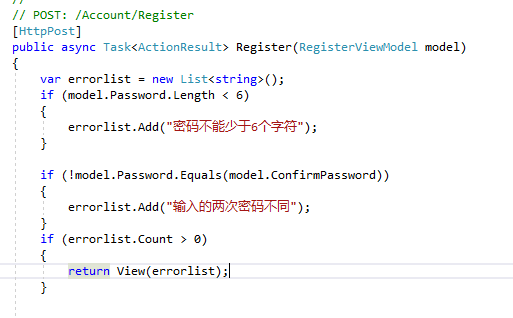
在前面的文章中介紹了用戶的註冊及登錄功能,在註冊用戶時可以通過代碼的形式限制用戶名及密碼的格式,如果不符合要求那麼就無法完成操作,如下圖: 該功能的原理是Identity基於的Entity Framework組件在添加用戶之前對用戶提交數據進行校驗後給出的錯誤信息。 數據校驗功能在每一個軟體系統中都 ...
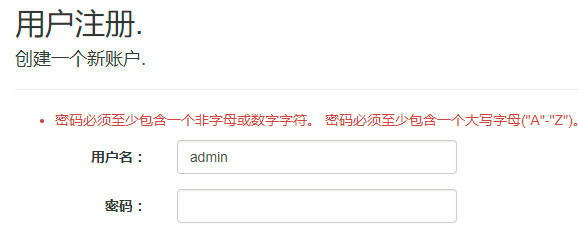
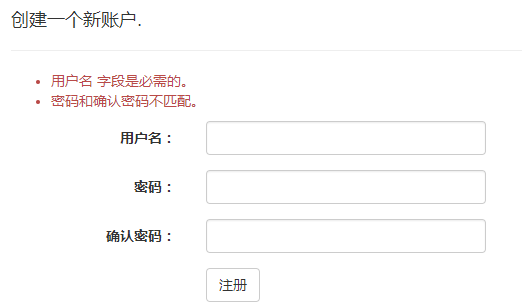
在前面的文章中介紹了用戶的註冊及登錄功能,在註冊用戶時可以通過代碼的形式限制用戶名及密碼的格式,如果不符合要求那麼就無法完成操作,如下圖:

該功能的原理是Identity基於的Entity Framework組件在添加用戶之前對用戶提交數據進行校驗後給出的錯誤信息。
數據校驗功能在每一個軟體系統中都是非常必要的,為了避免用戶輸入無效或非法數據導致的系統錯誤,需要在數據進行處理或持久化之前對其進行驗證確保數據的正確、有效性。
本文將從以下幾點來介紹ASP.NET MVC中的模型驗證機制:
● 輸入驗證
● .NET 的驗證簡介
● ASP.NET MVC的後端模型驗證
● ASP.NET MVC的客戶端模型驗證
● 關於ASP.NET MVC的客戶端驗證
● 自定義ASP.NET MVC中的模型驗證
輸入驗證
輸入驗證的目的就是用來判斷一個變數是否能夠滿足規定的要求,這裡既然提到了“判斷”那麼使用程式來實現時最直接的方式就是通過判斷語句來完成,如:

但是在.Net中是否有一種統一的方式來實現數據的驗證呢?否則每次通過判斷語句來寫驗證代碼既不能重用又影響閱讀。
.NET 的驗證簡介
在.Net中提供了一種基於特性的數據類型標記(DataAnnotations)、驗證機制。
1、數據類型的標記:
.Net中有一個名為system.componentmodel.dataannotations的類庫,裡面包含了很多特性(Attribute)。這些特性用於標記.Net類型中的屬性的數據類型信息。比如數據長度、格式、能否為空等等。
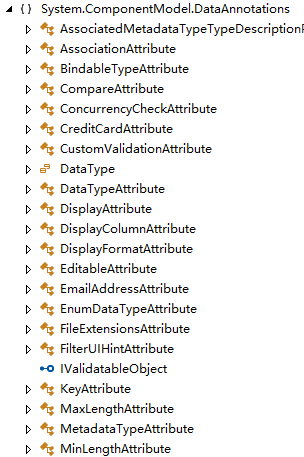
下圖為該類庫中的部分類型,從中可以看到如信用卡、郵件地址、最大/最小長度等特性類型:

