1、js:JavaScript一種直譯式腳本語言(解釋型腳本語言,執行前不需要編譯;這一點和Java類似,Java也是解釋型語言,源碼變為位元組碼(jvm可執行的代碼)的過程不是編譯過程),是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分 ...
1、js:JavaScript一種直譯式腳本語言(解釋型腳本語言,執行前不需要編譯;這一點和Java類似,Java也是解釋型語言,源碼變為位元組碼(jvm可執行的代碼)的過程不是編譯過程),是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
html是頁面的框架,骨架,是靜態的;
css能夠使你的頁面更加多樣;
js則使你的頁面能夠動起來,由靜態變為動態;
2、js組成
(1)ECMAScript(核心部分,描述了該語言的語法和基本對象):核心語法,方法,關鍵字,保留字等:
1.語法
2.變數:只能使用var定義,如果在函數的內容使用var定義,那麼它是一個局部變數,如果沒有使用var它是一個全局的。弱類型(函數的形參不寫var)!
變數的另一作用:對於重覆代碼,可以在定義函數的時候傳入變數參數來控制,函數方法里傳形參,標簽里調用時傳入實際的參數,代碼示例見js的數遍移入/移出事件;
註:使用var時,有一個細節點:定義變數時,var i=1;這個i時局部變數,只能在方法里使用,如果只是i=1,則i是成員(全局)變數,可以在方法外的另外方法里使用;
3.數據類型:原始數據類型(undefined/null/string/number/boolean)
註:a、對null使用typeof()方法,得到的是object;
b、js中的null代表不存在,在某些情況下和undefined定義一樣,比如null==undefined返回的是true;而undefined這表示未定義;undefined是個類型,null是個object;然而''則表示具體的類型的值 了;如果一個變數申明瞭未賦值,則類型未定義,這裡判斷變數==null會返回true;
c、根本區別在於變數是否已經賦值,即是否已經初始化,這裡要清楚:null是個object類型,且值只有null,undefined是個undefined類型,值只有undefined,只聲明,未初始化,實例化,''是個 String 類型的值,已經實例化,只不過是空字元串,那麼這裡:
null==undefined返回true,null===undefined返回false,null==""返回false,undefined==""返回false
4.語句:
5.運算符:==與===的區別,註意:js裡邊沒有equals;
6.函數:兩種寫法(有命名稱,匿名的)
著重介紹匿名的函數:
a.聲明一個匿名函數,直接賦值給某一個事件:
window.onload=function(){ alert(123) }
b.使用匿名函數表達式。將匿名函數,賦值給一個變數
聲明:var func=function(){ }
調用:func();
比如:var func = function(){ alert(123) },
直接用func()調用;這裡匿名函數的調用語句,必須放在函數聲明語句之後!!!(與普通函數的區別,普通函數的聲明與函數的調用沒有先後之分)
c.自執行函數:
1)可以使用多種運算符開頭但一般用!!function(形參列表){}(實參列表)
!function(){alert(123)}()
2)使用()將函數及函數後的括弧包裹
(function(){}());
3)使用()值包裹函數值
(function(){})();
(2)BOM(瀏覽器對象模型):描述與瀏覽器進行交互的方法和介面。
window對象(代表瀏覽器打開的視窗)的方法:window.alert():彈出文本框(window一般省去)
prompt():彈出輸入框
confirm():彈出確認框
setInterval(),clearInterval():設置/清除定時操作
setTimeout(),clearTimeout():設置/清除定時操作
history對象(包含在瀏覽器視窗中訪問過的URL,history對象是window對象的一部分,可以通過window.history屬性對其進行訪問)的方法:
go(參數):載入history列表中某一個具體頁面,且需要設置參數;history.go(-1)可以實現back();history.go(1)可以實現back()可以實現forward()
back():載入history列表中前一個URL;eg:function xxx(){history.back()}
forward():載入history列表中下一個URL
location對象(包含有關當前URL的信息,也是window對象的一部分): href屬性
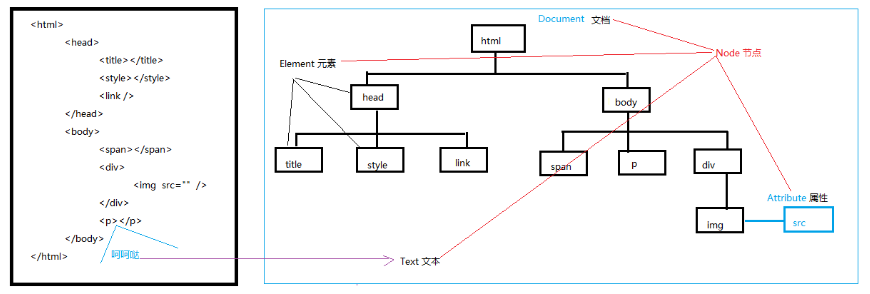
(3)DOM(Document文檔對象模型):描述處理網頁內容的方法和介面:

