效果: 代碼: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{padding: 0px;margin: 0px;} 8 li{ 9 ...
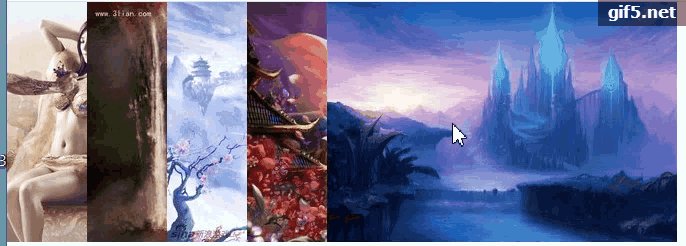
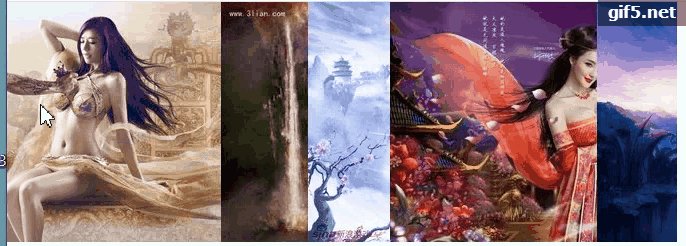
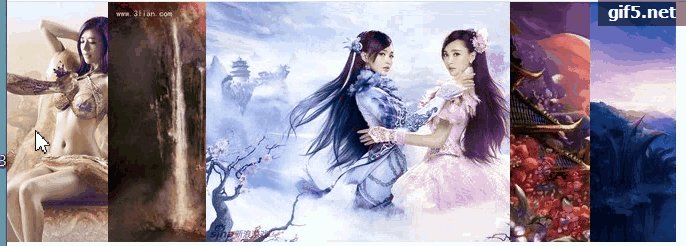
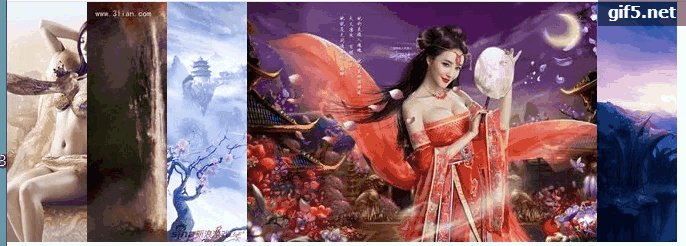
效果:

代碼:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{padding: 0px;margin: 0px;} 8 li{ 9 width: 80px;height:300px; 10 float: left;overflow: hidden; 11 list-style: none; 12 } 13 14 </style> 15 <script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script> 16 </head> 17 <body> 18 <script > 19 $(function () { 20 $("ul li").mouseover(function (){ 21 $(this).stop().animate({width:350},500)//stop函數:停止當前正在運行的動畫 22 //siblings:遍歷 23 $(this).siblings().stop().animate({width:80},500)//anmate:500ms後將其width變為80px; 24 }) 25 }) 26 </script> 27 <div> 28 <ul> 29 <li style="width: 350px"><img src="1.jpg"></li> 30 <li><img src="2.jpg"></li> 31 <li><img src="3.jpg"></li> 32 <li><img src="4.jpg"></li> 33 <li><img src="5.jpg"></li> 34 </ul> 35 </div> 36 </body> 37 </html>View Code



