內容概述 前面絮絮叨叨沒正事,到現在為止也沒有開始寫代碼,不過在考慮下貌似這一節還是開始不了。 B/S架構開發有一個特點,就是用瀏覽器打開,不同的用戶群體可能有不同的風格,不論是管理平臺還是普通的網站,也是有自己的風格。 我們要做這樣一個管理系統,風格上沒有客戶來約束要做什麼樣,那簡單處理,我們採用... ...
內容概述
前面絮絮叨叨沒正事,到現在為止也沒有開始寫代碼,不過在考慮下貌似這一節還是開始不了。
B/S架構開發有一個特點,就是用瀏覽器打開,不同的用戶群體可能有不同的風格,不論是管理平臺還是普通的網站,也是有自己的風格。
我們要做這樣一個管理系統,風格上沒有客戶來約束要做什麼樣,那簡單處理,我們採用如下處理
- Bootstrap :據說是Twitter工程師覺得前端工作太麻煩然後就弄了一套框架出來,現在有三個版本並行,2.x,穩定版本是3.x.x,開發中的是v4.x,在2018年1月18號發佈了正式版。在接觸Bootstrap之前,做B/S架構的項目是很麻煩的,首先要找一個美工來設計一套頁面,然後還要考慮各種瀏覽器相容,CSS,Js等等都要考慮。bootstrap首先頁面統一,另外是響應式的、移動端優先的一套框架。尤其適合快速原型等。
