一、video標簽 H5新增了video實現線上播放視頻的功能: 代碼示例: 1 <video controls="controls"> 2 <source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg"> 3 <sourc
一、video標簽
H5新增了video實現線上播放視頻的功能:

代碼示例:
1 <video controls="controls">
2 <source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg">
3 <source src="http://www.w3school.com.cn/i/movie.mp4" type="video/mp4">
4 你的瀏覽器不支持Video標簽
5 </video>
src可以寫在video標簽里,也可以寫在source標簽里,<source> 標簽為媒介元素(比如 <video> 和 <audio>)定義媒介資源。<source> 標簽允許您規定可替換的視頻/音頻文件供瀏覽器根據它對媒體類型或者編解碼器的支持進行選擇。
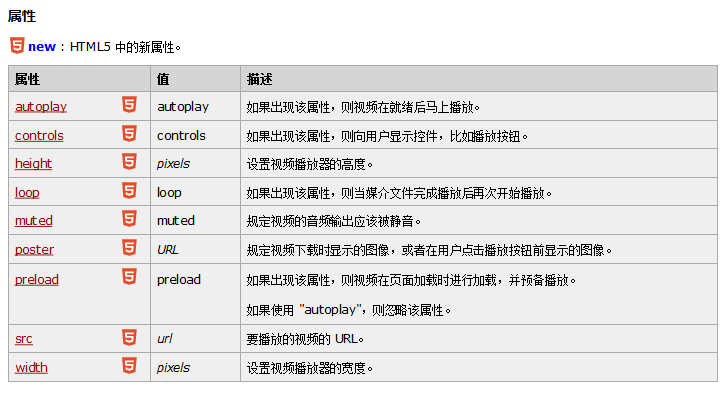
在video中加一句提示,這句話在支持video的瀏覽器中不會顯示,如果不支持就會顯示給用戶。下麵是sourse標簽的屬性:

如果瀏覽器不支持video,但也想繼續顯示視頻,可以用傳統的flash來替換提示的“你的瀏覽器不支持video標簽”。直接按照原來正常的flash方法寫進video標簽即可(flash方法下麵有)。
提示:video和source標簽是H5的新標簽,IE 8 以及更早的版本不支持他們。
此外,H5 media提供了在舊版IE瀏覽器中全面相容的JS類庫,只需要在head頭部複製以下一段代碼即可:
<script src="http://HTML 5 media.googlecode.com/svn/trunk/src/HTML 5 media.min.js"></script>
H5 media是一個JS類庫,它不依賴於任何JS框架,使用H5 media後當瀏覽器不支持H5時,他會自動切換成flash模式的flowplayer播放器。
二、多媒體文件embed
HTML5中新增的標簽,可以在頁面中嵌入任何類型的文檔。用戶的機器上必須已經安裝了能夠正確顯示文檔內容的程式,一般常用於在網頁中插入多媒體格式可以是。rm .mid .wav等。

還可以通過autostart屬性設置音頻或視頻文件是否在下載完之後自動播放(true:自動播放;false:不自動播放);通過loop屬性設定視頻音頻迴圈次數。此外還可以設置面板顯示、開始時間、音量、容器屬性、外觀設置、說明文字、前景色和背景色、對齊方式等屬性。
提示:<embed> 標簽必須有 src 屬性。
和object的區別:兩者都是用來播放多媒體文件的對象,object元素用於IE瀏覽器,embed元素用於非IE瀏覽器,為了保證相容性,通常我們同時使用兩個元素,瀏覽器會自動忽略它不支持的標簽。同時使用兩個元素時,應該把<embed>標簽放在<object>標簽的內部。
三、object標簽
向 HTML 代碼添加一個對象:
1 <object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1"
2 width="100" height="50">
3 <param name="BorderStyle" value="1" />
4 <param name="MousePointer" value="0" />
5 <param name="Enabled" value="1" />
6 <param name="Min" value="0" />
7 <param name="Max" value="10" />
8 </object>
定義一個嵌入的對象。使用此元素向您的 XHTML 頁面添加多媒體。此元素允許規定插入 HTML 文檔中的對象的數據和參數,以及可用來顯示和操作數據的代碼。
<object> 標簽用於包含對象,比如圖像、音頻、視頻、Java applets、ActiveX、PDF 以及 Flash。object 的初衷是取代 img 和 applet 元素。不過由於漏洞以及缺乏瀏覽器支持,這一點並未實現。瀏覽器的對象支持有賴於對象類型。不幸的是,主流瀏覽器都使用不同的代碼來載入相同的對象類型。而幸運的是,object 對象提供瞭解決方案。如果未顯示 object 元素,就會執行位於 <object> 和 </object> 之間的代碼。通過這種方式,我們能夠嵌套多個 object 元素(每個對應一個瀏覽器)。

