1、float的歷史 float設計的初衷僅僅是為了文字環繞效果。 示例代碼: 效果圖: 2、Float的特性-包裹與破壞 包裹特性: 同時具有相同特性的有: display:inline-block/table-cell/... position:absolute/fixed/sticky ove ...
1、float的歷史
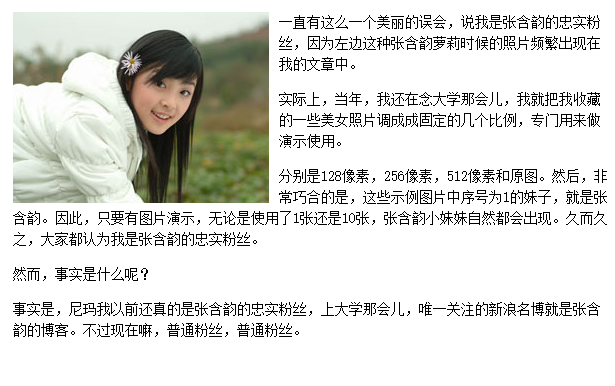
float設計的初衷僅僅是為了文字環繞效果。
示例代碼:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>浮動的原本作用-文字環繞</title> 6 <style> 7 .test-box { width: 600px; margin: 16px auto; line-height: 1.5; font-size: 14px; } 8 .float-left { float: left; margin: 0 10px 5px 0; } 9 </style> 10 </head> 11 12 <body> 13 <div class="test-box"> 14 <img src="http://img.mukewang.com/53d60af3000171a002560191.jpg" class="float-left"/> 15 <p>一直有這麼一個美麗的誤會,說我是張含韻的忠實粉絲,因為左邊這種張含韻蘿莉時候的照片頻繁出現在我的文章中。</p> 16 <p>實際上,當年,我還在念大學那會兒,我就把我收藏的一些美女照片調成成固定的幾個比例,專門用來做演示使用。</p> 17 <p>分別是128像素,256像素,512像素和原圖。然後,非常巧合的是,這些示例圖片中序號為1的妹子,就是張含韻。因此,只要有圖片演示,無論是使用了1張還是10張,張含韻小妹妹自然都會出現。久而久之,大家都認為我是張含韻的忠實粉絲。</p> 18 <p>然而,事實是什麼呢?</p> 19 <p>事實是,尼瑪我以前還真的是張含韻的忠實粉絲,上大學那會兒,唯一關註的新浪名博就是張含韻的博客。不過現在嘛,普通粉絲,普通粉絲。</p> 20 </div> 21 </body> 22 </html>
效果圖:

2、Float的特性-包裹與破壞
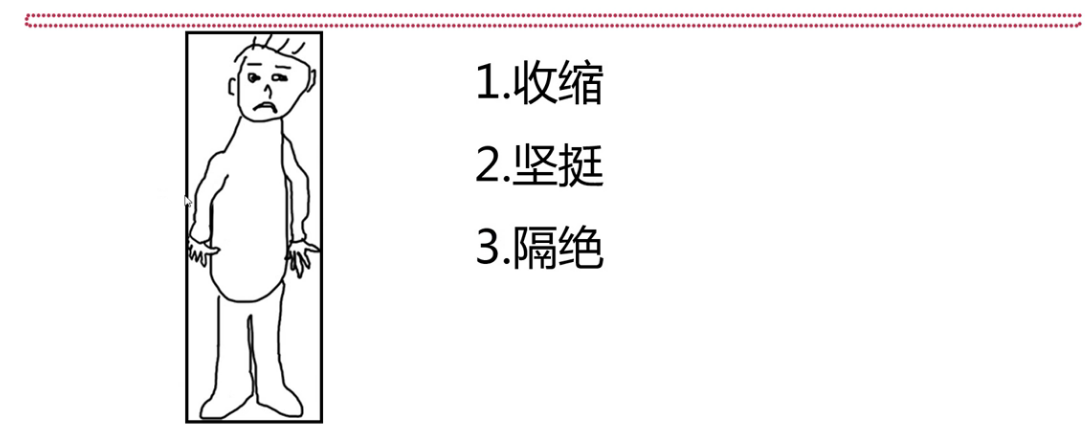
包裹特性:

同時具有相同特性的有:
- display:inline-block/table-cell/...
- position:absolute/fixed/sticky
- overflow:hidden/scroll
破壞性:

同時具有相同特性的有:
- display:none
- position:absolute/fixed/sticky
3、被誤解的float浮動
float的破壞特性,是為了文字環繞效果而服務的。由於父元素的高度塌陷,使得文字可以跑上來環繞圖片,如下圖:

4、清除浮動
兩大基本方法:①腳底插入clear:both;②父元素BFC(IE8+)或haslayout(IE6/IE7)。
clear通常應用形式:
①HTML block元素底部走起<div style="clear:both"></div>(缺點:空標簽看上去不舒服);
②CSS after偽元素底部生成(缺點:不相容IE6/IE7)。
權衡後的clear策略:
1 .clearfix:after{content:'';display:table;clear:both;} 2 .clearfix{*zoom:1;}
註:浮動一定要慎重使用。
5、float的濫用
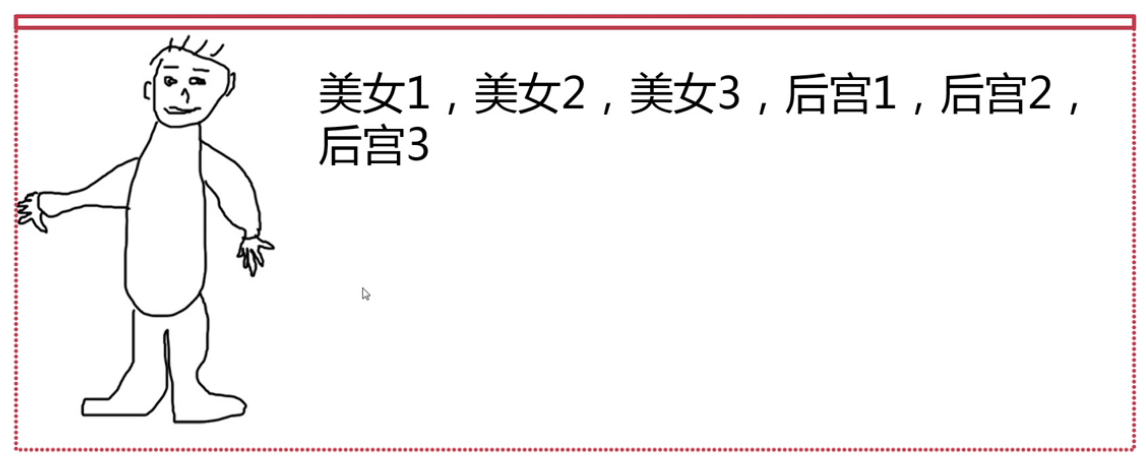
float的特性:①元素block塊狀化(磚頭化);②破壞性造成的緊密排列特性(去空格化)。
6、float與流體佈局

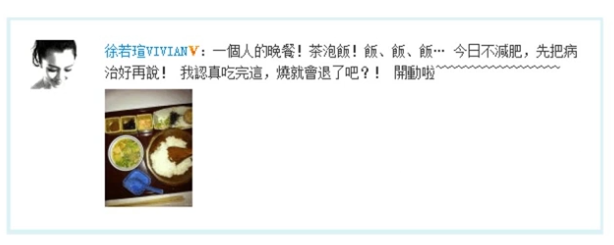
(1)單側固定流體佈局
width+float
margin-left/padding-left
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮動與單側尺寸固定的流體佈局</title> 6 <style> 7 8 body { font-size: 14px; background-color: #DDF3F7; color: #333; } 9 a { color: #0082CB; text-decoration: none; } 10 p { margin: 0; } img { border: 0; } 11 12 .mib_body { width: 600px; margin-left: auto; margin-right: auto; -webkit-transition: width .35s; transition: width .35s; } 13 .mib_x { margin-bottom: 10px; background-color: #fff; } 14 .mib_list { padding: 20px; overflow: hidden; _zoom: 1; } 15 .mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } 16 17 .mib_head_a { width: 56px; float: left; } 18 /* 下麵這個是固定佈局寫法 */ 19 .mib_feed_fixed { width: 484px; float: right; } 20 /* 下麵這個是流體佈局寫法 */ 21 .mib_feed_flow { margin-left: 76px; } 22 23 .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; } 24 .mib_input { width: 70px; padding: 4px; font-size: 100%; } 25 .mib_btn { width: 70px; padding: 5px; font-size: 100%; } 26 27 </style> 28 </head> 29 30 <body> 31 <div id="mibBody" class="mib_body"> 32 <div class="mib_x"> 33 <div class="mib_list"> 34 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a"> 35 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 36 </a> 37 <div class="mib_feed_fixed"> 38 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪認證" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 39 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 40 </div> 41 </div> 42 </div> 43 <div class="mib_x"> 44 <div class="mib_list"> 45 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a"> 46 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 47 </a> 48 <div class="mib_feed_flow"> 49 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪認證" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 50 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 51 </div> 52 </div> 53 </div> 54 55 <div class="mib_x"> 56 <div class="mib_list"> 57 <p class="mib_sms"> 58 修改外框的寬度:<input type="number" id="mibInput" step="100" class="mib_input" value="600"> 像素 59 </p> 60 <button type="button" id="mibBtn" class="mib_btn">確定</button> 61 </div> 62 </div> 63 </div> 64 <script> 65 var ele_mibBody = document.getElementById("mibBody"), 66 ele_mibInput = document.getElementById("mibInput"), 67 ele_mibBtn = document.getElementById("mibBtn"); 68 69 if ( ele_mibBody && ele_mibInput && ele_mibBtn ) { 70 ele_mibBtn.onclick = function() { 71 var value = ele_mibInput.value; 72 if (!/^\d+$/.test(value)) { 73 value = 600; 74 ele_mibInput.value = value; 75 } 76 // 改變最外面容器的尺寸 77 ele_mibBody.style.width = value + "px"; 78 }; 79 80 if (ele_mibInput.type == "number") { 81 ele_mibInput.onchange = function() { 82 ele_mibBtn.click(); 83 }; 84 } 85 } 86 </script> 87 </body> 88 </html>
(2)DOM與顯示位置匹配的單側固定佈局
width:100%+float
padding-left/margin-left
width+float+margin負值
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮動與右側尺寸固定的流體佈局</title> 6 <style> 7 8 body { font-size: 14px; background-color: #DDF3F7; color: #333; } 9 a { color: #0082CB; text-decoration: none; } 10 p { margin: 0; } img { border: 0; } 11 12 .mib_body { width: 600px; margin-left: auto; margin-right: auto; } 13 .mib_x { margin-bottom: 10px; background-color: #fff; } 14 .mib_list { padding: 20px; overflow: hidden; _zoom: 1; resize: none; } 15 .mib_resize { overflow: auto; resize: both; } 16 .mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } 17 18 /* 下麵這個是右浮動,改變DOM位置的流體佈局寫法 */ 19 .mib_head_r { width: 56px; float: right; } 20 .mib_feed_flow { margin-right: 76px; } 21 /* 下麵這個是左浮動,不改變DOM位置的流體佈局寫法 */ 22 .mib_full_float { width: 100%; float: left; } 23 .mib_head_l { width: 56px; float: left; margin-left: -56px;} 24 25 .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; } 26 .mib_input { width: 70px; padding: 4px; font-size: 100%; } 27 .mib_btn { width: 70px; padding: 5px; font-size: 100%; } 28 </style> 29 </head> 30 31 <body> 32 <div id="mibBody" class="mib_body"> 33 <div class="mib_x mib_resize"> 34 <div class="mib_list"> 35 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_r"> 36 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 37 </a> 38 <div class="mib_feed_flow"> 39 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪認證" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p>



