Cookie與Session簡介 本章介紹重點: 本章重點為大家介紹在Web開發過程當中經常會使用到的Cookie與Session的概念,它們的使用方法和應用場景,以及它們的優點與局限等等。深刻理解與掌握它們的用法,可以更好的幫助我們開發出正確可用的產品。 我們為什麼需要Cookie與Session ...
Cookie與Session簡介
本章介紹重點:
本章重點為大家介紹在Web開發過程當中經常會使用到的Cookie與Session的概念,它們的使用方法和應用場景,以及它們的優點與局限等等。深刻理解與掌握它們的用法,可以更好的幫助我們開發出正確可用的產品。
我們為什麼需要Cookie與Session:
在開始本章程的介紹之前,我們有必要要問自己一個問題,我們為什麼需要Cookie與Session?它們可以幫助我們解決什麼問題?
讓我們先來瞭解瞭解我們經常使用的HTTP協議是什麼:HTTP是一個屬於應用層的面相對象的應用協議,它具有以下五個特點:
- 支持客戶端<->伺服器服務
- 簡單快速
- 靈活
- 無連接
- 無狀態
如何理解HTTP的無狀態特性?用當下流行的一句話來描述就是“人生若只如初見”。HTTP協議處理事務請求沒有記憶能力,對同一個URL的請求沒有上下文的關係,你所發出的每一次HTTP請求都是獨立的,它的執行情況與響應的結果不會受到之前的HTTP請求的影響,當然它也不會幹擾影響後續的HTTP請求與響應,處理HTTP請求的伺服器沒有保存客戶端的狀態。
可以設想一下,假如基於這些特性而不做任何的特殊處理與改進,我們訪問網路站點時會是怎樣的體驗?拿網購來說吧。當我們訪問某電子商城的時候,提示需要輸入用戶名以及密碼,我們按要求填寫所需信息成功登陸,琳琅滿目的商品展示在我們的眼前,我看上了一款最新的電子產品,打算點進去看看詳細介紹,可接下的情況卻讓我們大跌眼鏡,由於伺服器沒有我們的登陸狀態,網站竟要求我重新輸入用戶名跟密碼?這將會是一個多麼糟糕的用戶體驗。
很明顯,HTTP的這種無狀態的特性嚴重的阻礙了我們與伺服器的交互,於是兩種用於保持HTTP連接狀態的技術就應用而生了:Cookie與Session,這也是我們本章的介紹重點。
Cookie:
Cookie是什麼?
翻閱維基百科以及百度百科,我們不難發現,Cookie 是在 HTTP 協議下,伺服器或腳本用以維護客戶工作站信息的一種方式。它是由 Web 伺服器保存在用戶瀏覽器(客戶端)上的小文本文件,可以用於記錄用戶的活動或者是與記錄與狀態相關的信息。Cookie是由W3C組織提出,最早由NetScape公司開發實現,現已經成為了一種標準,主流瀏覽器都支持Cookie機制。
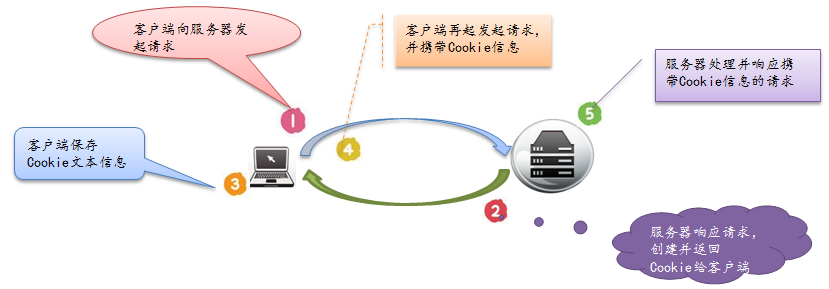
Cookie的工作機制可以參見下麵的圖示:

