將會在調用ListView的響應方法的時候被調用到。
創建IconAdapter.java
①首先需要一個映射的list,這個list中包含了實體bean,具體就對應了每一個item的內容。用bean封裝了每一個item的所需要的屬性。
添加IconBean.java
public class IconBean { public String IconName; public int Icon_Image_Id; public String getIconName() { return IconName; } public void setIconName(String iconName) { IconName = iconName; } public int getIcon_Image_Id() { return Icon_Image_Id; } public void setIcon_Image_Id(int icon_Image_Id) { Icon_Image_Id = icon_Image_Id; } public IconBean(String s,int image_id){ IconName=s; Icon_Image_Id=image_id; } }
在adapter中添加裝有IconBean的list,此時adapter的代碼如下:
class IconAdapter extends BaseAdapter { public List<IconBean> mList;
public Context mContext;
public LayoutInflater mLayoutInflater;
@Override public int getCount() { return 0; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { return null; } }
②在Adapter中添加構造方法,參數傳入Context及剛纔的List對象
在之後解析佈局的時候,還需要使用到layoutinflater,所以在構造方法中對它進行初始化。
public IconAdapter(Context context,List<IconBean> list){ mContext=context; mList=list; mLayoutInflater=LayoutInflater.from(context); }
③修改getcount()、getItem、getItemId()三個方法
@Override public int getCount() { return mList.size(); } @Override public Object getItem(int position) { return mList.get(position); } @Override public long getItemId(int position) { return position; }
④修改getView()方法,也是最主要的方法,這裡使用ViewHolder寫法。
創建ViewHolder靜態類,並完成getView()方法。
@Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder; if (convertView==null){ viewHolder=new ViewHolder(); convertView=mLayoutInflater.inflate(R.layout.lv_item,null); viewHolder.mImageView=(ImageView) convertView.findViewById(R.id.iv_icon); viewHolder.mTextView=(TextView) convertView.findViewById(R.id.lv_name); convertView.setTag(viewHolder); }else { viewHolder= (ViewHolder) convertView.getTag(); } //從list取出對象 IconBean bean=mList.get(position); //設置item的內容 viewHolder.mImageView.setImageResource(bean.getIcon_Image_Id()); viewHolder.mTextView.setText(bean.getIconName()); return convertView; } private static class ViewHolder{ public ImageView mImageView; public TextView mTextView; }
此時完成適配器的編寫。
3.在主線程中完成listview的使用
①添加listview和對應含有IconBean的映射list並完成初始化。
private List<IconBean> mIconBeenList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mIconBeenList=new ArrayList<>(); ListView iconList= (ListView) findViewById(R.id.lv); }
②添加測試用的數據
private void initData() { IconBean Add=new IconBean("Add",R.drawable.add); mIconBeenList.add(Add); IconBean Close=new IconBean("Close",R.drawable.close); mIconBeenList.add(Close); IconBean Enter=new IconBean("Enter",R.drawable.enter); mIconBeenList.add(Enter); IconBean FullScreen=new IconBean("FullScreen",R.drawable.fullscreen); mIconBeenList.add(FullScreen); IconBean Right=new IconBean("Right",R.drawable.right); mIconBeenList.add(Right); mIconBeenList.add(Right); mIconBeenList.add(FullScreen); mIconBeenList.add(Enter); mIconBeenList.add(Close); mIconBeenList.add(Add); }
③為listview添加adapter
iconList.setAdapter(new IconAdapter(this,mIconBeenList));
此時完成例子的編寫,MainActivity.java代碼為
public class MainActivity extends AppCompatActivity { private List<IconBean> mIconBeenList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mIconBeenList=new ArrayList<>(); ListView iconList= (ListView) findViewById(R.id.lv); initData(); iconList.setAdapter(new IconAdapter(this,mIconBeenList)); } private void initData() { IconBean Add=new IconBean("Add",R.drawable.add); mIconBeenList.add(Add); IconBean Close=new IconBean("Close",R.drawable.close); mIconBeenList.add(Close); IconBean Enter=new IconBean("Enter",R.drawable.enter); mIconBeenList.add(Enter); IconBean FullScreen=new IconBean("FullScreen",R.drawable.fullscreen); mIconBeenList.add(FullScreen); IconBean Right=new IconBean("Right",R.drawable.right); mIconBeenList.add(Right); mIconBeenList.add(Right); mIconBeenList.add(FullScreen); mIconBeenList.add(Enter); mIconBeenList.add(Close); mIconBeenList.add(Add); } }
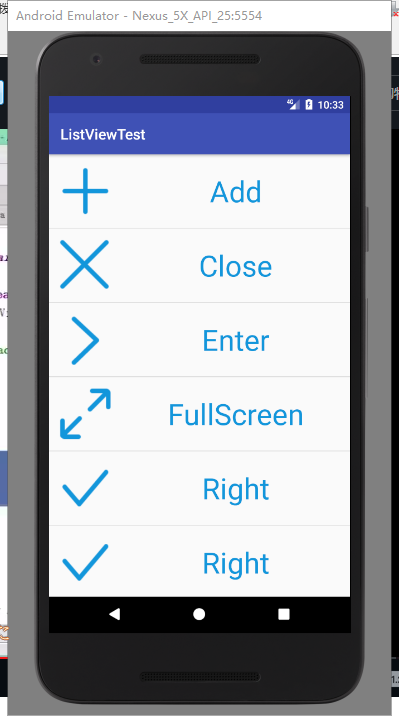
大功告成,在模擬器上運行一下

項目地址:https://github.com/Lock0nStratos/ListViewTest



