如何用腳本判斷用戶輸入的的字元串是下麵的時間格式2004-11-21 必須要保證用戶的輸入是此格式,並且是時間,比如說月份不大於12等等,另外我需要用戶輸入兩個,並且後一個要比前一個晚,只允許用JAVASCRIPT,請詳細幫助作答, 提示:可用正則表達式提前判斷一下格式,然後提取各時間欄位內容 寫出 ...
如何用腳本判斷用戶輸入的的字元串是下麵的時間格式2004-11-21 必須要保證用戶的輸入是此格式,並且是時間,比如說月份不大於12等等,另外我需要用戶輸入兩個,並且後一個要比前一個晚,只允許用JAVASCRIPT,請詳細幫助作答,
提示:可用正則表達式提前判斷一下格式,然後提取各時間欄位內容
完成方法:
首先要在Eclipse中配置apache的tomcat伺服器,能夠測試網頁內容
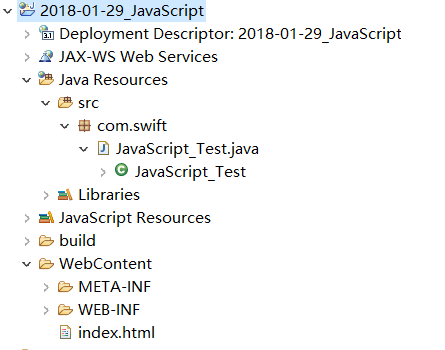
再Eclipse中創建 dynamic web project項目

項目中創建一個html文件index.html
其中實現日期格式的判定,使用的是正則表達式 /^\d{4}-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/
/ ... / 表示js中的字元串開始,相當於java中的 “”
^ 表示正則開始 以\d{4}開始 表示以4個數字開頭
- 表示其本身 -
(0?[1-9]|1[0-2]) 0?表示有0個或1個0 [1-9]表示1到9中的某個數 | 表示或者 \d表示一個數字 3[0-1]表示30或31
index.html代碼如下,當中包含js腳本 視窗載入即調入此腳本,點擊submit即調用相應函數
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload=function(){
alert("視窗載入..");
document.getElementById("form1").onsubmit=function(){//此處通過id找到網頁元素,該網頁元素提交即調用函數
alert("點擊提交即調用函數......");
var d1=this.d1.value; //此處通過id和name都可以找到
var d2=this.d2.value;
if(!verifyDate(d1)){
alert("核實結果,第一個日期格式不對");
return false;
}
if(!verifyDate(d2)){
alert("核實結果,第二個日期格式不對");
return false;
}
if(compareDate(d1,d2)){
alert("第二個日期大於第一個");
return false;
}else{
alert("第二個日期小於第一個");
return false;
}
};
}
function verifyDate(d){
var datePattern=/^\d{4}-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/;
return datePattern.test(d);
}
function compareDate(d1,d2){
var arrayD1=d1.split("-");
var arrayD2=d2.split("-");
var date1=new Date(arrayD1[0],arrayD1[1],arrayD1[2]);
var date2=new Date(arrayD2[0],arrayD2[1],arrayD2[2]);
if(date2>date1){
return true;
}else{
return false;
}
}
</script>
</head>
<body>
JavaScript
<form action="index.html" id="form1">
<input type="text" id="d1"> <input type="text" id="d2">
<input type="submit">
</form>
</body>
</html>