正如前面所說,Cookie保存在客戶端電腦,不同的瀏覽器,存放的路徑可能有所不同,如下列舉幾個常見主流瀏覽器的存放位置:
- IE存放位置:C:\Users\{$UserName}\AppData\Roaming\Microsoft\Windows\Cookies\xxx.txt
- FireFox存放位置:C:\Users\{$UserName}\AppData\Roaming\Mozilla\Firefox\Profiles\{$xxx.default}\cookies.sqlite
- Chrome存放位置:C:\Users\{$UserName}\AppData\Local\Google\Chrome\User Data\Default\Cookies
註意:IE瀏覽器中,IE將各個站點的Cookie分別保存為一個txt純文本文件;而Firefox和Chrome是將所有的Cookie都保存在一個文件中,該文件的格式為SQLite3資料庫格式的文件。
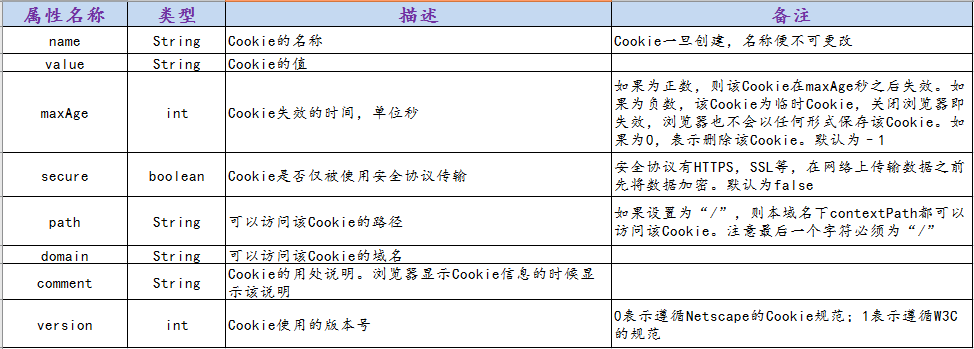
Cookie的屬性:
Cookie的常用屬性可以參閱下列表格:

Cookie的Server Side操作:
創建一個新的Cookie,我們可以通過以下的代碼來實現:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Cookie myCookie = new Cookie("username", "WebOpenShare");
myCookie.setMaxAge(300);
myCookie.setDomain("www.webopenshare.com");
myCookie.setPath("/");
myCookie.setSecure(false);
response.addCookie(myCookie);
}
運行上述的代碼,我們便可以得到一個名為"username",其對應的值為"WepOpenShare"。(如果你是本地運行Tomcat伺服器,請記得修改你電腦hosts文件)

Cookie對象沒有提供直接修改其屬性的方法,要修改原有Cookie的值,我們只能夠通過創建同名的Cookie並添加到response中覆蓋掉原Cookie的設置,如下所示:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// ...
Cookie myModifiedCookie = new Cookie("username", "MyWebOpenShare");
myModifiedCookie.setMaxAge(600);
myModifiedCookie.setDomain("www.webopenshare.com");
myModifiedCookie.setPath("/");
myModifiedCookie.setSecure(false);
response.addCookie(myModifiedCookie);
}

同樣的,Cookie對象也沒有提供直接刪除某一個Cookie的操作方法,想要刪除某一個Cookie,我們只能夠通過新建一個maxAge為0的同名Cookie,把它添加到response中刪除原先的Cookie,具體如下代碼所示:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// ...
Cookie deleted = new Cookie("username", "MyWebOpenShare");
deleted.setMaxAge(0);
deleted.setDomain("www.webopenshare.com");
deleted.setPath("/");
deleted.setSecure(false);
response.addCookie(deleted);
}
註意:修改跟刪除某一個Cookie時,我們要通過創建一個同名Cookie來進行覆蓋,對於這一個同名Cookie,除了它的value跟maxAge屬性可以不同,其餘的所有屬性必須跟要修改的Cookie保持一致,否則將會操作失敗。
Cookie的Client Side操作:
我們知道Cookie是保存在客戶端的,那麼我們可不可以通過一些腳本語言,例如JavaScript在瀏覽器中操作Cookie呢?如果有,我們可不可以像在Server Side操作Cookie一樣,對Cookie進行讀寫/修改甚至是刪除的操作呢?
可以肯定的是,我們可以通過腳本在瀏覽器中操作Cookie,但是出於安全性的考慮,它所允許的操作非常有限,僅限於讀取當前功能變數名稱下的Cookie,不可以修改或者刪除Cookie。通過下麵的代碼我們就可以讀取出當前Domain下的Cookies.
<script>document.write(document.cookie);</script>
Cookie應該存放什麼值:
前面的介紹當中,我們提及Cookie存放在客戶端的文件上,如果客戶端被入侵,那麼這些Cookie文件存在被盜的潛在危險;另一方面,我們都知道,HTTP協議採用的是明文傳輸的方式,如果有人監聽或者是截取了我們的請求,那麼我們通過Cookie傳送給伺服器的信息就就全部曝露在入侵者面前。因此,存放在Cookie裡面的值應當儘量避免個人敏感信息,如果非要存放敏感關鍵信息的時候,也要先經過加密處理之後再存放。
Session:
Session是什麼?
Session是另外一種用戶保持HTTP連接狀態的解決方案,與Cookie不同,Session存放於伺服器記憶體當中,伺服器採用了一種類似於散列表(Hashtable)的形式來存放Session對象信息。
Session保存在伺服器上,所以它會消耗伺服器的資源,因此,我們不應該在Session裡面存放太多太過複雜厚重的對象跟信息,在高併發的情況之下,這樣做很容易會使得伺服器記憶體溢出使得程式異常或者最終宕機。
Session的機制:
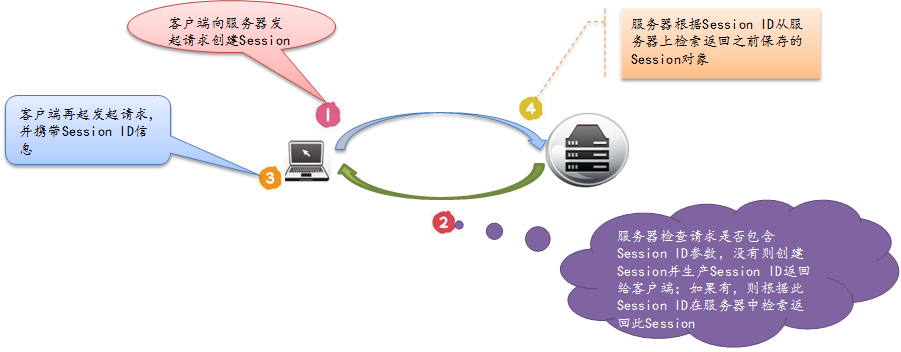
Session的機制,可以參見下圖:

