Jquery實現樹樁導航 展示一下效果? 當我滑鼠點擊的是時候展開下級菜單例如:我點擊汽車 就會顯示奧迪與賓士再次點擊就會閉合 實現思路 1. 實現Ul的搭建,並建立樣式實現隱藏相對應的樣式 2 找到要操作的的對象並添加函數 3找到要操作的對象添加對應的功能 方法的講解 children()指的是子 ...
Jquery實現樹樁導航
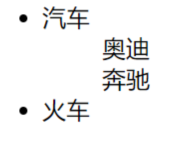
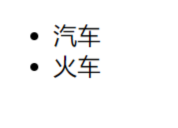
展示一下效果?


當我滑鼠點擊的是時候展開下級菜單例如:我點擊汽車 就會顯示奧迪與賓士再次點擊就會閉合
實現思路
1. 實現Ul的搭建,並建立樣式實現隱藏相對應的樣式
2 找到要操作的的對象並添加函數
3找到要操作的對象添加對應的功能
方法的講解
children()指的是子元素 .stop()是停止的意思 .slideToggle() 滑動開關
e.stopPropagation 停止冒泡
筆者在這裡寫了一個關於滑鼠點擊的樹樁導航效果
Jquery樹樁導航
<title>Document</title>
<style>
ul li ul{
display:none;
list-style:none;
}
</style>
</head>
<body>
<ul>
<li>汽車
<ul>
<li>奧迪
<ul>
<li>奧迪4</li>
<li>奧迪6</li>
</ul>
</li>
<li>賓士</li>
</ul>
</li>
<li>火車</li>
</ul>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script>
$("li").click(function(e){
$(this).children().stop().slideToggle();
e.stopPropagation();
});
</script>
</body>
</html>


