ASP.NET伺服器控制項GridView 1 ASP.NET 伺服器控制項GridView使用 本教程不介紹伺服器端控制項的呈現,事件處理,狀態等理論知識,只介紹伺服器端控制項的使用操作,如果您對伺服器控制項的知識感興趣,請參閱《ASP.NET伺服器控制項高級編程》 閱讀本文時最好和 文檔 《ASP.NET服 ...
ASP.NET伺服器控制項GridView
1 ASP.NET 伺服器控制項GridView使用
本教程不介紹伺服器端控制項的呈現,事件處理,狀態等理論知識,只介紹伺服器端控制項的使用操作,如果您對伺服器控制項的知識感興趣,請參閱《ASP.NET伺服器控制項高級編程》
閱讀本文時最好和 文檔 《ASP.NET伺服器控制項使用之GridView數據源ObjectDataSource》http://blog.csdn.net/huc87/archive/2009/03/17/3998185.aspx一起閱讀。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
1.1 GridView概述
顯示表格數據是軟體開發中的一個周期性任務。ASP.NET 提供了許多工具來在網格中顯示表格數據,例如 GridView 控制項。通過使用 GridView 控制項,您可以顯示、編輯和刪除多種不同的數據源(例如資料庫、XML 文件和公開數據的業務對象)中的數據。
可以使用 GridView 來完成以下操作:
- 通過數據源控制項自動綁定和顯示數據。
- 通過數據源控制項對數據進行選擇、排序、分頁、編輯和刪除。
另外,還可以通過以下方式自定義 GridView 控制項的外觀和行為:
- 指定自定義列和樣式。
- 利用模板創建自定義用戶界面 (UI) 元素。
- 通過處理事件將自己的代碼添加到 GridView 控制項的功能中。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
1.2 GridView數據綁定
1.2.1 概述
GridView 控制項提供了兩個用於綁定到數據的選項:
- 使用 DataSourceID 屬性進行數據綁定,此選項讓您能夠將 GridView 控制項綁定到數據源控制項。建議使用此方法,因為它允許 GridView 控制項利用數據源控制項的功能並提供了內置的排序、分頁和更新功能。
- 使用 DataSource 屬性進行數據綁定,此選項使您能夠綁定到包括 ADO.NET 數據集和數據讀取器在內的各種對象。此方法需要為所有附加功能(如排序、分頁和更新)編寫代碼。
當使用 DataSourceID 屬性綁定到數據源時,GridView 控制項支持雙向數據綁定。除可以使該控制項顯示返回的數據之外,還可以使它自動支持對綁定數據的更新和刪除操作。
1.2.2 使用DataSourceID屬性進行數據綁定
請參見《ASP.NET伺服器控制項使用之GridView數據源ObjectDataSource》 http://blog.csdn.net/huc87/archive/2009/03/17/3998185.aspx
1.2.3 使用BoundField標簽來顯示綁定的數據
數據綁定控制項(例如 GridView 和 DetailsView)使用 BoundField 類以文本顯示欄位的值。根據在其中使用 BoundField 對象的數據綁定控制項,該對象會以不同的方式顯示。例如,GridView 控制項將 BoundField 對象顯示為一列,而 DetailsView 控制項則將該對象顯示為一行。
若要指定在 BoundField 對象中顯示的欄位,
請將 DataField 屬性設置為欄位的名稱。
通過將 HtmlEncode 屬性設置為 true,可以在顯示欄位的值之前對其進行 HTML 編碼。
通過設置 DataFormatString 屬性,可以將自定義格式化字元串應用到欄位的值。預設情況下,只有當數據綁定控制項處於只讀模式時,格式化字元串才能應用到欄位值。當數據綁定控制項處於編輯模式時,
若要將格式化字元串應用到顯示的值,請將 ApplyFormatInEditMode 屬性設置為 true。
如果欄位的值為空,則可以通過設置 NullDisplayText 屬性顯示自定義標題。
通過將 ConvertEmptyStringToNull 屬性設置為 true,BoundField 對象,也可以將空字元串 ("") 欄位值自動轉換為空值。
通過將 Visible 屬性設置為 false,可以在數據綁定控制項中隱藏 BoundField 對象。
若要防止欄位的值在編輯模式中被修改,請將 ReadOnly 屬性設置為 true。
在支持插入記錄的數據綁定控制項(例如 DetailsView 控制項)中,通過將 InsertVisible 屬性設置為 false,可以隱藏 BoundField 對象。這種情況通常出現在想要在插入模式中隱藏自動生成的鍵欄位時。
可以自定義 BoundField 對象的標頭和腳註部分。若要在標頭或腳註部分顯示標題,請分別設置 HeaderText 或 FooterText 屬性。可以通過設置 HeaderImageUrl 屬性來顯示圖像,而不是在標頭部分中顯示文本。