數據標記特性(Data Annotation attributes)有三種類型,分別是:
● 驗證特性:用於執行驗證規則,如郵箱地址、數據類型、數據長度、數字區間、正則表達式等驗證特性。
● 展示特性:用於指定被標記的類型或屬性如何在UI上展示。
● 模型關係特性:用於指定類成員與其它類型的關係,如外鍵特性等。
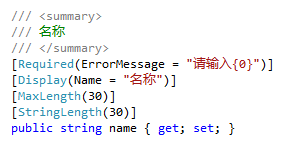
下圖是通過特性對一個實體類型的name屬性進行標記的結果,從標記的名稱可以輕易看出該name屬性是必填的並且最大長度為30,展示的名稱為“名稱”。

但需要註意的是system.componentmodel.dataannotations所提供的特性僅僅是一種描述,它不會因為你限制了一個字元串的長度就無法給它賦值超出限制的字元串,它必須手動調用驗證方法或者在ASP.NET MVC、EF中使用。(可參考:https://stackoverflow.com/questions/6496705/how-do-data-annotations-work)
關於dataannotations提供的特性類型可參考:https://msdn.microsoft.com/en-us/library/system.componentmodel.dataannotations.aspx
2、數據類型的驗證
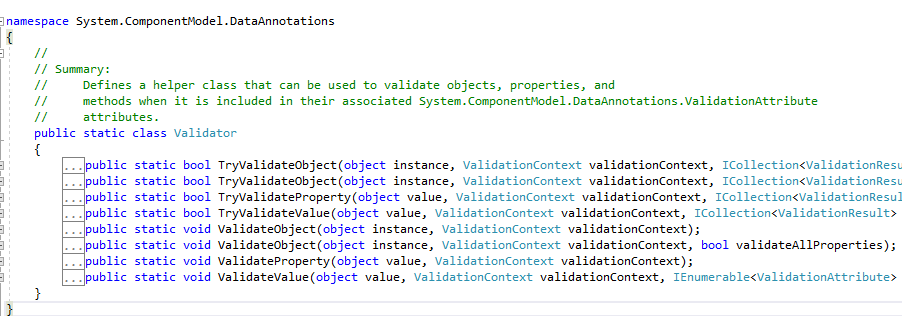
當使用數據特性標記對類型完成標記後,還需要通過專門的驗證類型才可以完成驗證,該類型同樣存在於system.componentmodel.dataannotations程式集中名為Validator,下圖是Validator的定義,從其描述來看該類用於對使用ValidationAttribute特性標記的類型、屬性、方法進行驗證:

3、類型驗證示例
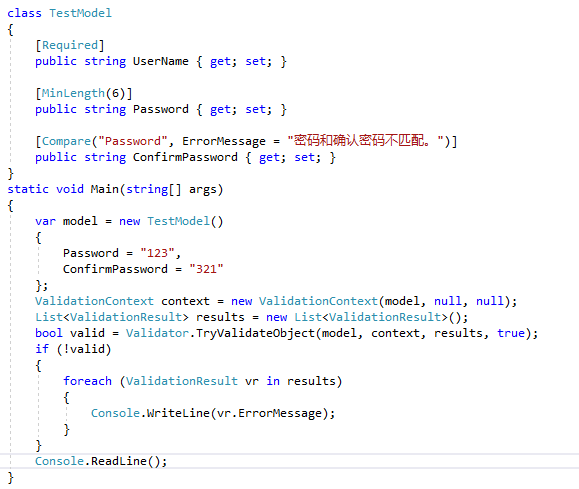
通過一個Console程式來演示如何使用.Net中的數據驗證:
首先創建一個Console程式,並添加System.ComponentModel.DataAnnotations程式集的引用,然後編寫以下代碼:

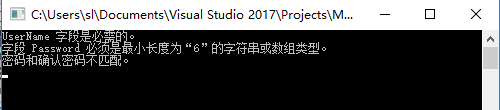
運行後將輸出以下錯誤信息:

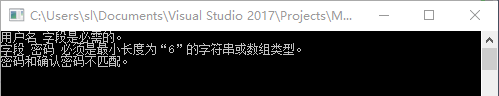
添加顯示特性後:

優化了驗證提示信息:

4、自定義驗證方式:
系統內置的數據驗證特性均是繼承至ValidationAttribute類型,下麵就通過繼承該類型來實現一個自己的數據驗證方式:
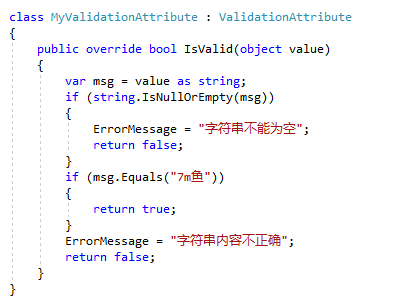
首先添加一個繼承ValidationAttribute的類型,並重寫其IsValid方法,該方法中包含數據驗證的邏輯,並設置相應的錯誤信息:

然後在相應的類屬性上應用該特性:

驗證結果:

關於自定義驗證特性可參考:https://msdn.microsoft.com/en-us/library/cc668224.aspx
ASP.NET MVC的模型驗證
ASP.NET MVC中提供了基於特性標記的模型驗證的功能,既只要在用做action參數的類型屬性上添加對應的數據驗證特性,那麼ASP.NET MVC在進行模型綁定時就會自動對被標記的屬性進行驗證。驗證的結果通過Controller中的ModelState的IsValid屬性體現。
下麵就介紹如何在ASP.NET MVC中為Model添加數據驗證:
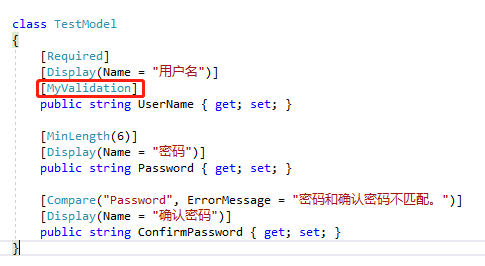
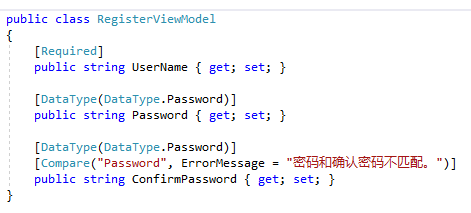
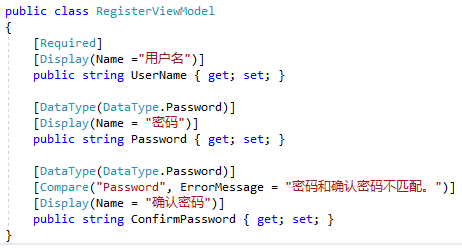
1.使用特性為Model的屬性進行標記,如必填、密碼類型及屬性間的比較等:

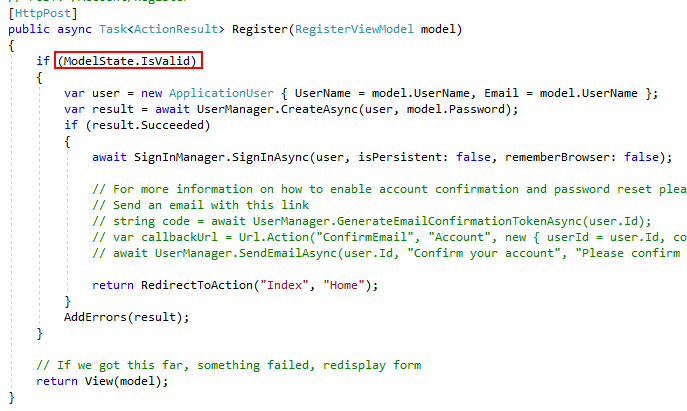
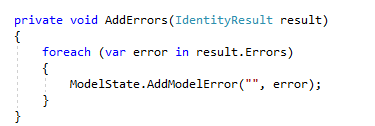
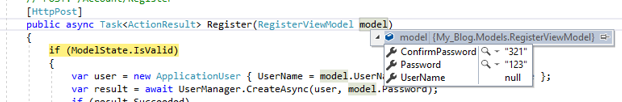
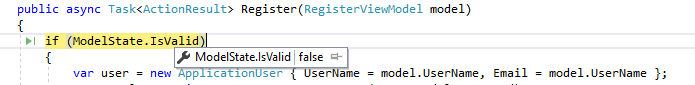
2.在Action代碼中添加ModelState.IsValid判斷,當出現錯誤時,將錯誤信息通過ModelState對象的AddModelError方法攜帶至View中:


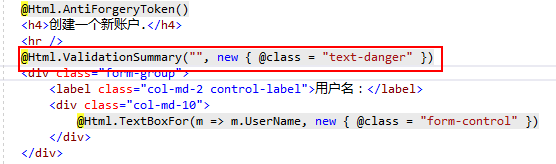
3、在View中使用Html.ValidationSummary方法輸出驗證信息:

註:如果View中有用於客戶端驗證的代碼需要先註釋掉@Scripts.Render("~/bundles/jqueryval"),該文件用於客戶端驗證,客戶端驗證在後面介紹。

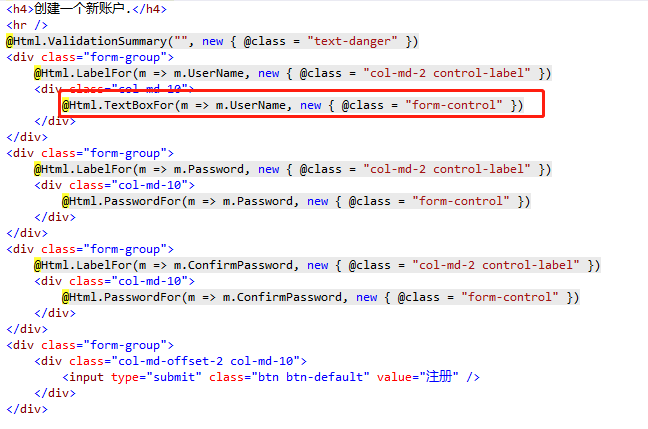
4、在頁面上使用Html對象根據模型生成對應的html標簽

5、運行程式
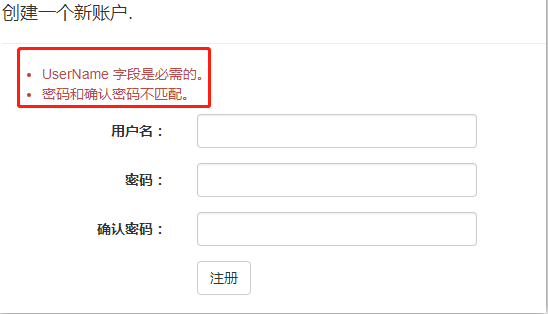
輸入空的用戶名和不匹配的兩個密碼,點擊提交後:

顯示驗證未通過:

頁面上輸出的內容:

6、使用display特性來優化屬性名稱的輸出:

執行結果:

ASP.NET MVC的客戶端模型驗證
前面介紹的是ASP.NET MVC服務端的模型驗證,當數據提交到伺服器時進行驗證的方式,雖然能夠在業務邏輯之前過濾數據無效的請求,但是仍然需要將請求發送到伺服器,當請求過多時這些無效的請求會占用大量的伺服器資源,所以如果能夠在客戶端完成相應的驗證,那麼對於客戶來說提升了響應速度,而對於伺服器來說減少了壓力,ASP.NET MVC就結合Jquery Validation插件提供了瀏覽器端的數據驗證功能。
接下來就在上面代碼的基礎上,通過在頁面中引入驗證相關javascript實現在客戶端驗證:
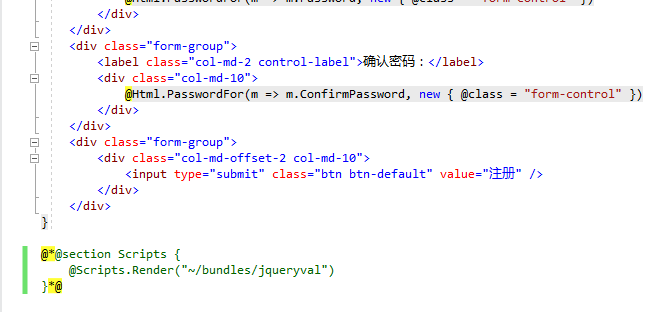
1、添加以下代碼,引入驗證相關Js代碼:

