大家可以看到,大眾點評中,為了突出這個購買條,當向上滾動時,該滾動條會顯示在最上面(如圖2),而當用戶滑動回來的時候,又可以恢復回第一張圖的樣子 下麵說一下具體的實現思路: 從這張圖,我們可以看下具體的佈局.實際上在最頂部的位置,有一個購買條1,最開始的時候是隱藏的,而當從上向下滑動到具體位置的時候 ...



大家可以看到,大眾點評中,為了突出這個購買條,當向上滾動時,該滾動條會顯示在最上面(如圖2),而當用戶滑動回來的時候,又可以恢復回第一張圖的樣子
下麵說一下具體的實現思路:

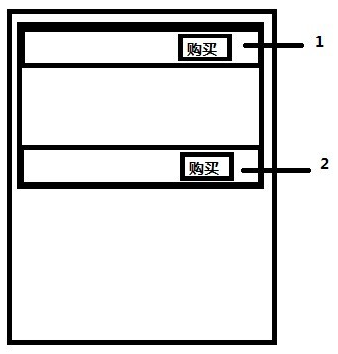
從這張圖,我們可以看下具體的佈局.實際上在最頂部的位置,有一個購買條1,最開始的時候是隱藏的,而當從上向下滑動到具體位置的時候將購買條1顯示,將購買條2隱藏.
相反,當滑動回來的時候,講購買條2顯示,將購買條1隱藏.
核心的部分就是我們要去根據ScrollView的滑動高度去控制購買條的顯示與隱藏.這裡要註意的就是一定要判斷好這個滑動的高度,否則會出現不平滑的效果,影響用戶體驗.

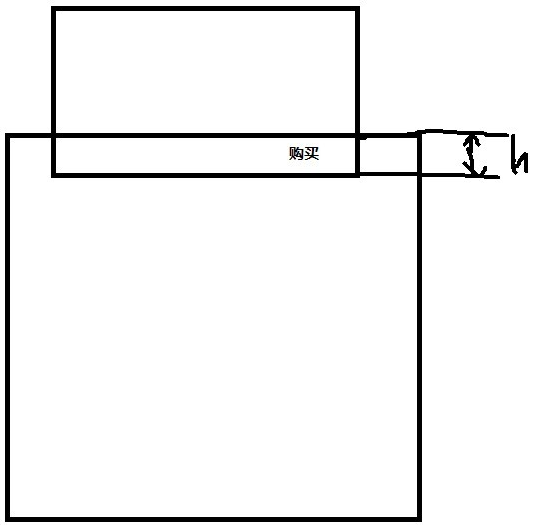
看一下這張圖(畫得很醜,希望大家不介意),當上面的原始視圖滑動到這個位置時,也就是剛好原來上面的部分留在界面中的剛好是購買條的高度時,我們需要將隱藏的購買條顯示出來,再將原來的購買條隱藏,這樣子就不會有突兀的效果,從而使效果變得平滑.當界面從下向上的時候也是一樣,這裡不再覆述.具體的還是大家看下代碼:
佈局文件:
activity_main.xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <com.tony.orderview.OrderView 7 android:id="@+id/refreshview" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:background="#77aaaa" > 11 12 <ScrollView 13 android:id="@+id/scrollview" 14 android:layout_width="fill_parent" 15 android:layout_height="fill_parent" 16 android:background="#accaac" > 17 18 <LinearLayout 19 android:layout_width="fill_parent" 20 android:layout_height="wrap_content" 21 android:orientation="vertical" > 22 23 <LinearLayout 24 android:layout_width="fill_parent" 25 android:layout_height="250dip" 26 android:background="@drawable/upload" 27 android:text="one" 28 android:textColor="#ffccee" /> 29 30 <include 31 android:id="@+id/theview" 32 layout="@layout/deal_buy_item" /> 33 34 <TextView 35 android:layout_width="fill_parent" 36 android:layout_height="1250dip" 37 android:background="@drawable/ic_tuan_info_bg_1" 38 android:text="粥面故事 僅售49元,超值享受哦" /> 39 40 <TextView 41 42 android:layout_width="fill_parent" 43 android:layout_height="50dip" 44 android:background="#ff0055" 45 android:text="支持隨時退" /> 46 </LinearLayout> 47 </ScrollView> 48 </com.tony.orderview.OrderView> 49 50 <include 51 android:visibility="gone" 52 android:id="@+id/theviewstay" 53 layout="@layout/deal_buy_item" /> 54 55 </RelativeLayout>
購買條佈局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="65.0dip" 5 android:background="@drawable/ic_tuan_info_bg_1" 6 android:orientation="vertical" > 7 8 <LinearLayout 9 android:layout_width="fill_parent" 10 android:layout_height="0.0dip" 11 android:layout_weight="1.0" 12 android:gravity="center_vertical" 13 android:orientation="horizontal" 14 android:paddingLeft="10.0dip" 15 android:paddingRight="10.0dip" > 16 17 <LinearLayout 18 android:layout_width="0.0dip" 19 android:layout_height="fill_parent" 20 android:layout_weight="1.0" 21 android:gravity="center_vertical" 22 android:orientation="vertical" > 23 24 <TextView 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_marginRight="8.0dip" 28 android:singleLine="true" 29 android:textColor="#ffe55600" 30 android:textSize="21.0sp" /> 31 32 <TextView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:ellipsize="end" 36 android:singleLine="true" 37 android:textColor="#ff979797" 38 android:textSize="12.0sp" /> 39 </LinearLayout> 40 41 <Button 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:ellipsize="end" 45 android:maxLines="1" 46 android:minWidth="150.0dip" 47 android:text="立即搶購" 48 android:textAppearance="?android:textAppearanceMedium" /> 49 </LinearLayout> 50 51 <ImageView 52 android:layout_width="fill_parent" 53 android:layout_height="1.0dip" 54 android:background="@drawable/ic_tuan_info_bg_3" /> 55 56 </LinearLayout>
MainActivity:
1 package com.tony.orderview; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.Menu; 6 import android.view.View; 7 import android.widget.ScrollView; 8 9 import com.example.stayview.R; 10 import com.tony.orderview.OrderView.StayViewListener; 11 12 public class MainActivity extends Activity { 13 14 @Override 15 public void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 19 OrderView refreshableView = (OrderView) findViewById(R.id.refreshview); 20 21 refreshableView.setStayView(findViewById(R.id.theview), (ScrollView)findViewById(R.id.scrollview),new StayViewListener() { 22 @Override 23 public void onStayViewShow() { 24 //從下往上拉的時候回覆顯示 25 findViewById(R.id.theviewstay).setVisibility(View.VISIBLE); 26 27 } 28 29 @Override 30 public void onStayViewGone() { 31 //從上往下拉隱藏佈局 32 findViewById(R.id.theviewstay).setVisibility(View.GONE); 33 34 } 35 }); 36 37 } 38 39 }
接著是最核心的部分,具體控制高度顯示隱藏,我是這樣做的,重寫了一個OrderView,套在整個佈局外面,然後計算ScrollView的滑動高度:
1 package com.tony.orderview; 2 3 4 import android.content.Context; 5 import android.util.AttributeSet; 6 import android.view.View; 7 import android.widget.LinearLayout; 8 import android.widget.ScrollView; 9 import android.widget.Scroller; 10 11 12 public class OrderView extends LinearLayout { 13 14 private Scroller scroller; 15 private Context mContext; 16 17 private View stayView; 18 private StayViewListener stayViewListener; 19 private ScrollView scrollView; 20 21 public void setStayView(View stayview,ScrollView scrollview,StayViewListener stayViewListener){ 22 this.stayView = stayview; 23 this.scrollView = scrollview; 24 this.stayViewListener = stayViewListener; 25 } 26 27 public OrderView(Context context) { 28 super(context); 29 mContext = context; 30 31 } 32 public OrderView(Context context, AttributeSet attrs) { 33 super(context, attrs); 34 mContext = context; 35 init(); 36 37 } 38 private void init() { 39 setOrientation(LinearLayout.VERTICAL); 40 scroller = new Scroller(mContext); 41 } 42 43 44 /** 45 * 46 */ 47 boolean up = true; 48 @Override 49 public void computeScroll() { 50 if(stayView!=null&&scrollView!=null&&stayViewListener!=null){ 51 int y = scrollView.getScrollY(); 52 if(up){ 53 int top = stayView.getTop(); 54 if(y>=top){ 55 stayViewListener.onStayViewShow(); 56 up = false; 57 } 58 } 59 if(!up){ 60 int bottom = stayView.getBottom(); 61 if(y<=bottom-stayView.getHeight()){ 62 stayViewListener.onStayViewGone(); 63 up = true; 64 } 65 } 66 } 67 } 68 69 70 public interface StayViewListener{ 71 public void onStayViewShow(); 72 public void onStayViewGone(); 73 } 74 75 }
其實關於這種類似大眾點評購買條的停留效果,具體還可以有很多的做法,並不一定像我這樣自已定義View. 不過整體的思路還是不變,肯定還是要根據ScrollView的滾動高度來進行判斷. 無論用何種方式實現,一定要註意位置的控制,使該效果變得平滑,而不是突然購買條出現在界面上. 具體的細節還有很多,回頭有時間再補上吧.



