本文推薦兩款簡單的富文本編輯器【KindEditor,NicEdit】用於獲得所見即所得的編輯效果,本文僅供學習分享使用,如有不足之處,還請指正。 ...
本文推薦兩款簡單的富文本編輯器【KindEditor,NicEdit】用於獲得所見即所得的編輯效果,本文僅供學習分享使用,如有不足之處,還請指正。
概述
這兩款編輯器都是採用JavaScript編寫,不需要引用dll,可以與主流後端編程語言【Java , .NET,PHP,ASP等】無縫對接,體積小,可以將現有的TextArea變成富文本編輯器。下麵來分別介紹下:
什麼是KindEditor ?
KindEditor 是一套開源的線上HTML編輯器,主要用於讓用戶在網站上獲得所見即所得編輯效果,開發人員可以用 KindEditor 把傳統的多行文本輸入框(textarea)替換為可視化的富文本輸入框。 KindEditor 使用 JavaScript 編寫,可以無縫地與 Java、.NET、PHP、ASP 等程式集成,比較適合在 CMS、商城、論壇、博客、Wiki、電子郵件等互聯網應用上使用。
KindEditor 特點:
- 快速:體積小,載入速度快
- 開源:開放源代碼,高水平,高品質
- 底層:內置自定義 DOM 類庫,精確操作 DOM
- 擴展:基於插件的設計,所有功能都是插件,可根據需求增減功能
- 風格:修改編輯器風格非常容易,只需修改一個 CSS 文件
- 相容:支持大部分主流瀏覽器,比如 IE、Firefox、Safari、Chrome、Opera
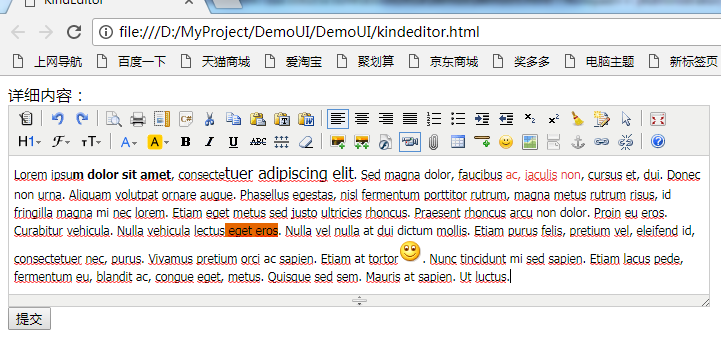
示例
KindEditor,如下圖所示,

如何獲取獲取編輯後的內容【KindEditor的可視化操作在新創建的iframe上執行,代碼模式下的textarea框也是新創建的,所以最後提交前需要執行 sync() 將HTML數據設置到原來的textarea。】,可以採用如下代碼:

1 // 取得HTML內容 2 html = editor.html(); 3 4 // 同步數據後可以直接取得textarea的value 5 editor.sync(); 6 html = document.getElementById('editor_id').value; // 原生API 7 html = K('#editor_id').val(); // KindEditor Node API 8 html = $('#editor_id').val(); // jQuery 9 10 // 設置HTML內容 11 editor.html('HTML內容');View Code
關於本例KindEditor的Html代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>KindEditor</title> 6 <link rel="stylesheet" href="kindeditor/themes/qq/qq.css" /> 7 <link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" /> 8 <script charset="UTF-8" src="kindeditor/kindeditor-all-min.js"></script> 9 <script charset="UTF-8" src="kindeditor/lang/zh-CN.js"></script> 10 <script charset="UTF-8" src="kindeditor/plugins/code/prettify.js"></script> 11 <script type="text/javascript"> 12 var editor1; 13 KindEditor.ready(function(K){ 14 editor1=K.create('#t1',{ 15 cssPath:'kindeditor/plugins/code/prettify.css', 16 // uploadJson:'../asp.net/upload_json.ashx', 17 // fileManagerJson:'../asp.net/file_manager_json.ashx', 18 allowFileManager:true, 19 afterCreate:function(){ 20 var self=this; 21 // K.ctrl(doument,13,function(){ 22 // self.sync(); 23 // K('form[name=example]')[0].submit(); 24 // }); 25 // K.ctrl(self.edit.doc,13,function(){ 26 // self.sync(); 27 // K('form[name=example]')[0].submit(); 28 // }); 29 } 30 }); 31 prettyPrint(); 32 }); 33 function preSave(){ 34 var html = editor1.html(); 35 editor1.sync(); 36 var s =document.getElementById("t1").value; 37 document.getElementById("t2").value = s; 38 alert(s); 39 return false; 40 } 41 </script> 42 </head> 43 <body> 44 <form id="example" name="example"> 45 <label>詳細內容:</label> 46 <textarea id="t1" name="t1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"> 47 48 </textarea> 49 <input type="hidden" id="t2" value="" /> 50 <input type="submit" id="submit" value="提交" onclick="return preSave();" /> 51 </form> 52 </body> 53 </html>View Code
什麼是NicEdit?
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser.NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
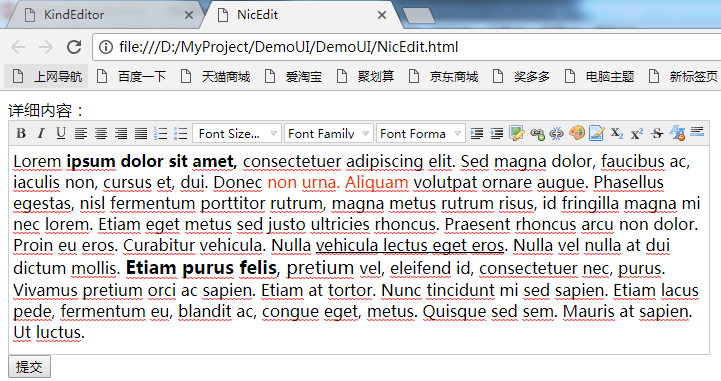
示例:

關於如何獲取編輯器後的內容【這裡用textarea的id和值是獲取不了的,因為nicedit會隱藏原有的textarea,並生成自帶的輸入框,這是要獲取框內文本就需要通過其生成的類名去獲取】:可以採用document.getElementsByClassName("nicEdit-main")[0].innerHTML;方式獲取
關於本例中NicEdit的Html代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>NicEdit</title> 6 <script type="text/javascript" src="NicEdit/nicEdit.js"></script> 7 <script type="text/javascript"> 8 var editor1; 9 bkLib.onDomLoaded(function(){ 10 editor1 = new nicEditor({ 11 fullPanel:true, 12 iconsPath : 'NicEdit/nicEditorIcons.gif' 13 }).panelInstance("t1"); 14 }); 15 function preSave(){ 16 var s= document.getElementsByClassName("nicEdit-main")[0].innerHTML; 17 document.getElementById("t2").value=s; 18 alert(s); 19 return false; 20 } 21 </script> 22 </head> 23 <body> 24 <form id="example" name="example"> 25 <label>詳細內容:</label> 26 <textarea id="t1" name="t1" style="width:700px;height:300px;"></textarea> 27 <input type="hidden" id="t2" name="t2" /> 28 <input type="submit" value="提交" id="submit" name="submit" onclick="return preSave();" /> 29 </form> 30 </body> 31 </html>View Code
備註:
本文旨在拋磚引玉,最好的學習手冊(包括下載地址)就是官網。
KindEditor:http://kindeditor.net/demo.php
NicEdit:http://nicedit.com/index.php