通過將 ShowHeader 屬性設置為 false,可以將標頭部分隱藏在 BoundField 對象中。
您還可以通過為欄位的不同部件設置樣式屬性來自定義 BoundField 對象的外觀(字體顏色、背景顏色等)。下表列出了不同的樣式屬性。
|
樣式屬性 |
說明 |
|
BoundField 對象的子 Web 伺服器控制項的樣式設置。 |
|
|
BoundField 對象的腳註部分的樣式設置。 |
|
|
BoundField 對象的標頭部分的樣式設置。 |
|
|
BoundField 對象中數據項的樣式設置。
|
1.2.4 使用TemplateField標簽來顯示自定義內容的欄位
數據綁定控制項(如 GridView 和 DetailsView)使用 TemplateField 類來為每個顯示的記錄顯示自定義內容。需要顯示某個預定義的數據控制項欄位(如 BoundField)未提供的數據綁定控制項中的內容時,使用 TemplateField 類來創建自定義用戶界面 (UI)。根據在其中使用 TemplateField 對象的數據綁定控制項,該對象會以不同的方式顯示。例如,GridView 控制項將 TemplateField 對象顯示為一列,而 DetailsView 控制項則將該對象顯示為一行。
可以使用下表中列出的模板為 TemplateField 對象的不同部分定義自定義模板。
|
模板 |
說明 |
|
為 TemplateField 對象中的交替項指定要顯示的內容。 |
|
|
為 TemplateField 對象中處於編輯模式中的項指定要顯示的內容。 |
|
|
為 TemplateField 對象的腳註部分指定要顯示的內容。 |
|
|
為 TemplateField 對象的標頭部分指定要顯示的內容。 |
|
|
為 TemplateField 對象中處於插入模式中的項指定要顯示的內容。只有 DetailsView 控制項支持該模板。 |
|
|
為 TemplateField 對象中的項指定要顯示的內容。
|
1.2.5 演練:GridView顯示數據
本演練假定你已經做完《 ASP.NET伺服器控制項使用之GridView數據源ObjectDataSource 》(http://blog.csdn.net/huc87/archive/2009/03/17/3998185.aspx)中的 (演練ObjectDataSource控制項),因為本演練是在綁定數據源基礎上的顯示數據。
使用BoundField顯示數據
1. 在C:\Documents and Settings\Administrator\My Documents\Visual Studio 2008\Projects\ObjectDataSourceTest下找到ObjectDataSourceTest.sln,雙擊打開Visual studio 2008
2. 打開Default.aspx設計器,點擊坐下放 “源”,打開了源碼編輯器,找到asp:GridView標簽。
asp:GridView標簽下的代碼好像是這樣

<asp:GridView ID="EmployeesGridView" DataSourceID="EmployeesObjectDataSource" AutoGenerateColumns="False" AllowSorting="True" AllowPaging="True" PageSize="2" DataKeyNames="Employee_ID" RunAt="server" > <HeaderStyle backcolor="lightblue" forecolor="black"/> <Columns> <asp:ButtonField Text="Details" HeaderText="Show Details" CommandName="Select"/> <asp:BoundField DataField="Employee_ID" HeaderText="Employee ID" SortExpression="Employee_ID" /> <asp:BoundField DataField="Employee_Name" HeaderText="Employee Name" SortExpression="Employee_Name" /> <asp:BoundField DataField="Age" HeaderText="Age" SortExpression="Age" /> </Columns> </asp:GridView>View Code
BoundField指定GridView表格下的一列,我們就那
<asp:BoundField DataField="Employee_ID" HeaderText="Employee ID" SortExpression="Employee_ID" /> 來說,
DataField 屬性指定BoundField列綁定sql “SELECT Employee_ID, Employee_Name, Age, Login_ID, Login_Password FROM employee_table_2”中的哪一列。
HeaderText屬性指明顯示的列名,SortExpression表示點擊該列名時重新排序的欄位
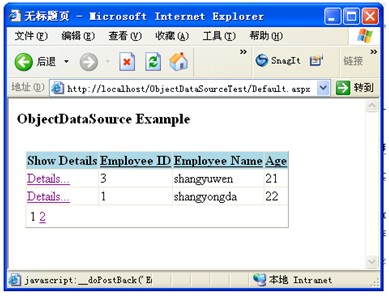
3. 按Ctrl+F5運行,您將看到以下頁面

使用TemplateField顯示數據
1. 在C:\Documents and Settings\Administrator\My Documents\Visual Studio 2008\Projects\ObjectDataSourceTest下找到ObjectDataSourceTest.sln,雙擊打開Visual studio 2008
2. 打開Default.aspx設計器,點擊坐下放 “源”,打開了源碼編輯器,找到asp:GridView標簽。在asp:GridView標簽下的Column下加上如下代碼:

<asp:TemplateField> <HeaderTemplate>Login_Info</HeaderTemplate> <ItemTemplate> Login ID:<%#DataBinder.Eval(Container.DataItem, "Login_ID") %> <br />Login Password:<%#DataBinder.Eval(Container.DataItem, "Login_Password") %> </ItemTemplate> </asp:TemplateField>View Code
一切搞定之後代碼開起來是這樣:

<asp:GridView ID="EmployeesGridView" DataSourceID="EmployeesObjectDataSource" AutoGenerateColumns="False" AllowSorting="True" AllowPaging="True" PageSize="2" DataKeyNames="Employee_ID" RunAt="server" > <HeaderStyle backcolor="lightblue" forecolor="black"/> <Columns> <asp:ButtonField Text="Details"HeaderText="Show Details" CommandName="Select"/> <asp:BoundField DataField="Employee_ID" HeaderText="Employee ID" SortExpression="Employee_ID" /> <asp:BoundField DataField="Employee_Name" HeaderText="Employee Name" SortExpression="Employee_Name" /> <asp:BoundField DataField="Age" HeaderText="Age" SortExpression="Age" /> <asp:TemplateField> <HeaderTemplate>Login_Info</HeaderTemplate> <ItemTemplate>Login ID:<%#DataBinder.Eval(Container.DataItem, "Login_ID") %> <br />Login Password:<%#DataBinder.Eval(Container.DataItem, "Login_Password") %> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>View Code
DataBinder.Eval 方法 (Object, String)
在運行時計算數據綁定表達式。
參數
container
表達式根據其進行計算的對象引用。此標識符必須是以頁的指定語言表示的有效對象標識符。
expression
從 container 到要放置在綁定控制項屬性中的公共屬性值的導航路徑。此路徑必須是以點分隔的屬性或欄位名稱字元串,如 C# 中的 "Tables[0].DefaultView.[0].Price" 或 Visual Basic 中的 "Tables(0).DefaultView.(0).Price"。
返回值
Object,它是數據綁定表達式的計算結果。
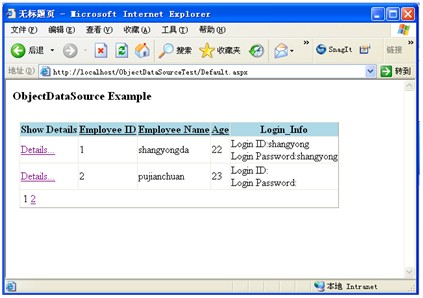
按Ctrl+F5,運行,如果一切正常,您應該看到如下頁面

※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
1.3 對GridView數據排序
GridView 控制項提供了內置排序功能,無需任何編碼。您可以通過為列設置自定義 SortExpression 屬性值並使用 Sorting 和 Sorted 事件,進一步自定義 GridView 控制項的排序功能。
1.3.1 GridView控制項的排序原理
GridView 控制項不自己執行列排序,而是依賴數據源控制項來代表它執行排序。該控制項提供用於排序的用戶界面 (UI),如顯示在網格每一列最上方的 LinkButton 控制項。但是,GridView 控制項依賴於它所綁定到的數據源控制項的數據排序功能。
