高中同學畢業分佈網站:敲定思路 一、背景 第一集:http://www.cnblogs.com/Twobox/p/8368121.html 中大體確定了自己的 大體目標、大體思路。 但是 、 在今天的發現中,模仿“地圖慧”中的同學畢業去向模塊去 倒騰 好像 可行性與價值性 不高(低)。(說地是因為自 ...
高中同學畢業分佈網站:敲定思路
一、背景
第一集:http://www.cnblogs.com/Twobox/p/8368121.html
- 中大體確定了自己的 大體目標、大體思路。
- 但是 、 在今天的發現中,模仿“地圖慧”中的同學畢業去向模塊去 倒騰 好像 可行性與價值性 不高(低)。(說地是因為自己看到了更好的、我很皮)
- "地圖慧"中的模板與結果都是Flash做的。這對於我這個沒倒騰過Flash的人來說 難度有點大。
- 今天就不廢話了,直接 搬運 今天的新發現與 思路吧。
二、技術搬運
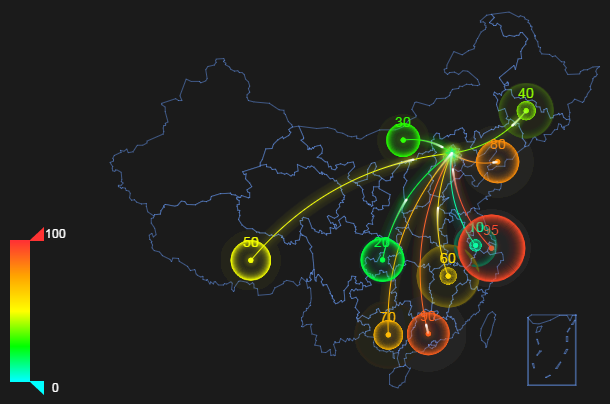
① HTML5+JS 動態地圖樣例

樣例簡介與源代碼網址:http://www.html5tricks.com/html5-map-distribute-animation.html
我們可以:大體上參照這個樣式,更改 圈的位置與數據,更新線的軸向。實現動態分佈地圖的概括顯示。
② HTML5分步驟註冊表單 HTML5表單經典

樣例簡介與源代碼網址:http://www.html5tricks.com/html5-step-reg-form.html
我們可以:參考其思想、第一面顯示 我們的同學分佈地圖,第二頁顯示 班級留言板 ,第三頁顯示 聯繫方式查詢與更新(當然需要安全驗證)
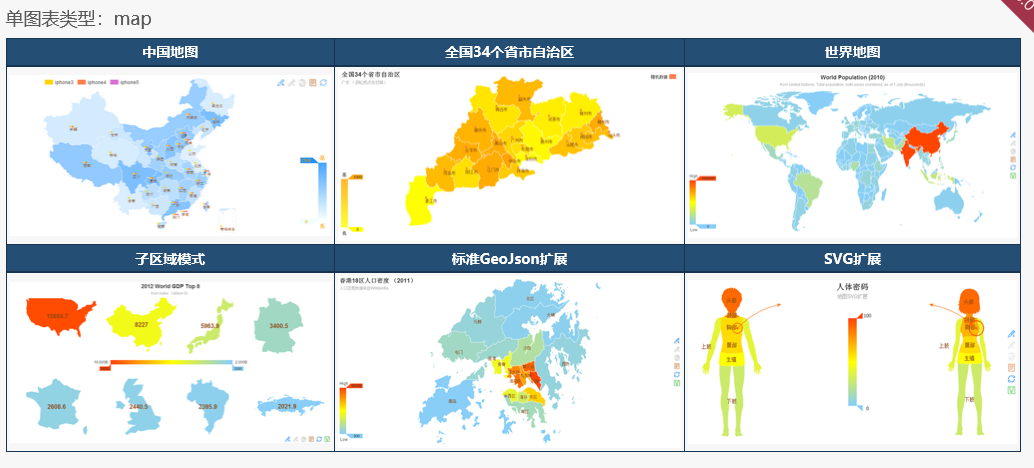
③ Echarts 的一些展示。這是一個基於 JS 做 統計圖表、地圖等 高質量的 JS包
map:

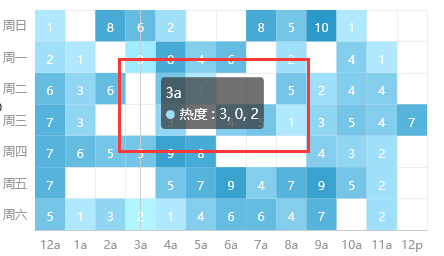
滑鼠放上去時的彈出框:


JS :ECharts (NB) 點擊訪問文檔手冊 ↑
我們可以:利用以上技術 完成 我們第一頁:分佈地圖的設計與開發
三、實施步驟
① 參照已有的地圖樣例、學習 JQuery 與 ECharts
② 設計構建同學去向資料庫,導入數據。
③ 利用 html5+js(JQuery+Echarts) 完成第一頁分佈地圖設計與開發。(設計JSP技術,暫時不連接資料庫採用靜態數據)
④ 加深 JSP 技術的學習與應用 // 可最後
⑤ 百度參照優美的留言模板、完成第二頁留言板的設計開發。(先不實現功能)
⑥ 發佈半成品
⑦ 完成第三頁 同學信息查詢頁面的設計與構建
⑧ 利用JSP+mysql技術最後完成:三頁相關與資料庫的對接、安全驗證等功能
⑨ 優化發佈。掛載到伺服器上。
四、其他
很多 html5 css3 js 精美模板的網站:http://www.html5tricks.com/
Echarts 開發手冊:http://echarts.baidu.com/echarts2/doc/doc.html
Echarts 關於map運用的某博客:blog.csdn.net/xuemoyao/article/details/16358571/
五、後言
( ̄▽ ̄)" 搞事 搞事 搞事,哎...
轉載請註明出處 (●'◡'●):http://www.cnblogs.com/Twobox/
2018-01-29 00:09:21