DOM文檔結構圖
HTML DOM對象:
a.DOM Element:HTML頁面中所有的標簽;常見方法有:
|
向元素添加新的子節點,作為最後一個子節點。 |
|
|
返回元素的首個子節點。 |
|
|
返回元素節點的指定屬性值。 |
|
|
設置或返回元素的內容。 |
|
|
在指定的已有的子節點之前插入新節點。 |
|
|
返回元素的最後一個子元素。 |
|
|
把指定屬性設置或更改為指定值。 |
|
|
從元素中移除子節點。 |
|
|
替換元素中的子節點。 |
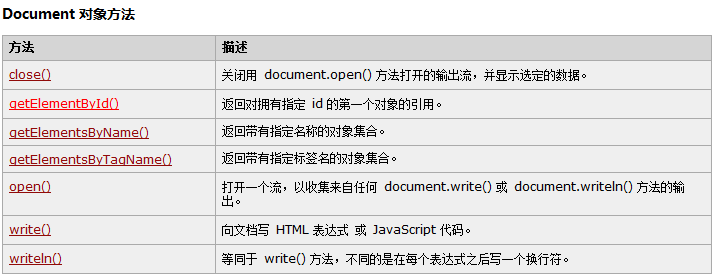
b.DOM Document;每個載入瀏覽器的HTML文檔都會成為Document對象

另外還有兩個重要的方法:創建文本(標簽中間的內容)節點:document.createTextNode();創建元素(標簽)節點document.createElement(),但在手冊中查不到;這兩個方法使用示例如下(動態添加城市):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>動態添加城市</title> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ //1.獲取ul元素節點 var ulEle = document.getElementById("ul1"); //2.創建城市文本節點 var textNode = document.createTextNode("深圳");//深圳 //3.創建li元素節點 var liEle = document.createElement("li");//<li></li> //4.將城市文本節點添加到li元素節點中去 liEle.appendChild(textNode);//<li>深圳</li> //5.將li添加到ul中去 ulEle.appendChild(liEle); } } </script> </head> <body> <input type="button" value="添加新城市" id="btn"/> <ul id="ul1"> <li>北京</li> <li>上海</li> <li>廣州</li> </ul> </body> </html>動態添加城市
c.DOM Attribute:HTML頁面中所有標簽的屬性都是attribute :

d.DOM Event:
3、js的對象獲取,js輸出,js事件,js引入
(1)、js獲取對象
document.getElementById();
document.getElementsByName();
document.getElementById().value;這裡value是屬性,不需要加括弧,當然這裡的屬性也可以換為其他的標簽屬性 :src等等;
document.getElementById().style.display="none"(隱藏顯示);每一個元素標簽都有一個style屬性;如:<p style="color:red;">哇哈哈</p>
(2)、javascript輸出:
a.document.getElementById().innerHTML="HTML標簽";
b.document.write("<h1>welcome,friedns!</h1> ");
c.alert("abc");註:括弧內為變數時,不加引號,為字元串時,需加引號
(3)、javascript的事件
a.表單提交事件:onsubmit=“return checkForm()”;在定義函數的時候需要給出一個返回值:
例如:<form action="#" method="post" name="form" onsubmit="return checkForm()"></form>,代碼如下:
<script>
function checkForm(){
var uValue = document.getElementById("id名").value;
if(uValue==""){//js里的判空只能用“”
alert("用戶名不能為空!");
return false; //意思是,為空時,表單不提交;
}
}
</script>
<form action="#" method="post" name="form" onsubmit="return checkForm()">
</form>
b.普通按鈕點擊事件:onclick(單擊)/ondblclick(雙擊);
c.頁面載入事件:onload;寫在body標簽裡邊且只能寫一次,表示頁面或者圖片載入完畢之後才會觸發該事件,window.onload表示頁面載入完成之後觸發該事件,例如:<body onload="init()"></body> ,代碼如下:
註:這裡的function init(){
這裡邊可以有很多個setInterval("xxx()",3000);
setInterval("xx1()",3000)
....