- JQuery:很多年曆史了,當年js很難寫,後來出了JQuery,解決了很多相容性的問題,Dom操作也變得簡單得多。也是有多個版本,1.X相容性比較寬,對IE支持較好。2.X和3.X拋棄了一些對就瀏覽器的相容。所以用jQuery的時候要先確定好客戶端需要的相容性,然後在考慮那個版本。
- Bootstrap Admin模板:網上有不少基於Bootstrap構建的Admin模板,就看各位在網上查找資源的本領了。Github是一個大寶庫,程式員一定要能利用起來。這裡極少一個MIT開源協議的,基於Bootstrap 3.x版本構建的一套Admin管理模板 。地址:https://adminlte.io/ 。
現在用angular和vue做項目的也有不少,和咱這裡有比較大的區別,因為一個是SPA一個MPA,具體區別大家去查一下。如果自己構造的話,可能會用到各種插件,綜合來說,插件選擇要考慮成本、易用度、是否穩定版本、文檔是否齊全、是否有人維護(有了問題有人修複)。簡單看下本項目中用到兩個前端插件:
- datatable:基於MIT開源協議,可以隨便用。文檔比較完備,有官網論壇,除了開源版本還有擴展的商業授權版本。缺點:缺少中文文檔。
- jstree:基於MIT開源協議,可以隨便用。文檔比較完備,有官網論壇,支持插件擴展,如果有能力可以自己寫擴展。缺點:老外寫的, 沒中文文檔。
開始幹活
在MVC項目中,定位到Views/Shared/_Layout.cshtml。打開layout,這個和webform中的模板頁類似,基於Razor語法構建的模板。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
<body>
@RenderBody()
</body>
</html>
這是一個標準的Layout佈局頁,其中,@RenderBody()是模板頁中嵌套部分的標記(語言沒及格,不知道怎麼說了)。可以理解為把一個HTML頁面中挖出一個空來,共用外面的部分,個性化就是裡面的部分。當不同的頁面使用這個layout時候,風格比較統一,公共部分都在layout.cshtml這個頁面上。
如果是使用Bootstrap進行樣式佈局的話,Bootstrap提供了一套標準樣式
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
把兩者集合到一起,得到我們想要的佈局頁:
@{ //模板頁也可以再次嵌套模板頁 Layout = null; } <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>一個標準的Layout佈局頁</title> <link href="css/bootstrap.min.css" rel="stylesheet"> @* 給繼承頁面預留的樣式視窗 *@ @RenderSection("styles", false) <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="content-wrapper"> <section class="content"> @*繼承頁面內容填充到這裡*@ @RenderBody() </section> </div> <script src="~/Scripts/jquery-1.12.4.min.js"></script> <script src="js/bootstrap.min.js"></script> @* 給繼承頁面預留的js腳本視窗 *@ @RenderSection("scripts", false) </body> </html>
當添加視圖的時候,將“使用佈局頁”勾選,並選擇一個佈局頁,然後書寫代碼如下:
@{ //說明瞭視圖頁是嵌套在_Layout.cahtml這個佈局頁的 Layout = "~/Views/Shared/_Layout.cshtml"; //一般設置頁面的標題,顯示在瀏覽器tab簽上 ViewBag.Title = "MVC佈局頁的實例"; } @* 在這裡設置視圖頁個性化的樣式內容,比如引入一些css文件,編寫一些class等等 會渲染到於佈局頁中的 @RenderSection("styles", false)的位置 *@ @section styles{ <style type="text/css"> h2 { font-size: 48px; } </style> } <div class="well"> <h2>Hello Trump!</h2> </div> @* 在這裡編寫視圖頁的頁面腳本或引入一些js文件。 內容會渲染到佈局頁中 @RenderSection("scripts", false)的位置 *@ @section scripts{ <script type="text/javascript"> $(function () { alert("hello ivanka!"); }) </script> }
基本上佈局頁的使用就這些,網上各種說明有一大堆,真正用的時候碰到問題可以查找一下,沒有多少問題。
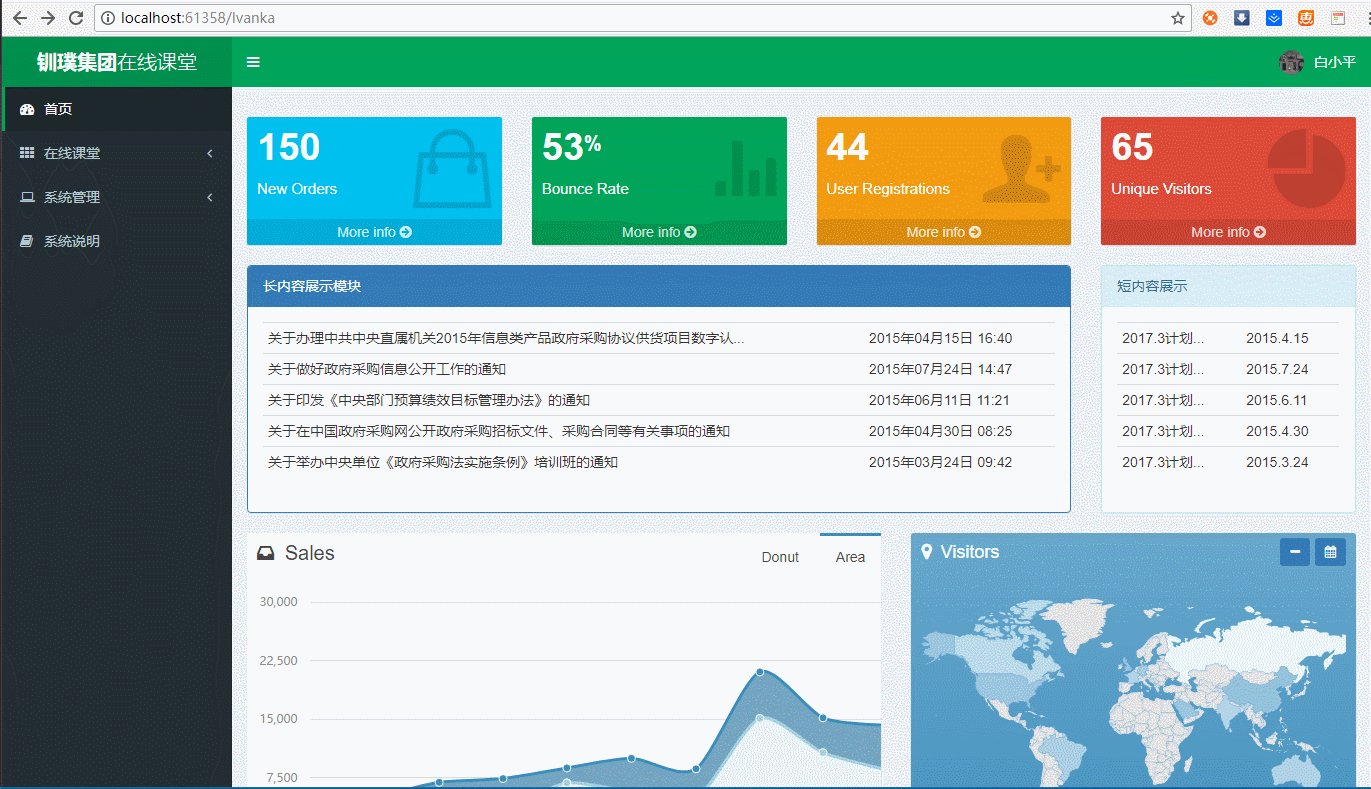
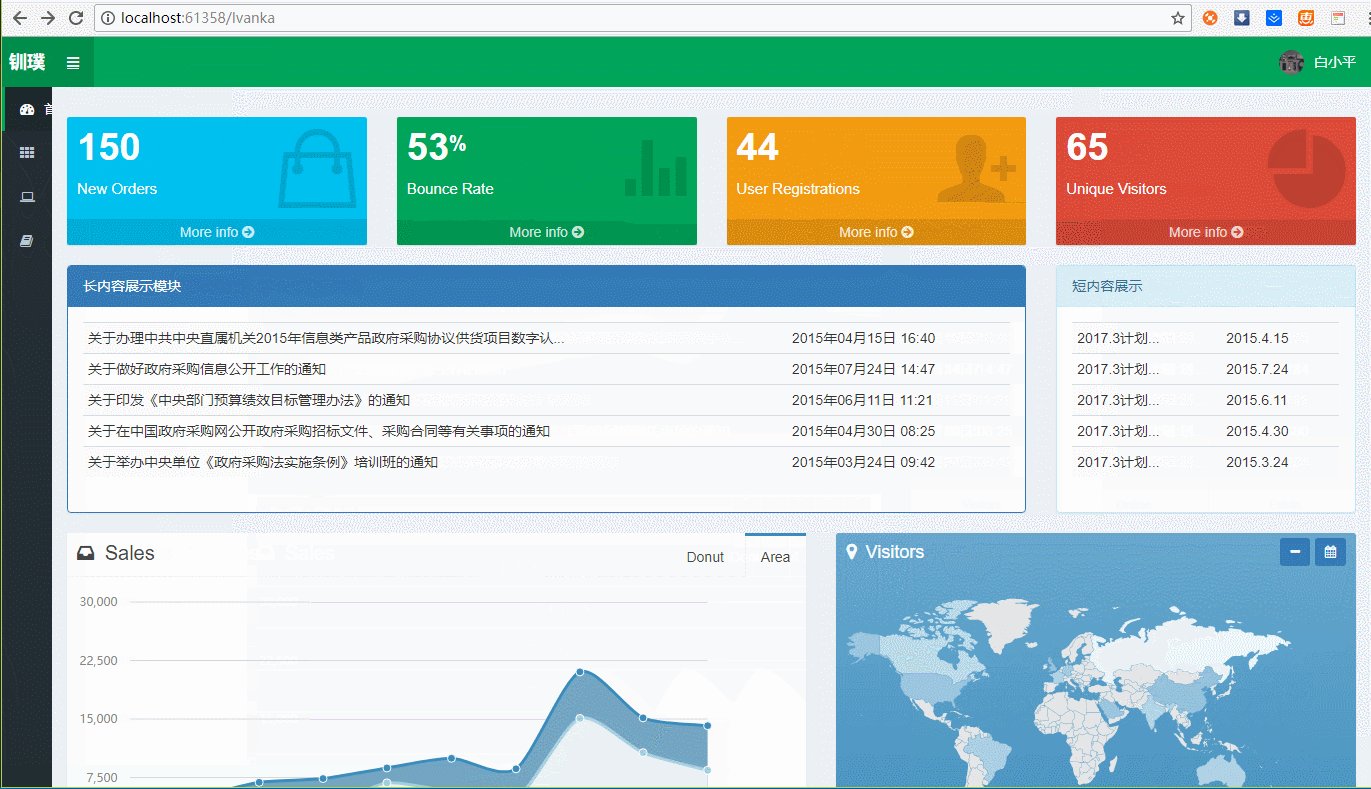
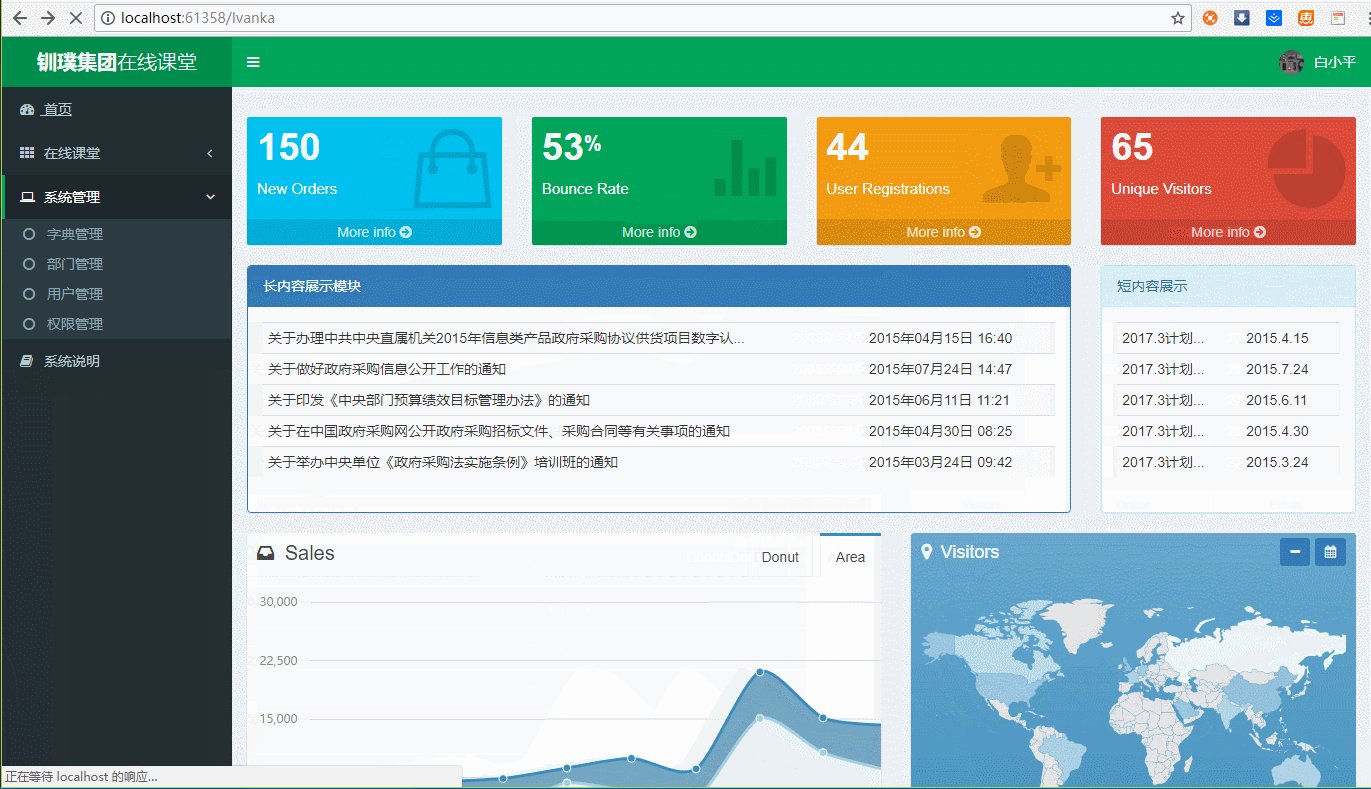
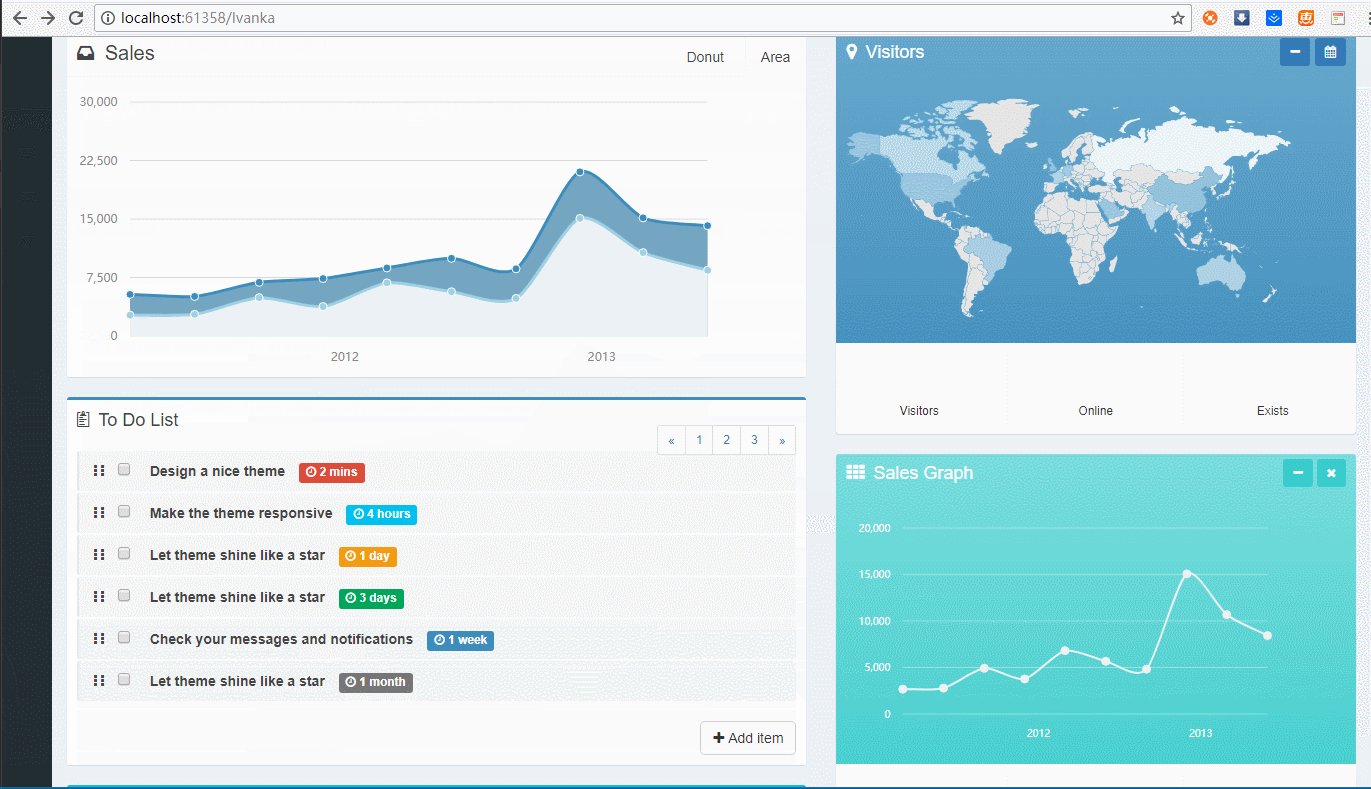
最後看一下我們設計好的後臺首頁,下一節將處理一下EF公共類的問題。