在家裡,不去自習,效率比之前在學校圖書館差太多了。。。 自己特別容易分神,而且不是很想學習,不是很想寫代碼。真的很惱火,為什麼大學里把高中三年養成的那麼好的自律給丟掉了,現在走神變得相當頻繁,也靜不下心來寫東西,真是,哎,不多說了,剩下的就寫進日記里吧,畢竟這裡是談技術的地方。 在8點半左右完成了h ...
在家裡,不去自習,效率比之前在學校圖書館差太多了。。。
自己特別容易分神,而且不是很想學習,不是很想寫代碼。真的很惱火,為什麼大學里把高中三年養成的那麼好的自律給丟掉了,現在走神變得相當頻繁,也靜不下心來寫東西,真是,哎,不多說了,剩下的就寫進日記里吧,畢竟這裡是談技術的地方。

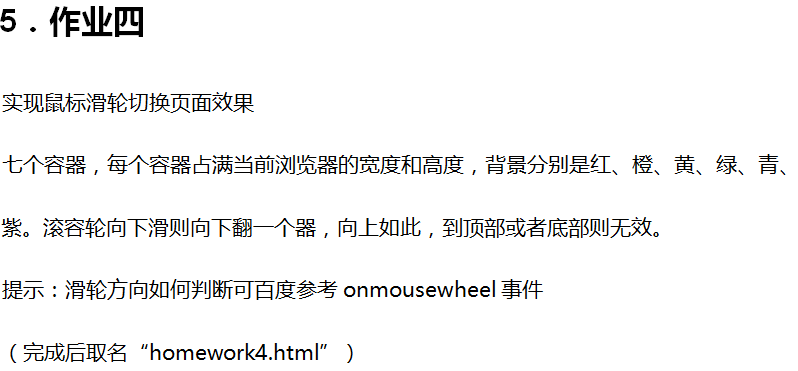
在8點半左右完成了homework4,不過絕對還可以再優化,但是自己不太想寫了。。。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homework4</title> 6 <style> 7 html, body{ 8 margin: 0; 9 padding: 0; 10 width: 100%; 11 } 12 ul { 13 margin: 0; 14 padding: 0; 15 list-style: none; 16 } 17 .bg { 18 height: 100vh; 19 width: 100%; 20 display: none; 21 } 22 </style> 23 </head> 24 <body> 25 <!-- 26 /** 27 * 28 * @author: xiaoliu 29 * @type: NO.17-homework4 30 * @data: 2018-01-27 31 * @finished: 2018-01-29 32 * 33 */ 34 --> 35 <ul id="main"> 36 <li class="bg" id="one"></li> 37 <li class="bg" id="two"></li> 38 <li class="bg" id="three"></li> 39 <li class="bg" id="four"></li> 40 <li class="bg" id="five"></li> 41 <li class="bg" id="six"></li> 42 <li class="bg" id="seven"></li> 43 </ul> 44 <script> 45 window.onload = function () { 46 // count用來存放當前顯示的li標簽 47 var count = 0; 48 var bg = document.getElementsByTagName("li"); 49 // 初始化bgColor 50 bg[0].style.backgroundColor = "red"; 51 bg[1].style.backgroundColor = "orange"; 52 bg[2].style.backgroundColor = "yellow"; 53 bg[3].style.backgroundColor = "green"; 54 bg[4].style.backgroundColor = "cyan"; 55 bg[5].style.backgroundColor = "blue"; 56 bg[6].style.backgroundColor = "purple"; 57 // 顯示預設標簽 58 // propertypropertyproperty property 59 bg[count].style.display = "block"; 60 window.onmousewheel = function (event) { 61 if (event.wheelDelta < 0 && count < bg.length) { 62 // 如果滾輪的值為-120,就把標誌往後移1位 63 count++; 64 } else if (count > 0) { 65 // 如果滾輪的值為120,就把標誌往前移1位 66 count--; 67 } 68 // 特別註意標誌等於7的時候,後面的.style.display會報錯 69 if (count === bg.length) { 70 // 前面這裡就把count的值從7變成6 71 count = bg.length - 1; 72 } 73 bg[count].style.display = "block"; 74 for (var i = 0; i < bg.length; i++) { 75 if (i === count && count < bg.length) { 76 i++; 77 } 78 // 同樣,等於7的時候就跳過 79 if (i!= bg.length) { 80 bg[i].style.display = "none"; 81 } 82 } 83 } 84 } 85 </script> 86 </body> 87 </html>
count那裡,特別難搞定,調試的時候到處插console,就是現在也感覺還是不對勁,雖然效果都實現了,但是if if if 太多了,邏輯太亂了,count說不定可以用一個二維數組,什麼的,來表示標誌位。
思路一步想的有偏差,後面就帶來一連串的麻煩。。。