Session何時創建?
Session何時被創建呢?是不是我們訪問伺服器就會創建一個Session呢?答案是否定的,只有我們在程式中調用到Session的時候,伺服器才會幫我們創建Session對象。例如在Servlet當中,當我們調用request.getSession()的方法時,伺服器就會創建一個Session對象。但是細心的朋友可能會發現,當我訪問某一個JSP頁面的時候,也會有Session對象生成,此時我並沒有在Servlet或者是JSP當中顯式的使用任何的request.getSession()方法。這裡我特別強調的是顯式這個詞語,其實當我們訪問JSP的時候,JSP編譯成Servlet的時候預設會幫我們添加這樣的代碼:HttpSession session = request.getSession(),這也是為什麼我們可以什麼都不做,就直接在JSP頁面當中使用session.getAttribute()或者是其它的操作。
Session何時銷毀?
前面談了Session的創建,接下來我們來看看Session何時被銷毀?當然,關閉伺服器可以保證所有的Session被銷毀。那關閉瀏覽器呢?很多人有一個誤解,覺得只要我關閉了瀏覽器,Session就銷毀了。其實這種理解是不全面的,我們知道,Session是由伺服器創建並維護的,因此銷毀與否須由伺服器來完成,單純關閉端瀏覽器並不會觸發銷毀記憶體的動作,如果我們重新打開瀏覽器,並向伺服器發送之前的Session ID,是可以找回之前的Session的。只有在關閉瀏覽器的同時觸發一條伺服器請求,告訴伺服器銷毀掉記憶體,那才可以做到這樣的效果。
恰恰是由於關閉瀏覽器並不能銷毀記憶體,出於安全性的考量,我們需要為Session來設置一個有效期,當一次訪問距離上次的請求超過這個有效期的話,那之前的Session就會銷毀失效。
Cookie被禁用時?
Session的工作機制,預設情況下是需要瀏覽器的Cookie來配合工作的。當伺服器創建一個全新的Session之後,會向瀏覽器發送一個Session ID的信息,通常是以Cookie的形式返回給客戶端,在接下來的請求中,客戶端便會自動在請求當中攜帶上這個Session ID的參數,伺服器根據傳遞上來的Session ID直接從伺服器中查找返回之前的Session對象。但是如果客戶端禁用Cookie呢?
由於Cookie可以被人為的禁止,必須有其它機制以便在Cookie被禁止時仍然能夠把Session ID傳遞迴伺服器。經常被使用的一種技術叫做URL重寫,就是把Session ID直接附加在URL路徑的後面,附加方式也有兩種,一種是作為URL路徑的附加信息,表現形式為http://${domain}:${port}/${uri};SESSIONID=xxxxxxxxxxx;另一種是作為查詢字元串附加在URL後面,表現形式為http://${domain}:${port}/${uri}?SESSIONID=xxxxxxxxxxx。
Session常用方法:
Session的常用方法總結如下表所示:

拋出引子:
部署在同一伺服器上的所有應用之間是不是共用同一個Session?請關註我們,在後續章節跨應用Session共用中我們會為您揭秘。
我要小額贊助,鼓勵作者寫出更好的文章: