文檔:https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic Acrylic 能帶來類似 win7 的毛玻璃效果 要使用 Acrylic ,需要 win10 的版本最低為 1709 ,在模擬器中是 16299 Acrylic ...
文檔:https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic
Acrylic 能帶來類似 win7 的毛玻璃效果
要使用 Acrylic ,需要 win10 的版本最低為 1709 ,在模擬器中是 16299
Acrylic 有兩種:
- Background acrylic
- In-app acrylic
顧名思義,一種是應用背景用的,一種是應用中彈出遮罩層之類用的
win10 帶了很多 acrylic resources ,可以直接使用
比如 Background acrylic 的:
SystemControlAcrylicWindowBrush,
SystemControlChromeLowAcrylicWindowBrush,
SystemControlBaseHighAcrylicWindowBrush,
SystemControlBaseLowAcrylicWindowBrush,
SystemControlAltHighAcrylicWindowBrush,
SystemControlAltLowAcrylicWindowBrush
In-app acrylic 需要用:
SystemControlAcrylicElementBrush ,
SystemControlChromeLowAcrylicElementBrush ,
SystemControlBaseHighAcrylicElementBrush ,
SystemControlBaseLowAcrylicElementBrush ,
SystemControlAltHighAcrylicElementBrush ,
SystemControlAltLowAcrylicElementBrush
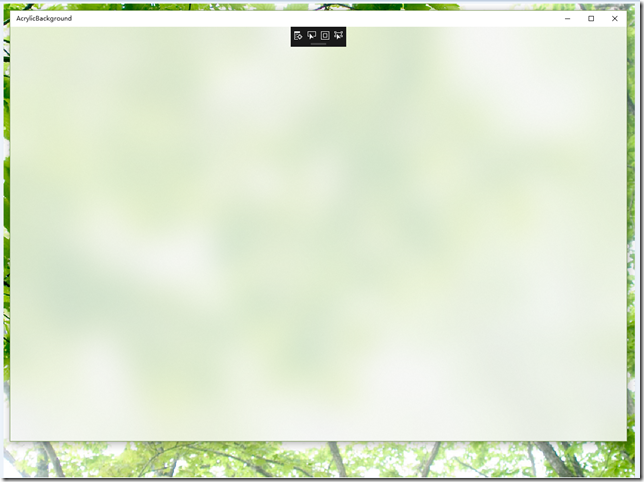
簡單效果如下:
當然,除了用自帶的 resources ,我們也可以自定義 acrylic
自定義 AcrylicBrush 可以設置4個屬性:
- TintColor: AcrylicBrush 的顏色
- TintOpacity: AcrylicBrush 的透明度,如果是1的話,就是 TintColor 的純色了,沒有半透明效果,設置0的話,TintColor完全透明,設置什麼樣的 TintColor 就無所謂了…
- BackgroundSource: 用來設置是 Background acrylic:HostBackdrop,還是 In-app acrylic: Backdrop
- FallbackColor: 當設備處於節電模式,或者在手機、xbox等不支持 acrylic 的設備時,程式會顯示這個顏色(當 win10 中應用失去焦點時,也會呈現這個顏色的)
然後很愉快的寫了下:
<Grid.Background> <AcrylicBrush BackgroundSource="HostBackdrop" TintColor="#FFFF0000" Opacity="0.6" FallbackColor="Black" ></AcrylicBrush> </Grid.Background>
運行發現木有效果…
然後嘗試寫成 Resource :
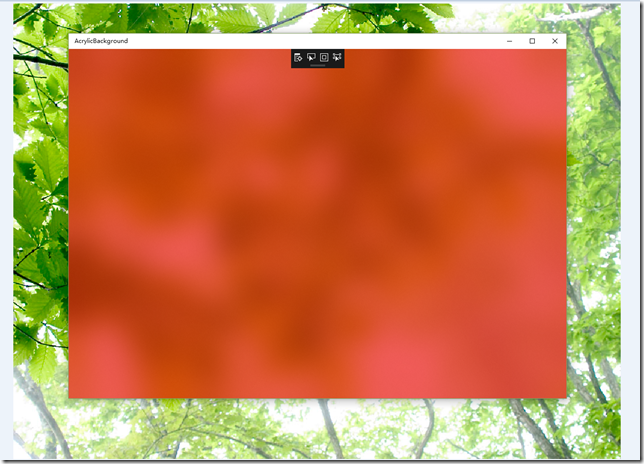
<Page.Resources> <AcrylicBrush x:Key="MyAcrylicBrush" BackgroundSource="HostBackdrop" TintColor="#FFFF0000" TintOpacity="0.6" TintTransitionDuration="1" FallbackColor="Black"/> </Page.Resources> <Grid Background="{StaticResource MyAcrylicBrush}"> </Grid>
效果如下:
所以如果直接寫 AcrylicBrush 沒效果的
可以嘗試寫個 Resource 再試試…