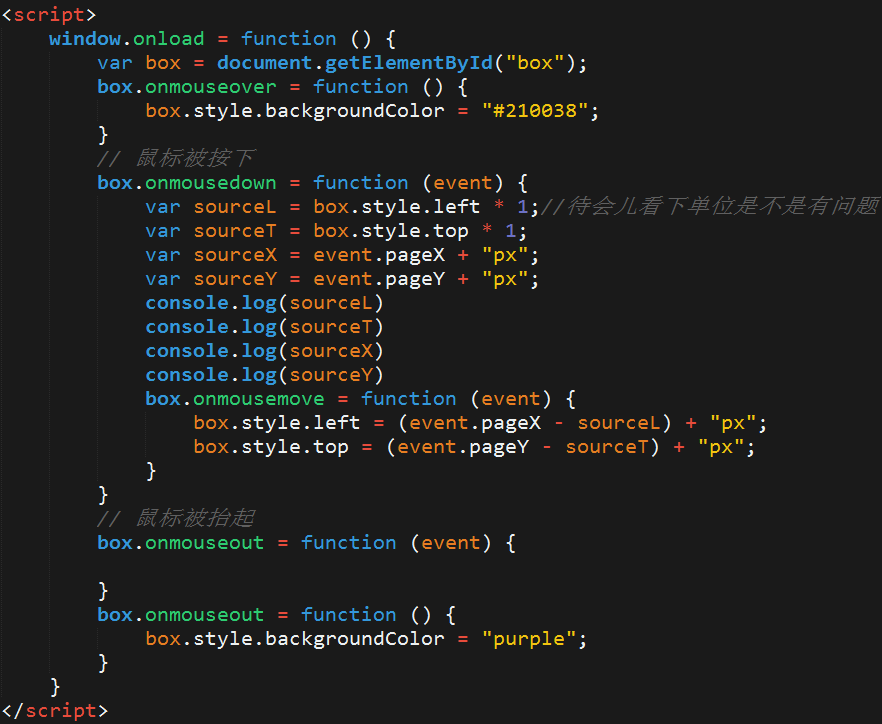
這一句肯定是有問題的,後面的count 判斷還是不對,不過暫時放在這兒吧,後面的homework5可能要浪費更多的腦力。

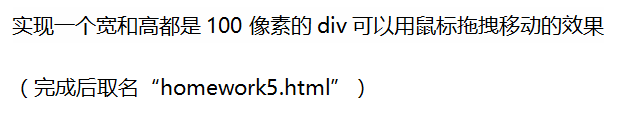
這個今天想了很久,但是還是沒寫出來,代碼出問題是肯定的,只不過就不知道哪裡有問題。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homewrok5</title> 6 <style> 7 html, body{ 8 margin: 0; 9 padding: 0; 10 width: 100%; 11 } 12 #box { 13 height: 100px; 14 width: 100px; 15 background-color: purple; 16 position: absolute; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 /** 23 * 24 * @author: xiaoliu 25 * @type: NO.17-homework5 26 * @data: 2018-01-29 27 * @finished: 2018-01-2 28 * 29 */ 30 --> 31 <div id="box"></div> 32 <script> 33 window.onload = function () { 34 var box = document.getElementById("box"); 35 box.onmouseover = function () { 36 box.style.backgroundColor = "#210038"; 37 } 38 // 滑鼠被按下 39 box.onmousedown = function (event) { 40 var sourceL = box.style.left * 1;//待會兒看下單位是不是有問題 41 var sourceT = box.style.top * 1; 42 var sourceX = event.pageX + "px"; 43 var sourceY = event.pageY + "px"; 44 console.log(sourceL) 45 console.log(sourceT) 46 console.log(sourceX) 47 console.log(sourceY) 48 box.onmousemove = function (event) { 49 box.style.left = (event.pageX - sourceL) + "px"; 50 box.style.top = (event.pageY - sourceT) + "px"; 51 } 52 } 53 // 滑鼠被抬起 54 box.onmouseout = function (event) { 55 56 } 57 box.onmouseout = function () { 58 box.style.backgroundColor = "purple"; 59 } 60 } 61 </script> 62 </body> 63 </html>

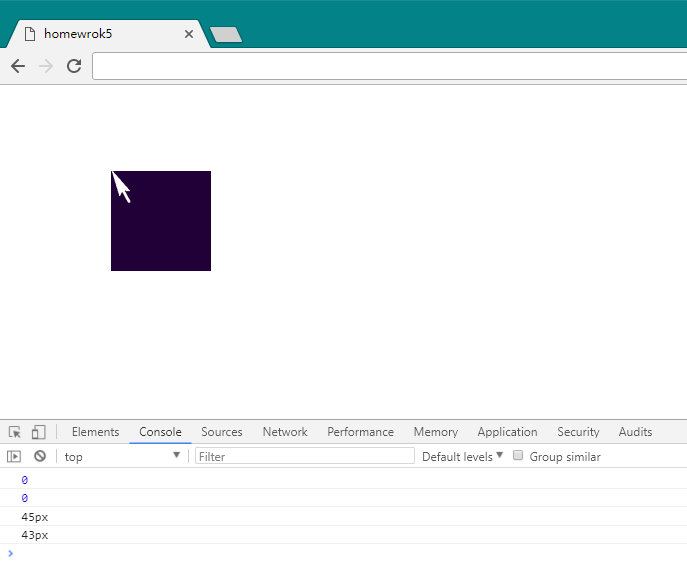
搞不懂,這裡為什麼會這樣。。。我移動之後,滑鼠預設左上角了。。具體怎麼回事也沒細想,覺得有點怪怪的。。

滑鼠自己會靠在左上角,不知道為什麼,具體也沒細想,具體效率低了很多很多,雖然一晚上待在家裡寫代碼,但是又沒完成一天一個homework的任務。
睡了睡了,很晚了,天氣冷,大家照顧好自己︿( ̄︶ ̄)︿



