簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...

簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
接下來就開始擼碼
用expo工作
本節中的文章詳細介紹瞭如何使用expo開發環境和工具的各個方面。
如果您對expo完全陌生,請確保您安裝了這些工具併進行了環視。 之後,您可能需要閱讀並運行以創建您的第一個項目。
正在運行 (up and running)
本指南的目標是儘快啟動並運行expo應用程式。
在這一點上,我們應該在我們的開發機器和Expo客戶端上安裝XDE,安裝在iOS或Android物理設備或模擬器上。如果不是,繼續操作之前請返回安裝指南。
好吧,讓我們開始吧。
創建一個帳戶
打開XDE後,系統將提示您輸入用戶名和密碼。用你想要的用戶名和密碼填寫並點擊繼續 - 如果用戶名尚未被使用,我們會自動為你創建帳戶。
創建項目
按下Project並選擇New Project,然後選擇Tab Navigation選項,因為這會給我們一個很好的起點,然後在彈出的對話框中輸入項目的名稱。然後按創建。
接下來,選擇保存項目的位置。我將所有有趣的項目保存在〜/coding這個目錄下,因此我瀏覽到該目錄並按下打開。
XDE現在正在初始化所選目錄中的一個新項目:它複製一個基本模板並安裝反應,react-native和expo。
當項目初始化並準備就緒時,您將在XDE日誌中看到消息“React packager ready”。
“React packager”是一個簡單的HTTP伺服器,它使用Babel編譯我們的應用程式JavaScript代碼並將其提供給Expo應用程式。
註意:如果您在MacOS上並且XDE卡住“等待打包程式和隧道啟動”,則可能需要在您的機器上安裝(watchman)。最簡單的方法是使用Homebrew,
brew install watchman
在手機或模擬器上打開應用程式
你會看到XDE向你顯示了一個像http://4v-9wa.notbrent.mynewproject.exp.direct:80這樣的URL--隨意在瀏覽器中打開它,你會發現它提供了一些JSON。這個JSON是expo的表現。我們可以打開我們的應用程式,在我們的手機上打開expo應用程式,在地址欄中輸入此網址。或者,按分享,輸入您的電話號碼,然後按發送鏈接。打開手機上的信息並點擊鏈接在expo上打開它。您可以與安裝了展會應用程式的其他人共用此鏈接,但只有在XDE中打開該項目時才可以使用該鏈接。
要在iOS模擬器中打開應用程式,您可以按設備按鈕並選擇在iOS模擬器上打開(僅適用於macOS)。要在Android模擬器中打開該應用程式,請先啟動它,然後按設備併在Android上打開。
進行第一次改變
在新項目中打開屏幕/ HomeScreen.js,並更改render()函數中的任何文本。你應該看到你的應用程式重新載入你的更改。
無法看到您的更改?
實時重新載入在預設情況下是啟用的,但是我們只要確保我們繼續執行這些步驟即可啟用它,以防萬一某些事情不起作用。
- 首先,確保在XDE中啟用了開發模式。
- 接下來,關閉應用程式並重新打開它。
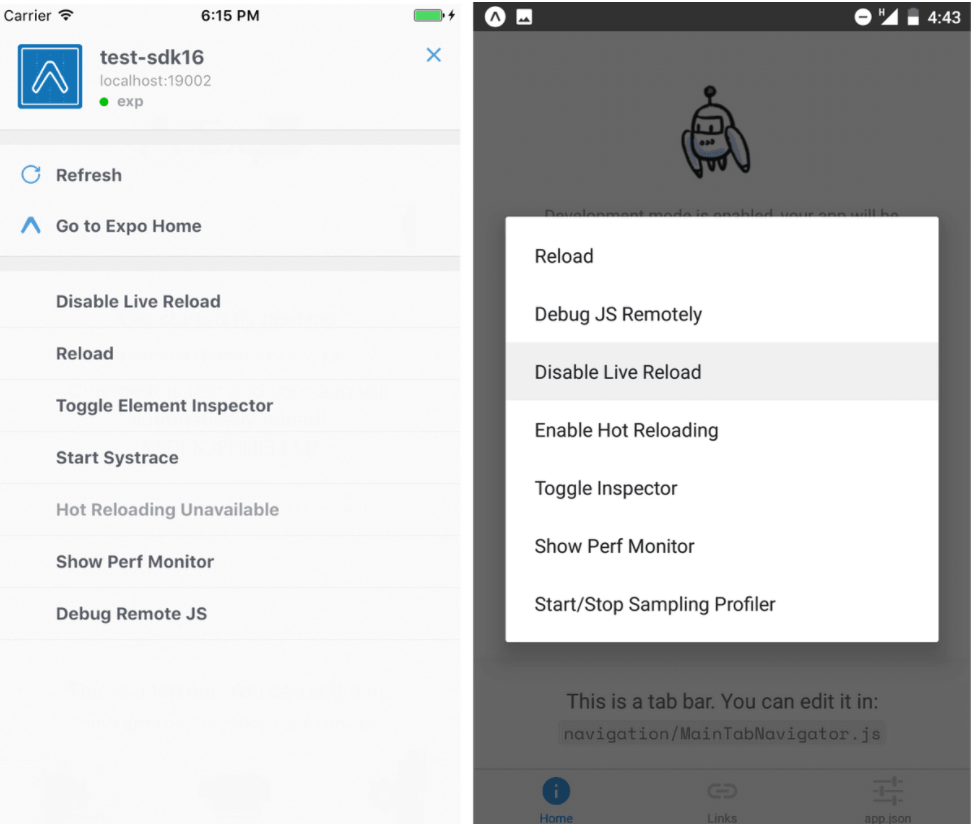
- 一旦應用程式再次打開,搖動您的設備以顯示開發者菜單。如果您正在使用模擬器,請按⌘+ d用於iOS,或按Ctrl + m用於Android。
- 如果您看到啟用Live Reload,請按下它並重新載入您的應用程式。如果您看到禁用Live Reload,請退出開發者菜單並嘗試進行其他更改。應用內開發者菜單

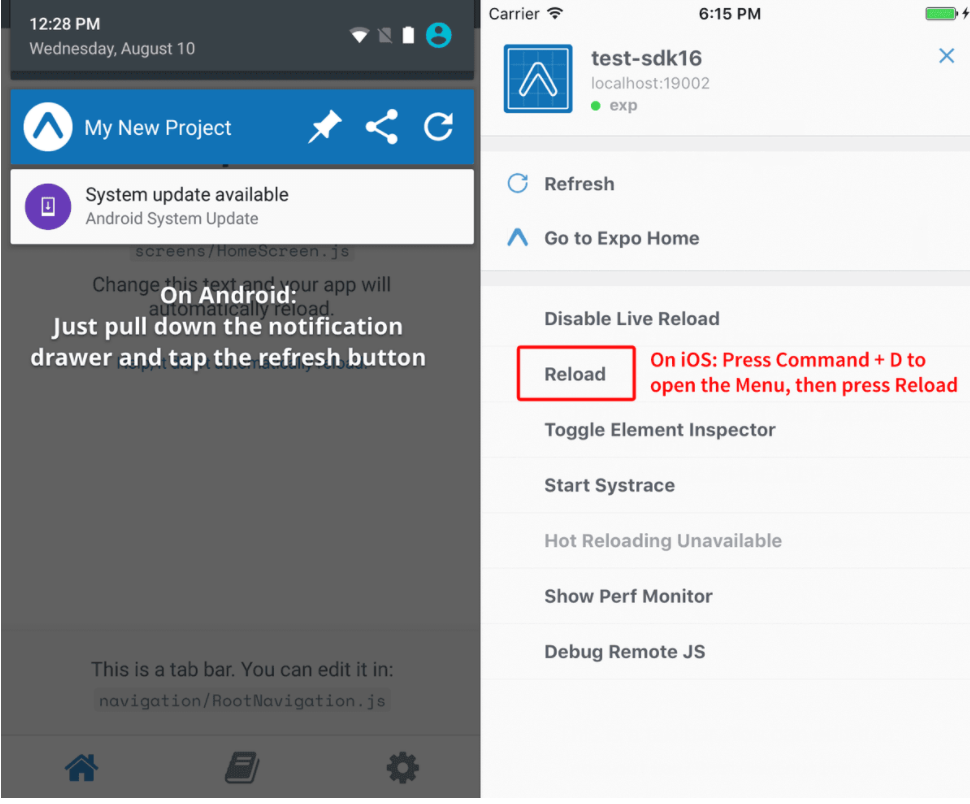
手動重新載入應用程式
如果您已按照上述步驟進行操作,並且實時重新載入仍然無效,請按XDE右下方的按鈕向我們發送支持請求。在我們為您解決問題之前,您可以搖動設備並按下重新載入,也可以使用以下工具之一,這兩種工具都可以在沒有開發模式的情況下使用。 使用expo按鈕刷新

祝賀
您已經創建了一個新的expo項目,進行了更改,並將其更新。
下麵介紹一些expo裡面的專業術語
app.json
app.json是一個存在於每個世博項目中的文件,它用於配置您的項目,例如名稱,圖標和啟動畫面。閱讀“使用app.json進行配置”
create-react-native-app
React Native等同於create-react-app。讓您設置並創建一個React Native應用程式,不需要任何構建配置,它使用Expo來完成此任務。閱讀“Expo&Create React Native App”中的更多內容。
分離(detch)
expo中使用術語“分離”來描述標準expo開發環境的舒適舒適,您不必處理構建配置或本地代碼。當你從expo“分離”的時候,你可以使用ExpoKit獲得本地項目,所以你可以繼續使用expoAPI來構建你的項目,但是現在你的工作流程就像在沒有expo的情況下構建React Native應用程式一樣。詳情請參閱“拆卸expo”。
eject
術語“eject”通過create-react-app進行推廣,並用於create-react-native-app。當你“拋出”你的項目時,你會採取比分離更極端的步驟 - 你無法使用expoAPI並完全離開expo環境。閱讀有關eject的更多信息。
模擬器
模擬器用於描述電腦上Android設備的軟體模擬器。通常iOS模擬器被稱為模擬器。
EXP
與expo合作的命令行工具。閱讀更多。
Experience
應用程式的同義詞通常意味著更多的單一用途和更小的範圍,有時是藝術性的和異想天開的。
expo clent
運行Expo應用程式的iOS和Android應用程式。當您想在Expo Client外部運行您的應用並將其部署到App和/或Play商店時,您可以構建一個獨立應用。
expo SDK
Expo軟體開發工具包(SDK)提供對設備/系統功能的訪問,如相機,推送通知,聯繫人,文件系統等。滾動到文檔導航中的SDK API參考,查看API的完整列表並瀏覽它們。閱讀有關Expo SDK的更多信息。在Github上找到它。
ExpoKit
ExpoKit是一個Objective-C和Java庫,允許您使用Expo SDK和平臺以及現有的Expo項目作為更大的標準本地項目的一部分 - 您通常使用Xcode,Android Studio或react-native init創建的項目。閱讀更多。
iOS版
iPhone,iPad和Apple TV上使用的操作系統。expo目前在iOS和iPhone上運行。
Linking
linking可能意味著深入鏈接到應用程式,類似於您鏈接到網站上的網站或鏈接本地庫到您分離的ExpoKit應用程式。
Manifest(清單)
expo應用程式清單類似於Web應用程式清單 - 它提供expo需要知道如何運行應用程式和其他相關數據的信息。閱讀更多“expo如何運作”。
原生目錄(Native Directory)
React Native生態系統擁有數千個庫。如果沒有專用的工具,很難知道這些庫是什麼,搜索它們,確定質量,嘗試它們,並篩選出不適合您項目的庫(有些不適用於expo,有些不適用於Android或iOS)。 Native Directory是一個旨在解決此問題的網站,我們建議您使用它來查找要在項目中使用的包。
NPM
npm是JavaScript的包管理器和存儲包的註冊表。我們在世博會內部使用的替代包裝經理是紗線。
無線更新(Over the Air updates)
傳統上,iOS和Android應用通過向App和Play商店提交更新後的二進位文件進行更新。無線(OTA)更新允許您將更新推送到您的應用程式,而無需向商店提交新版本的開銷。在“發佈”中閱讀更多內容。
包管理器(Package Manager)
從項目中自動執行安裝,升級,配置和刪除庫(也稱為依賴項)的過程。見npm和yarn。
發佈
我們使用“發佈”一詞作為“部署”的同義詞。當您發佈應用程式時,它可以通過expo客戶端的持久URL訪問,或者在獨立應用程式的情況下,它可以通過無線方式更新應用程式。
React Native
“React Native可讓您僅使用JavaScript構建移動應用程式。它使用與React相同的設計,讓您從聲明性組件構建豐富的移動UI。“瞭解更多信息。
Shell App
我們偶爾用於獨立應用程式的另一個術語,和Standalone app 一個意識。
模擬器 (Simulator)
iOS設備的模擬器,您可以在macOS(或Snack)上運行,以便在您的應用程式上工作,而無需使用物理設備。
Slug
我們在app.json中使用“slug”一詞來指代您的應用在其網址中使用的名稱。例如,本地組件列表應用程式位於https://expo.io/@community/native-component-list並且slug是 “ native-component-list.”。
Snack
Snack是一種瀏覽器內開發環境,您可以在無需在手機或電腦上安裝任何工具的情況下構建expo exprience。
Standalone app
可以提交給iOS App Store或Android Play商店的應用程式二進位文件。 閱讀“構建獨立應用程式”。
XDE
一個帶有圖形用戶界面(GUI)的桌面工具,用於與expo項目合作。 它具有與exp CLI工具大致相同的功能,但適用於更適合使用GUI的人員。
Yarn
JavaScript的包管理器。 閱讀更多。
下一張繼續介紹,這一篇主要介紹了:快速用expo構建一個app,expo中的關鍵術語!歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公
眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!



