隨著 "Hybrid APP" 的流行,對其調試變得必不可少。使用Xcode我們能看到的僅僅是WebView,要想進一步查看裡面的a標簽、button和其他元素,Xcode是心有餘而力不足。但是不用擔心,Safari的調試功能能夠彌補Xcode的不足,讓你能夠更方便地調試此類APP。要想使用Safa ...
隨著Hybrid APP的流行,對其調試變得必不可少。使用Xcode我們能看到的僅僅是WebView,要想進一步查看裡面的a標簽、button和其他元素,Xcode是心有餘而力不足。但是不用擔心,Safari的調試功能能夠彌補Xcode的不足,讓你能夠更方便地調試此類APP。要想使用Safari來調試,你要做的有三步:
- 配置Safari。
- 配置iPhone
- 開始調試
接下來就詳細對此功能進行解釋。
1.配置Safari
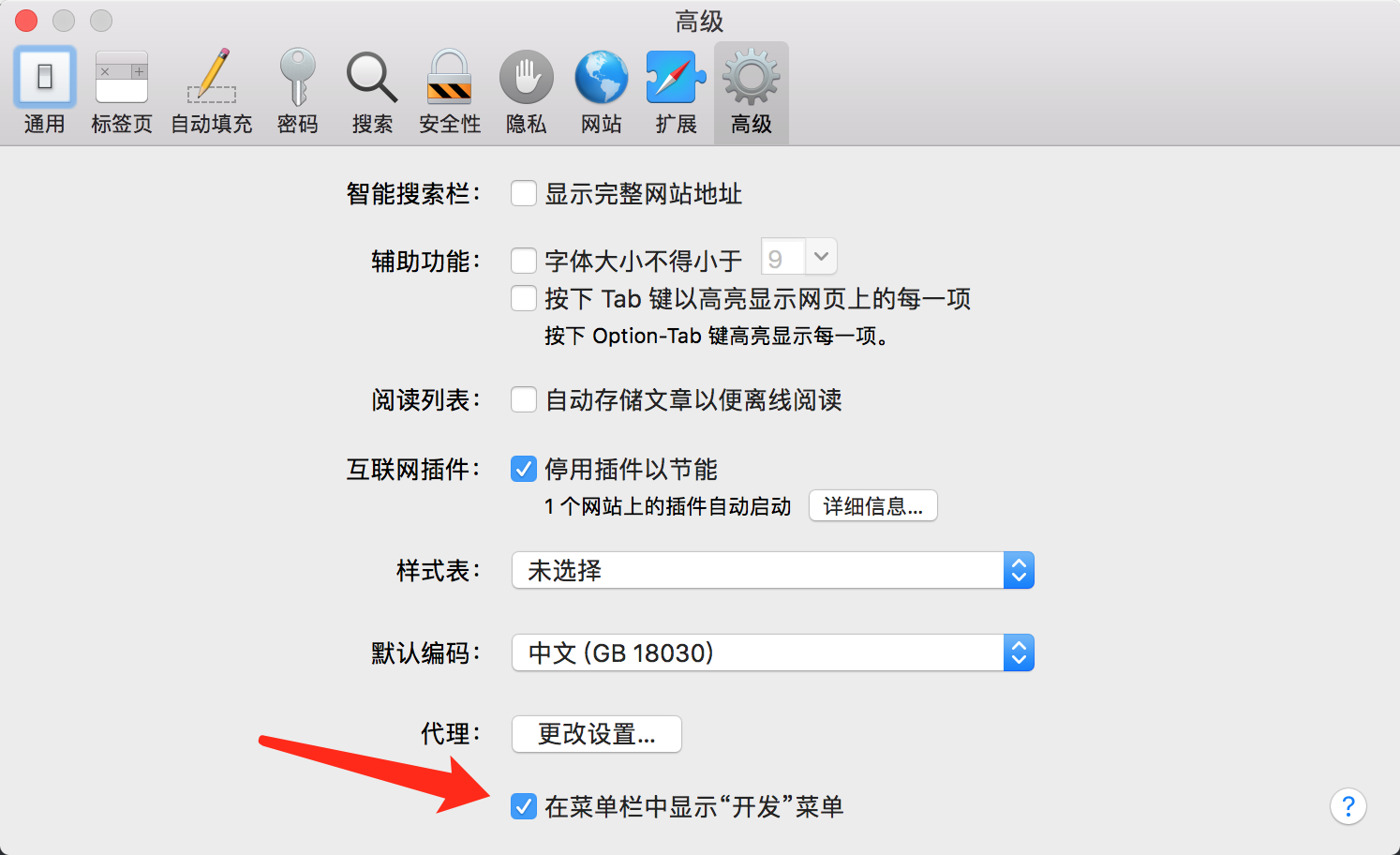
打開Safari,查看菜單欄裡面是否有“開發”這個菜單,如果有,你的Safari就已經配置好了。如果沒有,你要做的操作就是:打開Safari的偏好設置,然後設置高級選項裡面選中“在菜單欄中顯示開髮菜單”。具體看圖:

設置完成。
2.配置iPhone
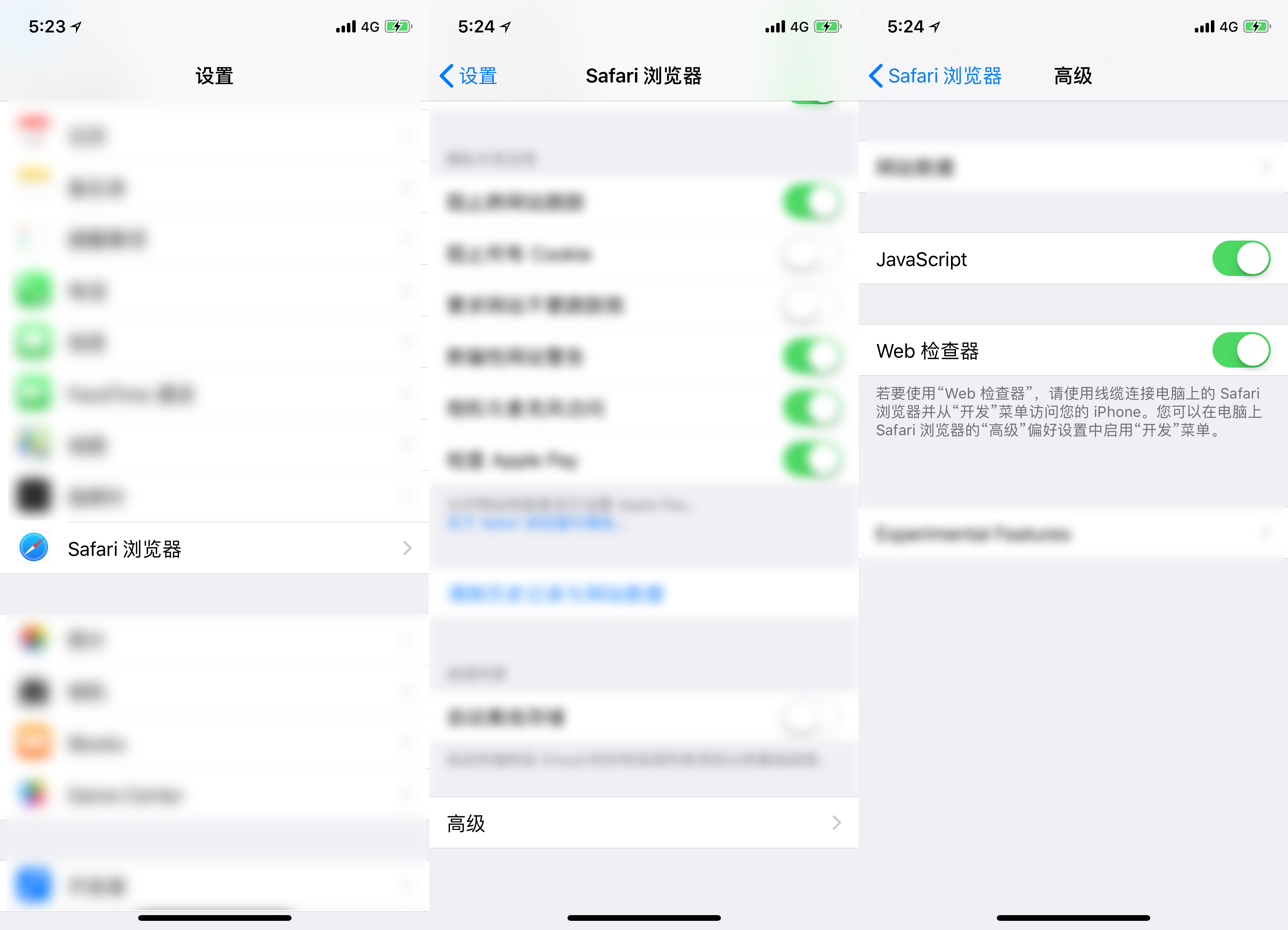
打開系統設置,然後找到Safari 瀏覽器,點擊高級選項,然後打開“JavaScript”和“Web檢查器”即可。具體看圖:

到此,iPhone配置成功。
3.開始調試