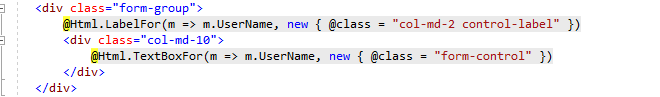
2、使用Html對象的ForXXX方法在View上生成Model對應標記的Html代碼:

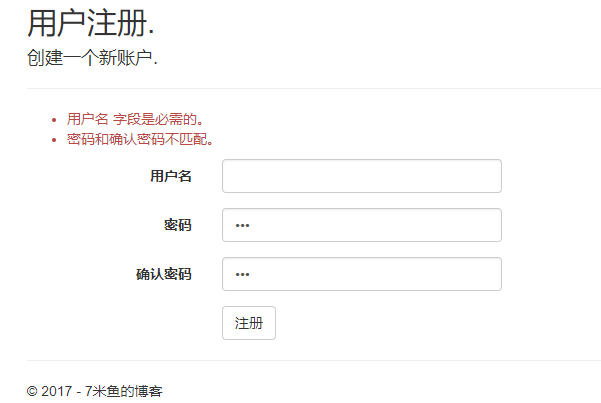
3、運行效果:

結果與服務端驗證一致,但是點擊註冊按鈕時不再去發送Post請求到伺服器,而是通過js代碼在瀏覽器完成的數據驗證。
關於ASP.NET MVC的客戶端驗證
Jquery Validation
Jquery Validation是一個Jquery的插件,它提供了強大的表單數據驗證功能,可以簡單快速的為Web應用添加一些常用的數據驗證,如必填、數字、郵箱、電話號碼、正則表達式等常用格式驗證。
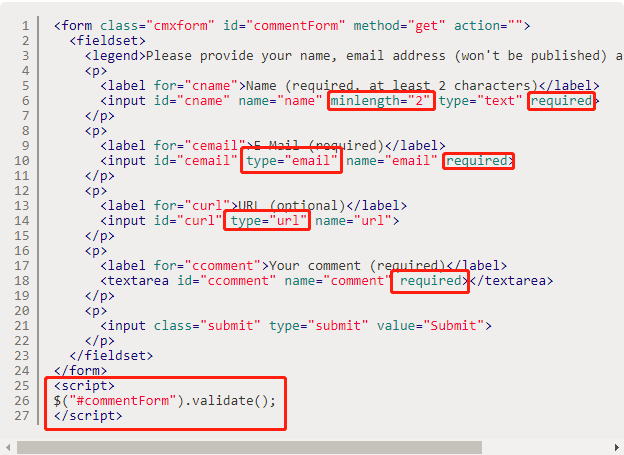
它的驗證功能是通過在表單的標簽中添加一些屬性或設置其類型來完成的,如下圖所示,該代碼來自官方文檔,它提供了長度限制、必填、Email格式、Url格式的驗證:

更多關於Jquery Validation的內容可參考文檔:https://jqueryvalidation.org/documentation/
Unobtrusive Javascript
Unobtrusive Javascript可以譯為非侵入式的Javascript,其目的就是為了分離HTML和Javascript,換句話說HTML中沒有JavaScript代碼,它們只有引用關係。這樣做既可以避免代碼混亂,又可以避免不同瀏覽器之間的相容問題。
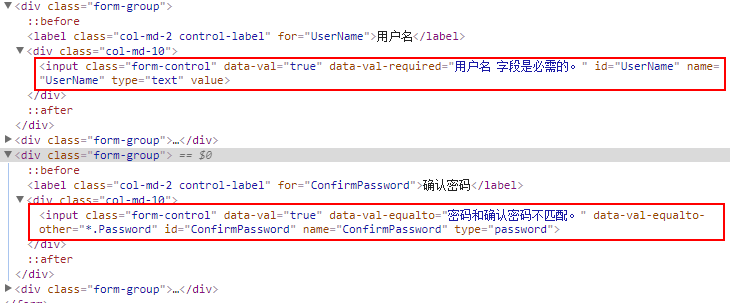
而ASP.NET MVC是通過在HTML中的標簽上插入data-val*等屬性,對相應的標簽進行標記,然後引入的js通過讀取這些特殊標記來完成特定的功能,以下是通過Html.TextBoxFor方法生成HTML:

從代碼中可以看到除了input標簽正常的屬性外還生成了data-val為首碼的相關屬性,這些屬性將用於輔助js代碼完成數據驗證。
關於@Scripts.Render("~/bundles/jqueryval"):
首先Scripts對象的Render方法是用於將指定的腳本文件路徑添加到頁面中,而它的參數是一個字元串數組代表腳本文件的路徑。
那麼~/bundles/jqueryval指向的是哪個文件呢?
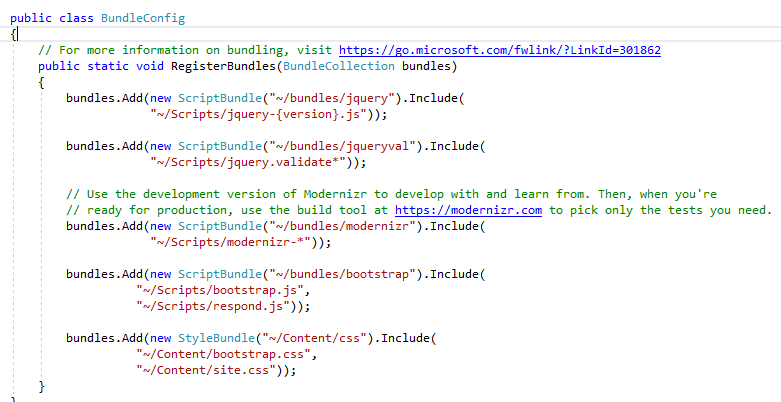
在ASP.NET MVC中提供了一個bundle的技術,它可以用來合併和壓縮JavaScript和css文件,bundle的配置一般在App_Start目錄下的BundleConfig.cs文件下,從下圖的代碼中就可以看出,~/bundles/jqueryval代表了能夠被jquery.validate*匹配的所有文件:

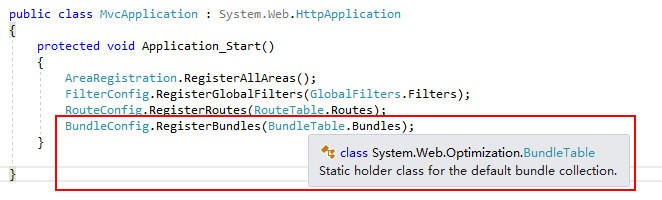
然後向註冊路由一樣將其註冊到一個全局靜態Bundle列表中:

這樣在UI上就可以使用~/bundles/jqueryval來獲取到與驗證相關的js文件,更多關於UI的內容將在後續文章中介紹。
自定義ASP.NET MVC中的模型驗證
上面介紹了ASP.NET MVC中的模型驗證,其內置了一些常用的驗證方式,但是在實際開發中仍然會出現無法滿足需求的情況,所以在這些情況下就需要根據實際需求來自定義驗證,包括後端驗證與前端驗證。
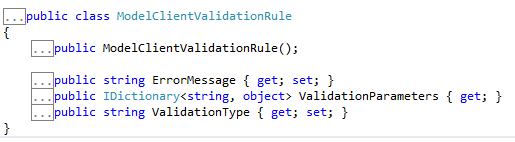
1、添加自定義驗證特性:

上面代碼需要註意以下幾點:
● 實現了ValidationAttribute類型並重寫了用於獲取錯誤信息的FormatErrorMessage方法以及用於驗證數據的IsValid方法。
● 實現了System.Web.Mvc命名空間下的IClientValidatable介面,該介面是ASP.NET MVC拓展的用於實現客戶端驗證的介面,該介面用於創建並返回一個驗證規則列表,該驗證規則主要包含了錯誤信息、驗證類型、驗證參數三個屬性,其中錯誤信息在預設的信息中添加了“來自客戶端驗證”用於區分服務端驗證。

註:由於客戶端驗證僅僅是ASP.NET MVC中的特性,所以IClientValidatable介面存在與System.Web.Mvc程式集中。
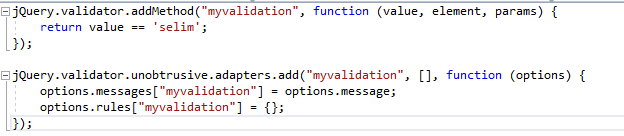
2、拓展Jquery Validation插件,添加一個名為myblog.validate.extension.js的驗證拓展文件,並對Jquery validation添加新的驗證方法(註:方法第一個參數與GetClientValidationRules方法中設置的ValidationType屬性一致),最後通過jQuery.validator.unobtrusive.adapters添加MVC與Jquery Validation的關聯:

註:添加關聯代碼時需要添加名稱與ValidationType屬性一致的messages及rules。
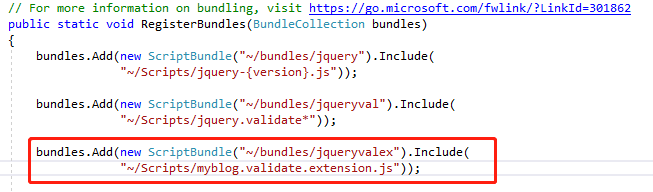
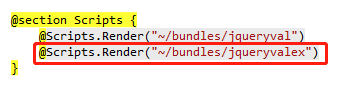
3、將拓展的js文件引入頁面中:
bundleConfig.cs:

頁面代碼:

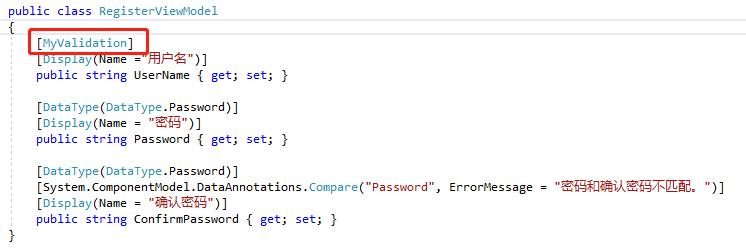
4、將新添加的特性應用到相應的類型屬性上:

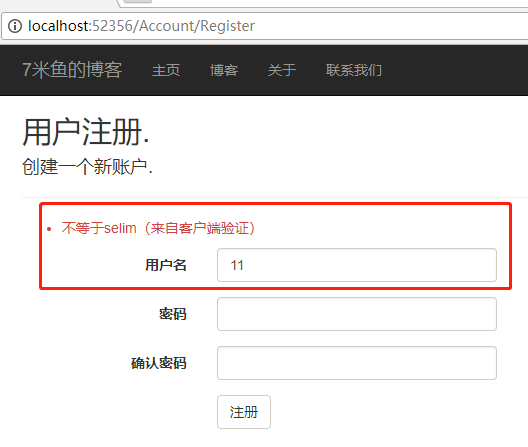
5、執行結果:

小結
數據驗證對於應用程式來說是一個非常重要的功能,從本文的分析中可以看出,一個數據可能會在客戶端錄入時、伺服器接收時以及業務邏輯處理時對其進行驗證,那麼可能會有疑問這些代碼是否是重覆的沒必要的,答案是否定的,首先對於伺服器來說所有來自客戶端的數據都是不可信的,所以無論數據在瀏覽器中是否被驗證過,都需要在服務端進行驗證,而對於業務邏輯來說,它是一個整體,它自己本身就規定了什麼數據是合法的什麼是非法的,所以其本身就必須包含驗證邏輯,否則該業務邏輯的單元測試都無法通過,而最後對於服務端的Model驗證來說,它做為請求的接收者,決定了是否執行相應的業務邏輯,它們即獨立又存在聯繫。
另外文中還對涉及到的Unobtrusive Javascript進行了簡要介紹,非侵入式JavaScript是一種思想,除了這裡的數據驗證外還可以將其用於其它地方。接下來的文章將對ASP.NET MVC如何將HTTP請求的數據綁定到Model進一步說明。
參考:
https://www.codeproject.com/articles/826304/basic-introduction-to-data-annotation-in-net-frame
https://www.codeproject.com/Articles/1184173/DataAnnotations-in-Depth
https://www.codeproject.com/Articles/287278/Unobtrusive-Validation-with-ASP-NET
http://blog.darkthread.net/post-2011-07-27-unobtrusive-jquery-validation.aspx
http://bradwilson.typepad.com/blog/2010/10/mvc3-unobtrusive-validation.html
https://www.cnblogs.com/Leo_wl/p/4886622.html
本文鏈接:http://www.cnblogs.com/selimsong/p/8424735.html