提示:<param> 標簽定義用於對象的 run-time 設置。不要對圖像使用 <object> 標簽,請使用 <img> 標簽代替。
param 元素允許您為插入 XHTML 文檔的對象規定 run-time 設置,也就是說,此標簽可為包含它的 <object> 或者 <applet> 標簽提供參數。

示例代碼:
1 <object width="468" height="287" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000">
2 <param name="movie" value="http://www.w3school.com.cn/i/helloworld.swf"/>
3 <param name="quality" value="high"/>
4 <param name="wmode"value="transparent"/>
5 <embed width="468" height="287" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" wmode="transparent" src="http://www.w3school.com.cn/i/helloworld.swf"/>
6 </object>
四、嵌入flash代碼
嵌入flash典型代碼使用object和embed標簽嵌入:
1 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="100%" height="100%" id="myfile" align="middle">
2 <param name="allowScriptAccess" value="sameDomain"/>
3 <param name="movie" value="myfile.swf"/>
4 <param name="quality" value="high"/>
5 <param name="scale" value="noscale"/>
6 <param name="bgcolor" value="#ffffff"/>
7 <embed src="http://www.webjx.com/upfiles/20050415/myfile.swf" quality="high" scale="noscale" bgcolor="#ffffff" width="100%" height="100%" name="myfile" align="middle" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"/>
8 </object>
可以加上allowfullscreen屬性並設置為true即可實現全屏播放。
五、滾動文字marquee
1 <marquee style="width: 388px; height: 200px" scrollamount="2" direction="up">
2 <p><span>日不落的夏天中了50元酒店信用住超值紅包</span></p>
3 <p><span>悠悠youyou中了20元酒店信用住超值紅包</span></p>
4 <p><span>xiaomogu中了100元酒店信用住超值紅包</span></p>
5 </marquee>
語法:<marquee>...</marquee>; 說明:在標記之間添加要進行滾動的內容。
重要屬性:
direction 表示滾動的方向,值可以是left,right,up,down,預設為left
behavior 表示滾動的方式,值可以是scroll(連續滾動)slide(滑動一次)alternate(來回滾動)
loop 表示迴圈的次數,值是正整數,預設為無限迴圈
scrollamount 表示運動速度,值是正整數,預設為6
scrolldelay 表示停頓時間,值是正整數,預設為0,單位是毫秒
align 表示元素的垂直對齊方式,值可以是top,middle,bottom,預設為middle
bgcolor 表示運動區域的背景色,值是16進位的RGB顏色,預設為白色
height、width 表示運動區域的高度和寬度,值是正整數(單位是像素)或百分數,預設width=100% height為標簽內元素的高度。
hspace、vspace 表示元素到區域邊界的水平距離和垂直距離,值是正整數,單位是像素。
onmouseover=this.stop() onmouseout=this.start() 表示當滑鼠以上區域的時候滾動停止,當滑鼠移開的時候又繼續滾動。
提示:
marquee 元素的預設寬度與其父元素的寬度相等。如果marquee 位於沒有指定寬度的 TD 內,你就需要明確設置marquee的寬度。如果 marquee和 TD 的寬度都沒有指定,那麼滾動字幕就將限定於 1 個像素寬。
要創建垂直滾動的字幕,請將其 scrollLeft 屬性設定為 0。要創建水平滾動的字幕,請將其 scrollTop 屬性設定為 0,這將覆蓋任何腳本設置。
scrollLeft 和 scrollTop 屬性當字幕滾動時為只讀。當不處於滾動狀態時,scrollLeft 對於設置為水平滾動的字幕來說為可讀寫,scrollTop 對於設置為垂直滾動的字幕來說為可讀寫。
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的腳本中可用。
此元素是塊元素。
六、媒介外部文本軌道track
<track> 標簽為諸如 video 元素之類的媒介規定外部文本軌道。
用於規定字幕文件或其他包含文本的文件,當媒介播放時,這些文件是可見的。是H5的新標簽,目前所有主流瀏覽器都不支持 <track> 標簽。
帶有字幕的視頻:
1 <video width="320" height="240" controls="controls">
2 <source src="forrest_gump.mp4" type="video/mp4" />
3 <source src="forrest_gump.ogg" type="video/ogg" />
4 <track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
5 <track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
6 </video>



