在典型的CMS系統中,通常需要為某個欄目指定個友鏈地址,通過指定友鏈地址,該欄目的地址更人性化、方便記憶,也有利用於搜索引擎優化。 但在MVC中,通常需要在應用程式啟動時註冊路由規則,該路由規則又通常和控制器進行了關聯,也就是某個地址通常情況下都是有對應的控制器進行處理的。本文介紹瞭如何在MVC環境...
上一篇介紹了 公文流轉系統 的實現,本篇介紹下MVC下動態自定義路由的實現。
在典型的CMS系統中,通常需要為某個欄目指定個友鏈地址,通過指定友鏈地址,該欄目的地址更人性化、方便記憶,也有利用於搜索引擎優化。
但在MVC中,通常需要在應用程式啟動時註冊路由規則,該路由規則又通常和控制器進行了關聯,也就是某個地址通常情況下都是有對應的控制器進行處理的。但在MVC中如何做到自定義動態路由,以便能在運行時通過某個控制器處理一些運行時動態設定的Url地址呢?
方法當然是有的:
1、首先實現一個動態路由約束條件類:
該類用於判斷指定的路由地址是否滿足特定的路由規則,當然該規則需要在後面進行註冊才會生效。
1 public class CmsUrlConstraint : IRouteConstraint 2 { 3 public CmsUrlConstraint() 4 { 5 6 } 7 /// <summary> 8 /// 動態查詢資料庫,判斷當前請求地址是否滿足約定 9 /// </summary> 10 /// <param name="httpContext"></param> 11 /// <param name="route"></param> 12 /// <param name="parameterName"></param> 13 /// <param name="values"></param> 14 /// <param name="routeDirection"></param> 15 /// <returns></returns> 16 public bool Match(HttpContextBase httpContext, Route route, string parameterName, RouteValueDictionary values, 17 RouteDirection routeDirection) 18 { 19 if (values[parameterName] != null) 20 { 21 //此為請求的友鏈地址參數 22 var permalink = values[parameterName].ToString(); 23 24 var dbcontext = new YbObjectContext("YbRapidSolution"); 25 //根據友鏈地址參數,查找欄目,存在則表示匹配成功 26 var page = dbcontext.Set<CmsColumn>() 27 .Where(p => p.Permalink == permalink).FirstOrDefault(); 28 if (page != null) 29 { 30 //匹配成功進行數據傳值 31 HttpContext.Current.Items["cmspage"] = page; 32 return true; 33 } 34 return false; 35 } 36 return false; 37 } 38 }
2、然後註冊路由CmsColumnRoute和CmsRoute,指定上述滿足約束條件的地址該由哪個真實的控制器進行處理:
1 public static void RegisterRoutes(RouteCollection routes) 2 { 3 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 4 //routes.IgnoreRoute("{UEditor/controller}.ashx{*pathInfo}"); 5 routes.IgnoreRoute("{resource}.ashx/{*pathInfo}"); 6 7 routes.MapRoute( 8 name: "CmsColumnRoute", 9 url: "{*permalink}", 10 defaults: new { controller = "Home", action = "ColumnPage", id = UrlParameter.Optional }, 11 constraints: new { permalink = new CmsUrlConstraint() } 12 ); 13 routes.MapRoute( 14 name: "CmsRoute", 15 url: "{action}/{*permalink}", 16 defaults: new { controller = "Home", action = "ColumnPage", id = UrlParameter.Optional }, 17 constraints: new { permalink = new CmsUrlConstraint() } 18 ); 19 20 routes.MapRoute( 21 name: "Default", 22 url: "{controller}/{action}/{id}", 23 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional} 24 ); 25 }
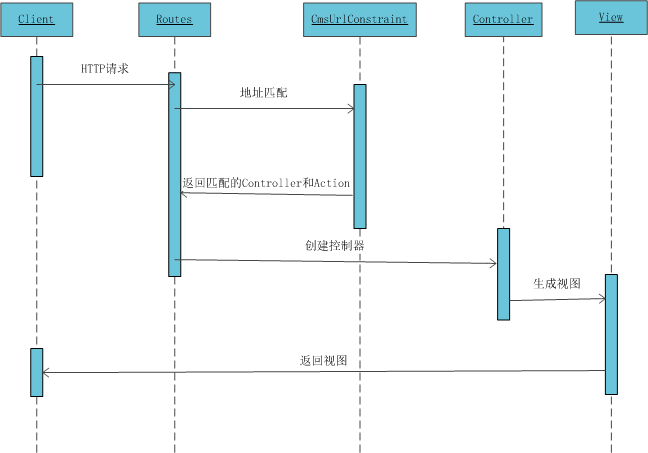
運行原理:
1、輸入特定地址
2、系統通過CmsUrlConstraint類的Match方法查詢資料庫,如該地址和某個欄目中設定的友鏈地址一致,則表示匹配成功
3、如匹配成功,則通過註冊路由時設定的Controller和Action進行後續處理並返回View。
具體過程如下:

實現效果如下:
1、運行過程中可隨意指定該欄目的地址:

2、然後通過指定的地址可訪問該頁面,但我們並沒有專門實現News的控制器: