html的標簽的屬性,比如id、class、href需要動態傳遞參數,拼接字元串,查了一些資料,並沒有找到合適的解決方法,琢磨了一上午,終於試出了方法: v-bind:屬性=“ ‘字元串’+自定義變數名”,自己試了沒問題,有需要的朋友可以借鑒下! 最後需要註意一下屬性一定是":屬性="這種形式才會起 ...
html的標簽的屬性,比如id、class、href需要動態傳遞參數,拼接字元串,查了一些資料,並沒有找到合適的解決方法,琢磨了一上午,終於試出了方法:

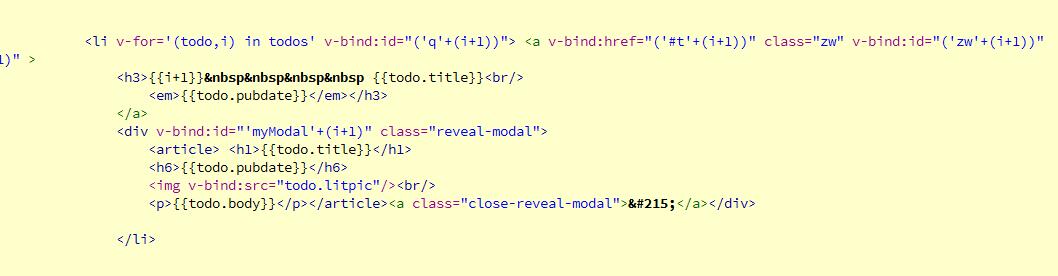
v-bind:屬性=“ ‘字元串’+自定義變數名”,自己試了沒問題,有需要的朋友可以借鑒下!
最後需要註意一下屬性一定是":屬性="這種形式才會起作用
<ul class="menu" v-for="(item,index) in 4"> <li :class="{'selected':index===clickIndex}" @click="selected(index)"> <div> <h3>{{item}}點位標簽</h3> <span style="margin: 15px 0px;">附近的資產:3個(2個未完成修訂)</span><br /> <img :src="'img/'+(item+nameIndex)+'.jpg'" /> <a href="#"></a> </div> </li> </ul>



