在WPF自學入門(二)WPF-XAML佈局控制項的文章中分別介紹StackPanel,WarpPanel,DockPanel,Grid,Canvas五種佈局容器的使用,可以讓我們大致瞭解容器可以使用在什麼地方。今天我們就來簡單瞭解一下WPF中的三個帶標題的內容控制項,分別是GroupBox,TabCon ...
在WPF自學入門(二)WPF-XAML佈局控制項的文章中分別介紹StackPanel,WarpPanel,DockPanel,Grid,Canvas五種佈局容器的使用,可以讓我們大致瞭解容器可以使用在什麼地方。今天我們就來簡單瞭解一下WPF中的三個帶標題的內容控制項,分別是GroupBox,TabControl和Expander
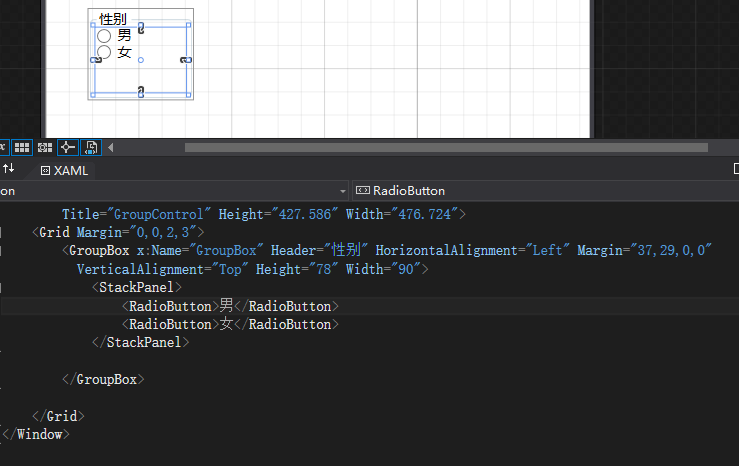
這個控制項可以叫做分組控制項,可以把已經用佈局控制項包裝好的一系列的控制項放到裡面分為一個組,例如,我們可以放入RadioButton進去,那麼就不用設置GroupName也能對單選按鈕進行分組了。這個GroupBox是帶有圓角的和一個標簽和內容的控制項,大概是這樣子的:
創建一個GroupBox就是這麼簡單。好了,這就是GroupBox的使用。當然,Header可以使用更複雜的邏輯,這就要發揮了。控制項使用註意事項:我剛開始使用WPF時在使用GroupBox做登錄框的佈局,發現放一個標簽後無法再次放標簽。後面想了想在GroupBox控制項上放佈局控制項StackPanel,在放多個控制項就沒有問題了。所以請大家註意放多個控制項時,需要放佈局控制項在放需要常規控制項。
TabItem是代表TabControl中的一頁,在一個TabControl中需要多少頁就要靠自己添加。預設的頁簽是字元串,例如:頁簽一,看一下TabControl長什麼樣
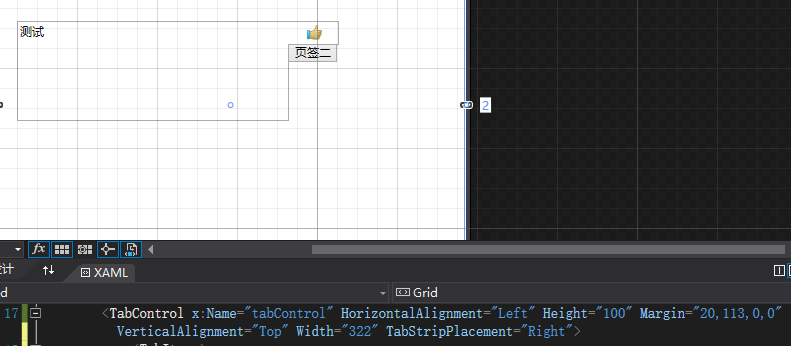
頁簽可以是字元串,也可以是圖片。接下來,我們可以將頁簽一的文字更改為圖片。看看實際效果
只添加圖片無法滿足實際設計需要,WPF中的TabControl也可以弄成圖文形式的組合。看看效果圖
這是預設模式的,選擇欄是頂部,可以設置為側邊顯示,可以通過設置TabStripPlacement屬性有四種模式:Left,Right,Bottom,Top(預設)。
Expander控制項是可擴展的控制項,它內容預設開始是隱藏好的,很像幫助界面那樣,不會在界面給出全部的信息,全部隱藏好,如果你想知道哪個方面的東西,就擴展哪一個Expander,系統預設的樣式個人覺得不是很好的,我們可以通過自定義模板來改進樣式,首先,一起來看一下Expander控制項的使用方法。
我定義了4個Expender,展開內容使用了4種不同顏色標註。分別是不同方向的展開方式,註意展開方向的使用ExpandDirection控制著在,然後內容各自鑲嵌的自己的東西,就是這麼簡單,最後,看一下程式結果。
到這裡已經簡單介紹了三個控制項的基本使用,大家應該都知道了三個帶標題的內容控制項的使用,其實操作一遍後會感覺很簡單。WPF是編寫程式的核心回到了數據驅動程式的模式上面。下一篇我們進入數據驅動的學習,初識Binding。