....
setInterval("xxn()",3000)
}
function xx1(){}
...
...
function xxn(){}
1 <script> 2 function init(){ 3 setInterval("changeImg()",3000); 4 } 5 var i=1; 6 function changeImg(){ 7 i++; 8 document.getElementById("img1").src="../../img/"+i+".jpg"; 9 if(i==3){ 10 i==0; 11 } 12 } 13 </script>onload事件
1 onload事件的兩種寫法 2 1、寫在body標簽裡邊(因為body包含了整個頁面的內容,body載入即頁面載入) 3 <body onload="init()"></body> ,然後再js里定義init函數: 4 <script> 5 function init(){} 6 </script> 7 2、直接寫在script里(匿名函數) 8 <script> 9 window.onload=function(){ 10 alert("aaa"); 11 } 12 </script>
d.定時操作:
a.setInterval("changeImage()",3000);周期性迴圈操作,3000ms;會不停的調用,直到視窗關閉或調用clearInterval(),他是window對象的方法,調用時window.setInterval(),其中window可以省略不寫;
另外,setInterval是有返回值的,time=setInterval("changeImage()",3000);,可以在使用clearInterval()時傳入參數time:clearInterval(time),代表清除上一步的定時操作,這裡的time沒有var修飾,表示成員變數
b.setTimeout(),只執行一次;
e.聚/離焦事件:onfocus/onblur;用於表單校驗
f.滑鼠移入移出事件:onmouseover/onmouseout(onmousemove滑鼠移動事件),代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格隔行換色</title> 6 <script> 7 function changeColor(id,flag){ 8 if(flag=="over"){ 9 document.getElementById(id).style.backgroundColor="red"; 10 }else if(flag=="out"){ 11 document.getElementById(id).style.backgroundColor="white"; 12 } 13 } 14 </script> 15 16 </head> 17 <body> 18 <table border="1" width="500" height="50" align="center"> 19 <thead> 20 <tr> 21 <th>編號</th> 22 <th>姓名</th> 23 <th>年齡</th> 24 </tr> 25 </thead> 26 <tbody> 27 <tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')"> 28 <td>1</td> 29 <td>張三</td> 30 <td>22</td> 31 </tr> 32 <tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')"> 33 <td>2</td> 34 <td>李四</td> 35 <td>25</td> 36 </tr> 37 <tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')"> 38 <td>3</td> 39 <td>王五</td> 40 <td>27</td> 41 </tr> 42 <tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')"> 43 <td>4</td> 44 <td>趙六</td> 45 <td>29</td> 46 </tr> 47 <tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')"> 48 <td>5</td> 49 <td>田七</td> 50 <td>30</td> 51 </tr> 52 <tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')"> 53 <td>6</td> 54 <td>汾九</td> 55 <td>20</td> 56 </tr> 57 </tbody> 58 </table> 59 </body> 60 </html>js實現滑鼠移入移出顏色變更
g.onkeydown/onkeypress:搜索引擎使用的比較多
h.用戶改變內容時使用onchange事件(用於二級聯動sellect表單選項),比如:<select onchange="changeCity(this.value)"></select>,this.value表示該select中某個被選中的option的value值
(4)、js的引入:
a.內部引入:直接將js代碼寫在<script type="text/Javascript "></script>,這裡的type="text/Javascript "可以省去不寫,預設就是
b.<script type="text/Javascript " src="1.js"></script >
註:js文件里直接寫方法,function。。。,不需要再寫script 標簽;
區別於css的引入方式:<link rel="stylesheet" type="text/css" href="xxx.css"/>
c.特殊的,直接寫在標簽裡邊的(js代碼比較少的時候)
<input type="button" value="跳轉" onclick="javascript:location.href='xxx.html'"/>
4、js案例
(1)實現圖片輪播
(2)定時彈出廣告圖片
(3)註冊表單js校驗,結合正則表達式
(4)隔行換色
(5)使用js完成省市二級聯動的效果(見隨筆js02)
(6)js實現全選和全不選,批量操作等



