這是一個使用js實現登錄、緩衝動畫以及頁面跳轉的例子。不需要用到資料庫、不需要複雜的邏輯、更不需要千行的代碼;只需要幾個簡單的標簽、幾張GIF格式的圖片、再加上幾行代碼就能實現以上功能。本文主要有三個HTML頁面構成,一個登錄頁面、一個載入緩衝頁面、最後一個是緩衝過後的首頁。為了做這個GIF圖,隨即 ...
這是一個使用js實現登錄、緩衝動畫以及頁面跳轉的例子。不需要用到資料庫、不需要複雜的邏輯、更不需要千行的代碼;只需要幾個簡單的標簽、幾張GIF格式的圖片、再加上幾行代碼就能實現以上功能。本文主要有三個HTML頁面構成,一個登錄頁面、一個載入緩衝頁面、最後一個是緩衝過後的首頁。為了做這個GIF圖,隨即在網上下了一個軟體,簡單粗暴了點,雖有瑕疵,好在麻雀雖小,五臟俱全。我先把效果圖先呈上。

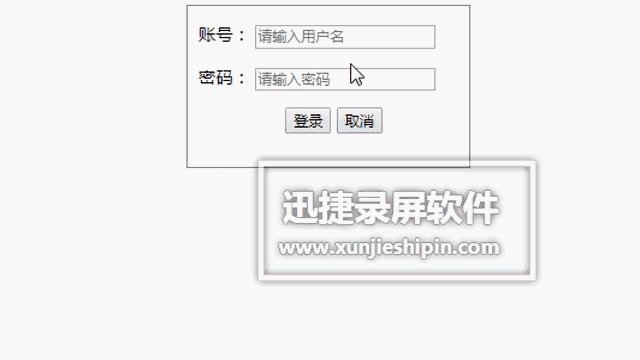
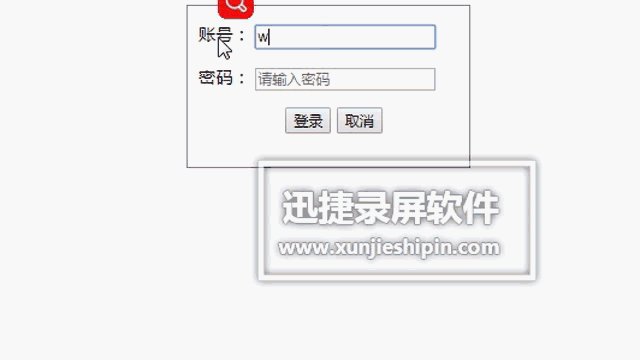
1、登錄界面的HTML,一個賬號和一個密碼框,再加上兩個按鈕,結構如下:
<body>
<div style="height:150px;width:250px;border:1px solid gray;margin:0 auto;padding-left:10px;">
<p>
<label>賬號:</label>
<input id="userName" placeholder="請輸入用戶名" type="text" name="name" value="" />
</p>
<p>
<label>密碼:</label>
<input id="userPwd" placeholder="請輸入密碼" type="password" name="name" value="" />
</p>
<p>
<input id="login" type="button" name="name" value="登錄" style="margin-left:80px;" />
<input id="close" type="button" name="name" value="取消" />
</p>
</div>
<!--js部分-->
<script>
$("#login").click(function () {
var userName = document.getElementById("userName").value; //js獲取input框中的值,用value
var userPwd = document.getElementById("userPwd").value;
//驗證賬號和密碼
if (userName == "wdk" && userPwd == "123456") {
window.location.href = "/donghua.html";
}
else {
alert("用戶名或密碼錯誤!");
return;
}
})
</script>
</body>
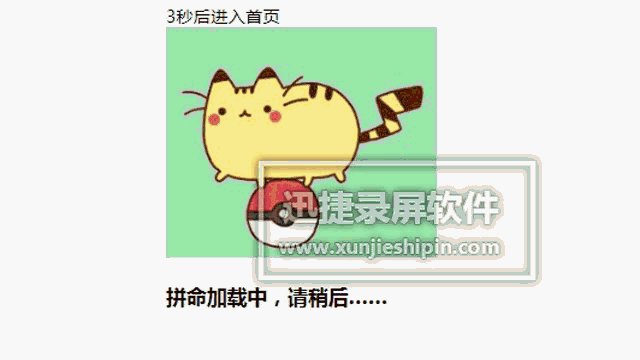
2、緩衝界面的HTML,主要就是一張GIF圖片,當然,根據個人愛好你可以加上一些其他的配飾。結構如下:
<body>
<div style="height:300px;width:300px;margin:0 auto;">
<div id="time01">5</div>
<img src="images/catBall.gif" />
<h3>拼命載入中,請稍後……</h3>
</div>
<!--js部分-->
<script>
var t = 5;//自定義時間為5秒
setInterval("jishi()", 1000); //定時器,每間隔1秒鐘調用一次函數
function jishi() {
if (t==1) {
location = '/shouye.html'; //緩衝完成後,頁面跳轉到首頁
}
t--; //自減,實現倒計時
document.getElementById("time01").innerHTML = t + "秒後進入首頁";
};
</script>
</body>
3、首頁的HTML,我們命名為shouye.html,就是緩衝完成後自動進入首頁。在此頁面,你可以自己寫自己需要的代碼了。結構如下:
<body>
<div style="height:300px;width:300px;margin:0 auto;">
<h3>這裡是首頁的界面</h3>
<span>在這個頁面開始寫你自己的代碼</span>
<img src="images/jiafeimao.gif" />
</div>
</body>
後記:在很多的網頁中,頁面跳轉之間都是用一張或多張圖片甚至是視頻來實現的,當然也有其他方式。本文的緩衝效果就是用了一張GIF格式的圖片外加一個定時器來實現的,內容功能不多,但從登錄到進入首頁,也算是有頭有尾了,對於有需要的朋友希望能從中找到借鑒之處,對於內容的缺陷或錯誤,也歡迎大家來批評和指教。