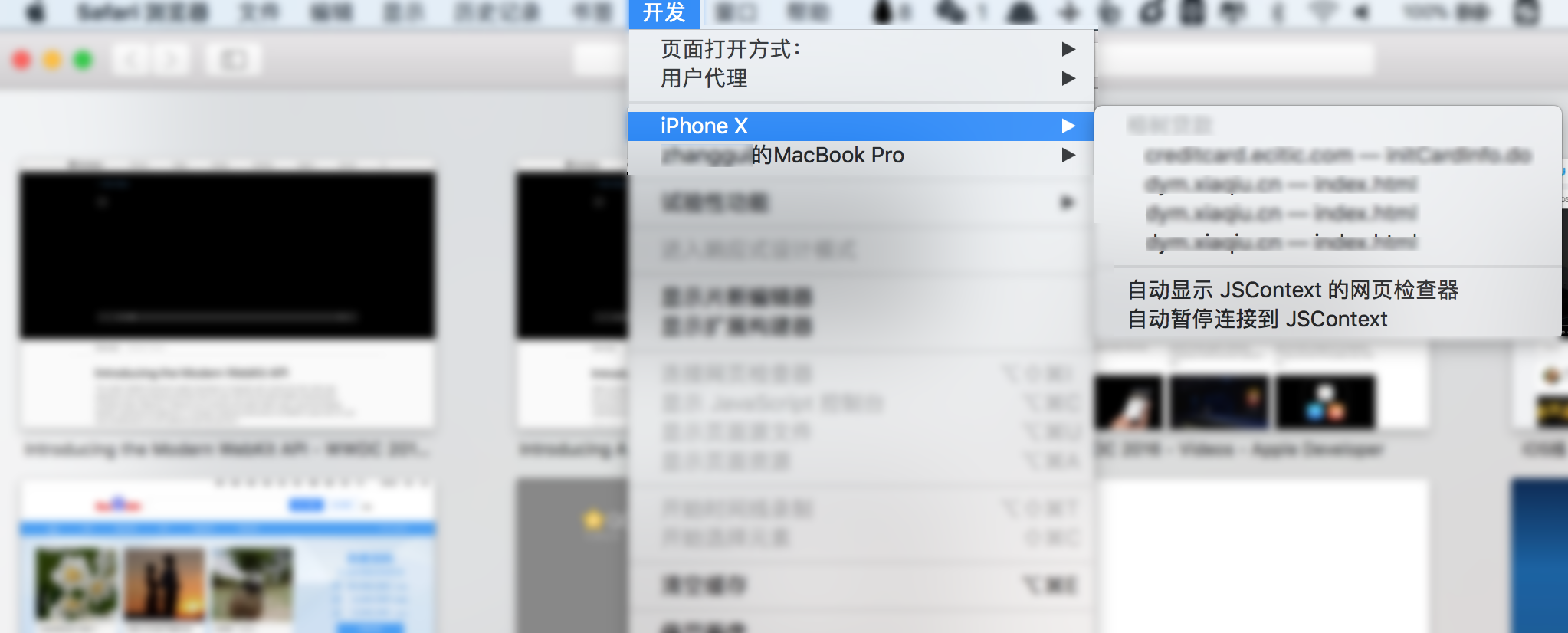
設置好前兩個步驟後,將手機和電腦使用數據線連接。打開電腦上Safari,然後打開開髮菜單,你就會看到你的手機(和你的電腦名稱挨著)。此時打開你的Hybrid APP,你就可以調試你的APP了。如圖:

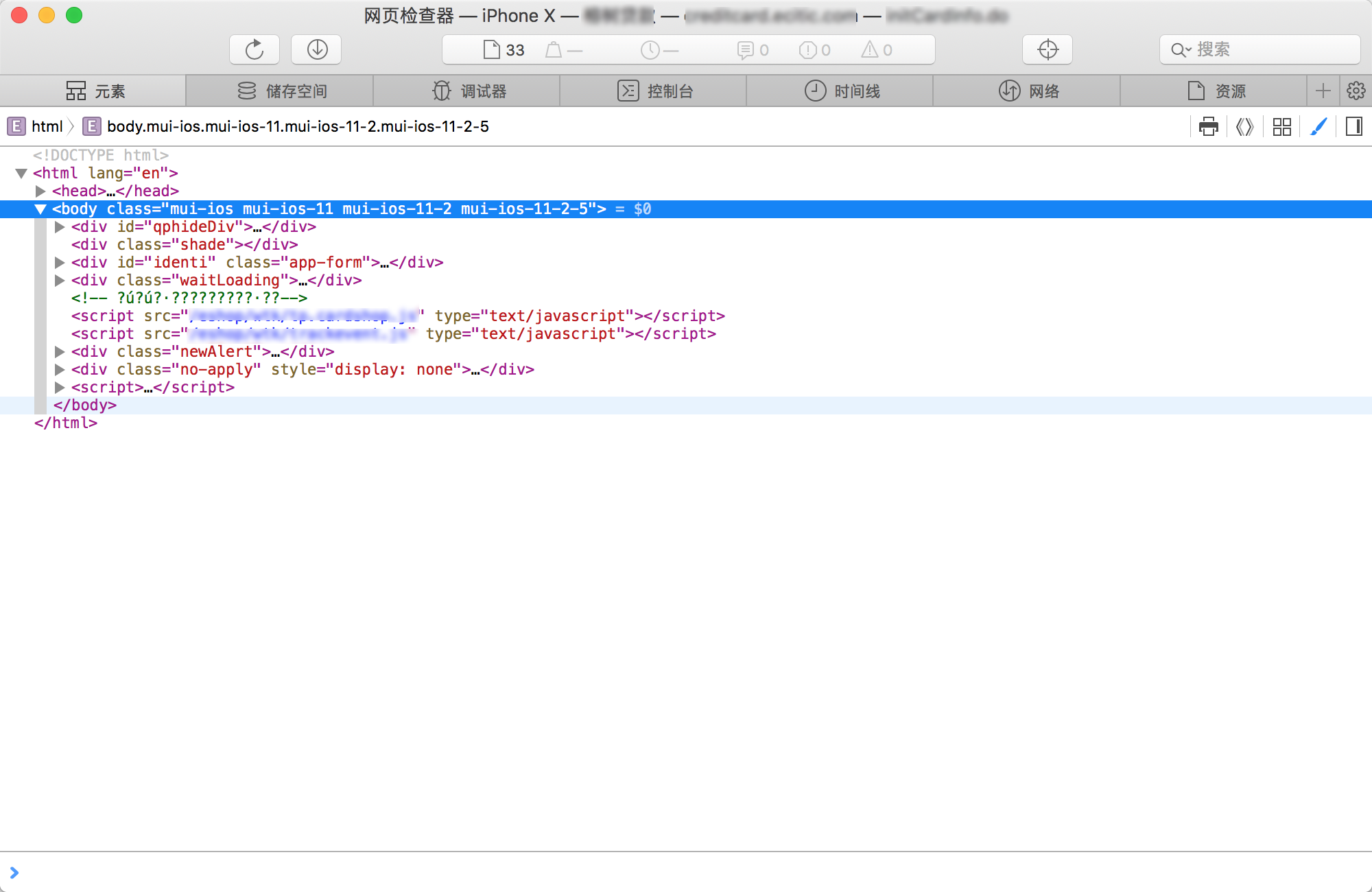
點擊你要調試的網頁功能變數名稱,即可彈出調試頁面,這個頁面的具體功能就自己摸索吧,和網頁開發時調試頁面差不多。如下圖:

到此,你就完成瞭如何使用Safari進行調試。
幾點需要知道的
- 根據測試,手機端的Safari可以直接連接到電腦上查看載入網頁的代碼。開發過程中的Hybrid APP也可以通過此方式查看。已經上線的Hybrid APP無法通過此種方式查看。所以在要想通過此方式調試,一定要用Debug包進行調試。
- 如果在Safari開髮菜單中看不到你的手機,那就看看步驟二是否正確配置。
總結
隨著H5和CSS3的進一步發展,Hybrid APP變得更加火爆,具有Native APP的良好交互,又有Web APP跨平臺開發的優勢,而且需求更新版本不必每次都更新APP。
在未來,你看到的手機端APP不一定就是原生的,而是Web,更讓人瘋狂的是你還無法分辨是否是原生還是Web。
所以,移動開發的小伙伴,為了你的未來,多學學前端也是很有必要的。
註
轉載請註明來源:http://www.cnblogs.com/zhanggui/p/8386439.html