如果綁定的數據源控制項可以排序數據,則選擇數據後,GridView 控制項可以通過將 SortExpression 傳遞給數據源與該數據源控制項進行交互並請求排序後的數據。不是所有的數據源控制項都支持排序;例如,XmlDataSource 控制項就不支持排序。但如果數據源控制項支持排序,GridView 就可以利用它。下麵的列表描述了數據源控制項和支持排序所需的配置:
l 如果 SqlDataSource 和 AccessDataSource 控制項的 DataSourceMode 屬性設置為 DataSet,或 SortParameterName 屬性設置為 DataSet 或 DataReader,則這兩個控制項可以排序。
l 如果ObjectDataSource 控制項的 SortParameterName 屬性設置為基礎對象所支持的屬性值,則該控制項可以排序。
1.3.2 GridView控制項的排序過程
通過將 GridView 控制項的 AllowSorting 屬性設置為 true,即可啟用該控制項中的預設排序行為。將此屬性設置為 true 會使 GridView 控制項將 LinkButton 控制項呈現在列標題中。此外,該控制項還將每一列的 SortExpression 屬性隱式設置為它所綁定到的數據欄位的名稱。例如,如果網格所包含的一列顯示的是 Northwind 示例資料庫中“Employees”表的 City 列,則該列的 SortExpression 屬性將被設置為 City。
在運行時,用戶可以單擊某列標題中的 LinkButton 控制項按該列排序。單擊該鏈接會使頁面執行回發並引發 GridView 控制項的 Sorting 事件。排序表達式(預設情況下是數據列的名稱)作為事件參數的一部分傳遞。Sorting 事件的預設行為是 GridView 控制項將排序表達式傳遞給數據源控制項。數據源控制項執行其選擇查詢或方法,其中包括由網格傳遞的排序參數。
執行完查詢後,將引髮網格的 Sorted 事件。此事件使您可以執行查詢後邏輯,如顯示一條狀態消息等。最後,數據源控制項將 GridView 控制項重新綁定到已重新排序的查詢的結果。
GridView 控制項不檢查數據源控制項是否支持排序;在任何情況下它都會將排序表達式傳遞給數據源。如果數據源控制項不支持排序並且由 GridView 控制項執行排序操作,則 GridView 控制項會引發 NotSupportedException 異常。可以用 Sorting 事件的處理程式捕獲此異常,並檢查數據源以確定數據源是否支持排序,還是使用自己的排序邏輯進行排序。
1.3.3 控制對個別列的排序
通過設置網格的 AllowSorting 屬性,您可以按預設方式對列進行排序。將個別列的 SortExpression 屬性設置為空字元串 (""),可以禁用對個別欄位(BoundColumn或 TemplateColumn 欄位)的排序。
1.3.4 演練:GridView排序
見上一節演練
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
1.4 對GridView數據排序
ObjectDataSource 控制項處理分頁的方式是:設置 ObjectDataSource 的 EnablePaging、StartRowIndexParameterName、MaximumRowsParameterName 和 SelectCountMethod 屬性,並用正確的參數在業務對象中定義選擇方法。當 EnablePaging 屬性設置為 true 時,SelectParameters 集合包含兩個額外的參數,一個用於請求的第一行,另一個用於請求的行數。這兩個參數的名稱由 StartRowIndexParameterName 和 MaximumRowsParameterName 屬性定義。Select 方法應該返回從指定的索引處開始的請求的行數。因為數據可能不是按頁大小平均分割的,所以最後一頁可能包含較少的行。因此,請求的行數實際上是返回的最大行數。
在關聯的數據綁定控制項上啟用了分頁時,數據綁定控制項用起始索引和所需的行數調用 Select 方法。此外,如果設置了 SelectCountMethod 屬性,數據綁定控制項在呈現頁導航控制項前調用此方法。例如,如果 GridView 控制項啟用了頁大小為 5 的分頁,而 SelectCountMethod 屬性指定的方法返回 20,則在頁導航中僅顯示 4 頁。
SelectCountMethod 屬性標識用於檢索總行數的業務對象方法,以支持數據源分頁。僅當 EnablePaging 屬性設置為 true 時,才計算 SelectCountMethod 屬性。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
1.5 對GridView數據修改
1.5.1 啟用內置編輯功能
您可以通過以下任一方式啟用 GridView 控制項的內置編輯或刪除功能:
將 AutoGenerateEditButton 屬性設置為 true 以啟用更新,將 AutoGenerateDeleteButton 屬性設置為 true 以啟用刪除。
添加一個 CommandField,並將其 ShowEditButton 屬性設置為 true 以啟用更新,將其 ShowDeleteButton 屬性設置為 true 以啟用刪除。
創建一個 TemplateField,其中 ItemTemplate 包含多個命令按鈕,要進行更新時可將 CommandName 設置為“Edit”,要進行刪除時可設置為“Delete”。有關更多信息,請參見在GridView Web 伺服器控制項中創建自定義列。
1.5.2 如何在GridView中進行編輯
GridView 控制項可以顯示一個用戶界面 (UI),讓用戶能夠編輯各行的內容。通常,可編輯的網格中會有一列包含一個按鈕或鏈接,用戶可以通過單擊該按鈕或鏈接將所在的行置於編輯模式下。(預設情況下,按鈕標題是“編輯”。)
用戶保存更改時,GridView 控制項將更改和主鍵信息傳遞到由 DataSourceID 屬性標識的數據源控制項,從而調用適當的更新操作。例如,SqlDataSource 控制項使用已更改的數據作為參數值執行 SQL Update 語句。ObjectDataSource 控制項調用其更新方法,並將更改作為參數傳遞給方法調用。
GridView 控制項在三個字典集合中將值傳遞到數據源以進行更新或刪除操作:Keys 字典、NewValues 字典和 OldValues 字典。可以使用傳遞到 GridView 控制項的更新或刪除事件的參數訪問每個字典。
Keys 字典包含唯一地標識要更新或刪除的記錄的欄位名稱和欄位值,並且始終包含鍵欄位的原始值。若要指定哪些欄位放置在 Keys 字典中,可將 DataKeyNames 屬性設置為用逗號分隔的、用於表示數據主鍵的欄位名稱的列表。DataKeys 集合會用與為 DataKeyNames 屬性指定的欄位關聯的值自動填充。
註意 DataKeyNames 屬性中指定的欄位的原始主鍵值存儲在視圖狀態中。如果主鍵值中包含敏感信息,則應通過將頁的 ViewStateEncryptionMode 屬性設置為 Always 來加密視圖狀態的內容。
NewValues 字典包含正在編輯的行中的輸入控制項的當前值。OldValues 字典包含除鍵欄位以外的任何欄位的原始值,鍵欄位包含在 Keys 字典中。
數據源控制項使用 Keys、NewValues 和 OldValues 字典中的值作為更新或刪除命令的參數。有關如何根據為綁定值創建的字典來創建數據源控制項參數的信息,請參見數據源控制項如何為數據綁定欄位創建參數。
在通過處理 RowUpdating 或 RowDeleting 事件將任何這些字典的內容傳遞到數據源之前,可以對其進行檢查或自定義。完成更新或刪除後,GridView 控制項會引發其 RowUpdated 或 RowDeleted 事件。這些事件允許執行查詢後邏輯(如完整性檢查)。
完成更新或刪除並引發了所有事件之後,GridView 將重新綁定到數據源控制項以顯示已更新的數據。
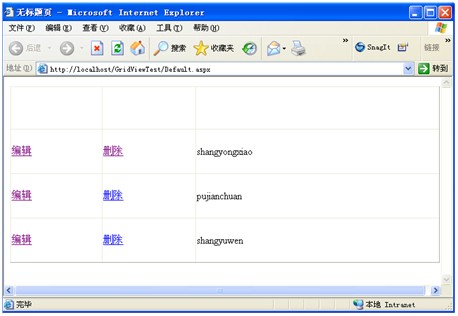
1.5.3 演練:在Gridview中進行編輯
本演練顯示瞭如何為 Microsoft Visual Studio 2008 ASP.NET 網站編輯刪除GridView。
先決條件
本演練假定您可以連接到 Oracle DataBase 實例,並且已建立EMPLOYEE_TABLE_2
表。您還必須對運行 Microsoft Internet Information Services (IIS) 5.0 版或更高版本的伺服器具有訪問許可權,並具有創建 ASP.NET 網頁的許可權。
EMPLOYEE_TABLE_2建表

create table EMPLOYEE_TABLE_2 ( EMPLOYEE_ID NUMBER, EMPLOYEE_NAME VARCHAR2(20), AGE NUMBER, DEPARTMENT_ID NUMBER, PROJECT_ID NUMBER, LOGIN_ID VARCHAR2(20), LOGIN_PASSWORD VARCHAR2(20) ) tablespace USERS pctfree 10 initrans 1 maxtrans 255 storage ( initial 64K minextents 1 maxextents unlimited );View Code
創建新的網站
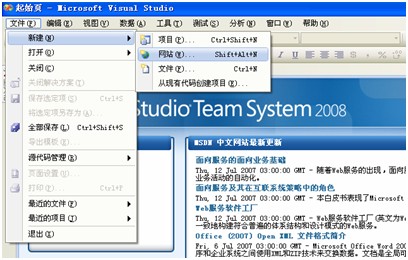
1. 在“文件”菜單中,指向“新建”,選擇“網站”。

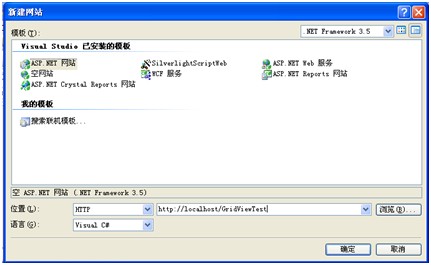
2. 在“新建網站”對話框中,選擇“ASP.NET 網站”。
3. 在“語言”列表中,選擇 Visual C#,再單擊“確定”。
3. 在“位置”框中,保留選定的預設 HTTP,然後輸入網站根目錄的位置,使用“瀏覽”導航及創建新的文件夾(如果需要)。單擊“確定”。

4. 打開Default.aspx設計器,點擊坐下放 “源”,打開了源碼編輯器,Ctrl+A全選
刪除系統生成的代碼,替換為以下內容

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>無標題頁</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" Height="278px" Width="675px" DataKeyNames="employee_id" onrowupdating="GridView1_RowUpdating"> <Columns> <asp:CommandField ShowEditButton="True" /> <asp:CommandField ShowDeleteButton="true" /> <asp:TemplateField> <ItemTemplate> <%#Eval("employee_name") %> </ItemTemplate> <EditItemTemplate><asp:TextBox runat="server" Text='<%#Eval("employee_name")%>' ID="EmployeeName"></asp:TextBox></EditItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DataAccess %>" ProviderName="<%$ ConnectionStrings:DataAccess.ProviderName %>" SelectCommand="select * from employee_table_2" UpdateCommand="update employee_table_2 set employee_name=:employee_name where employee_id=:employee_id" DeleteCommand="delete from employee_table_2 where employee_id=:employee_id"> </asp:SqlDataSource> </div> </form> </body> </html>View Code
5. 打開Default.aspx.cs
Ctrl+A全選,刪除系統生成代碼,替換為以下代碼:

Code using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) { int index = GridView1.EditIndex; GridViewRow row = GridView1.Rows[index]; // Get the controls that contain the updated values. In this // example, the updated values are contained in the TextBox // controls declared in the edit item templates of each TemplateField // column fields in the GridView control. TextBox EmployeeName = (TextBox)row.FindControl("EmployeeName"); // Add the updated values to the NewValues dictionary. Use the // parameter names declared in the parameterized update query // string for the key names. e.NewValues["employee_name"] = EmployeeName.Text; } }View Code
6. 在web.config中配置資料庫連接
1) 什麼是web.config
可擴展的基礎結構是 ASP.NET 配置系統的一大特色,該基礎結構使您可以在最初部署 ASP.NET 應用程式時定義配置設置,以便可以隨時添加或修改這些配置設置,同時對運作著的 Web 應用程式和伺服器產生的影響也將被減至最小。
2) 配置連接
在web.config的<configuration></configuration>下加上
<connectionStrings> <add name="ConnectionString" connectionString="Data Source=HCDB;Persist Security Info=True;User ID=huchen;Password=huchen;Unicode=True" providerName="System.Data.OracleClient"/> </connectionStrings>
其中Data Source是指tns中的Host String, User ID是oracle登陸用戶名,Password是oracle登陸密碼。providerName是數據提供者。
7. 按Ctrl+F5啟動運行,如果一切順利,您講看到以下頁面: