谷歌在推出Android5.0的同時推出了一些新控制項,Android5.0中最常用的新控制項有下麵5種。 1. CardView(卡片視圖) CardView顧名思義是卡片視圖,它繼承FrameLayout。它是一個帶圓角的背景和陰影FrameLayout。CardView被包裝為一種佈局,並且經常在 ...
谷歌在推出Android5.0的同時推出了一些新控制項,Android5.0中最常用的新控制項有下麵5種。 
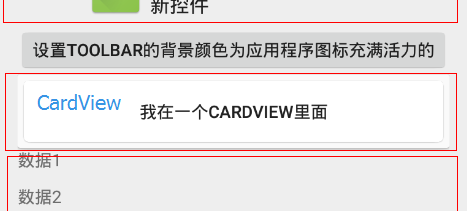
1. CardView(卡片視圖)
CardView顧名思義是卡片視圖,它繼承FrameLayout。它是一個帶圓角的背景和陰影FrameLayout。CardView被包裝為一種佈局,並且經常在ListView和RecyclerView的Item佈局中,作為容器使用。
CardView的使用非常簡單:
1 <android.support.v7.widget.CardView 2 android:layout_width="match_parent" 3 android:layout_height="60dp"> 4 <Button 5 android:id="@+id/ripple_button" 6 android:layout_width="match_parent" 7 android:layout_height="50dp" 8 android:layout_gravity="center" 9 android:layout_margin="5dp" 10 android:background="@drawable/ripple" 11 android:gravity="center" 12 android:text="我在一個CardView裡面" /> 13 </android.support.v7.widget.CardView>
2. Patelle(調色板)
Patelle是一個輔助類,它的作用是從圖片中獲取突出的顏色。
它可以提取下麵幾種特性的突出顏色:
- Vibrant(充滿活力的)
- Vibrant Dark(充滿活力,黑暗的)
- Vibrant Light(充滿活力的,明亮的)
- Muted(柔和的)
- Muted Dark(柔和的,黑暗的)
- Muted Light(柔和的,明亮的)
Patelle的使用也非常簡單:
1 // 獲取應用程式圖標的Bitmap 2 bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher); 3 // 通過bitmap生成調色板palette 4 Palette palette=Palette.from(bitmap).generate(); 5 // 獲取palette充滿活力色顏色 6 int vibrantColor=palette.getVibrantColor(Color.WHITE);
3. Toolbar(工具欄)
Toolbar顧名思義是工具欄,作為ActionBar的替代品出現,谷歌推薦使用Toolbar替代ActionBar。
Toolbar可以放置在任何地方,不像ActionBar一樣只能放置在固定的位置。
Toolbar支持比ActionBar更集中的特征。
Toolbar可能包含以下可選元素的組合:
- 導航按鈕
- 品牌的Logo圖像
- 標題和子標題
- 一個或多個自定義視圖
1 this.toolbar = (Toolbar) findViewById(R.id.toolbar); 2 this.recyclerview = (RecyclerView) findViewById(R.id.recycler_view); 3 this.ripplebutton = (Button) findViewById(R.id.ripple_button); 4 this.button = (Button) findViewById(R.id.button); 5 // 設置Logo 6 toolbar.setLogo(R.mipmap.ic_launcher); 7 // 設置標題 8 toolbar.setTitle("Android5.0"); 9 // 設置子標題 10 toolbar.setSubtitle("新控制項"); 11 //設置ActionBar,之後就可以獲取ActionBar併進行操作,操作的結果就會反應在toolbar上面 12 setActionBar(toolbar); 13 //設置了返回箭頭,,相當於設置了toolbar的導航按鈕 14 getActionBar().setDisplayHomeAsUpEnabled(true);
4. RippleDrawable(波紋圖)
RippleDrawable顧名思義是波紋圖,只能在Android5.0以上使用,目前還沒有提供RippleDrawable向下相容的支持包。
RippleDrawable可顯示一個漣漪效應響應狀態變化 。
定義一個UI的背景圖片為RippleDrawable android:background="@drawable/ripple"
在drawable文件夾下麵定義一個RippleDrawable的xml文件
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#0000FF"> <item> <shape android:shape="rectangle"> <solid android:color="#FFFFFF" /> <corners android:radius="4dp" /> </shape> </item> </ripple>
android:color :表示波紋的顏色 <item>:表示波紋圖下麵的條目
來看一下點擊按鈕的波紋效果 
5. RecyclerView(迴圈視圖)
RecyclerView是ListView的替代品,谷歌推薦使用RecyclerView替代ListView。
RecyclerView提供比ListView更加靈活的使用,並且性能比ListView更優。
RecyclerView可以設置線性,網格,瀑布流式三種佈局管理器。
- LinearLayoutManager(線性佈局管理器)
- GridLayoutManager(網格佈局管理器)
- StaggeredGridLayoutManager(瀑布流式佈局管理器)
註意:RecyclerView,Patelle,CardView是在單獨的支持包裡面,不在appcompat-v7及其依賴子包中
要使用它們,必須導入它們的依賴包
compile 'com.android.support:recyclerview-v7:23.1.1' compile 'com.android.support:palette-v7:23.1.1' compile 'com.android.support:cardview-v7:23.1.1'