本次主要實現列表的編輯及下拉列表的綁定 先看效果圖: 主要用DropDownList綁定下拉列後端代碼: 1:定義一個存下拉數據類 2:編輯的方法 前端代碼: ...
本次主要實現列表的編輯及下拉列表的綁定
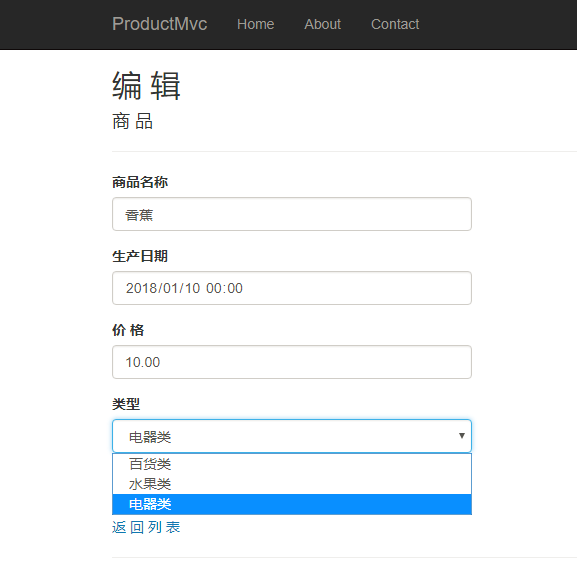
先看效果圖:

主要用DropDownList綁定下拉列後端代碼:
1:定義一個存下拉數據類
public class SelectItem { public string Text { get; set; } public string Value { get; set; } }
2:編輯的方法
public async Task<IActionResult> Edit(int? id) { if (id == null) { return NotFound(); } //商品類型 var type = from t in _context.ProductType select new SelectItem {Value=t.ID.ToString(),Text=t.TypeName}; ViewBag.TypeList = new SelectList(type,"Value","Text"); var product = await _context.Product.SingleOrDefaultAsync(m => m.ID == id); if (product == null) { return NotFound(); } return View(product); }
前端代碼:
<div class="form-group"> <label class="control-label">類型</label> @Html.DropDownListFor(o => o.TypeID, ViewBag.TypeList as IEnumerable<SelectListItem>, new { @class = "form-control"}) <span asp-validation-for="TypeID" class="text-danger"></span> </div> <div class="form-group">


