思路 上一篇大概梳理了一下 GatewayWorker 的基礎知識。這篇就來準備整合 GatewayWorker 到 Laravel。 GatewayWorker 是基於 Socket 監聽的伺服器框架,而 Laravel 是基於 HTTP 請求/響應模型的 Web 框架。所以一定要明白,兩者的部署 ...
思路
上一篇大概梳理了一下 GatewayWorker 的基礎知識。這篇就來準備整合 GatewayWorker 到 Laravel。
GatewayWorker 是基於 Socket 監聽的伺服器框架,而 Laravel 是基於 HTTP 請求/響應模型的 Web 框架。所以一定要明白,兩者的部署是獨立分開、互不幹擾的。
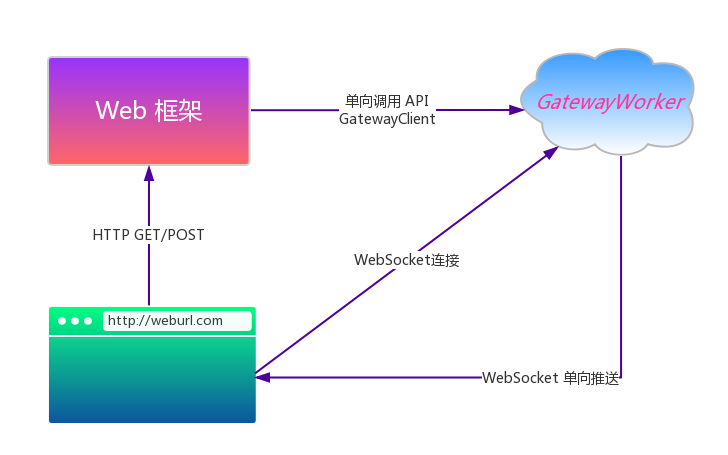
因此在物理上它們的整合方式就見仁見智了。而官方, walkor 大神(GatewayWorker 框架作者)在手冊里也給出了與 MVC 框架的結合方式,如下圖所示:

客戶端瀏覽器建立與 GatewayWorker 的 WebSocket 連接,所有的業務邏輯由客戶端通過 HTTP 協議 GET/POST 到 Web 框架,由 Web 框架統一處理。僅當客戶端瀏覽器需要主動推送數據時, Web 框架將調用 GatewayWorker 提供的 API(GatewayClient),由 GatewayWorker 通過 WebSocket 主動推送給客戶端。
步驟
大致的思路有了,具體的實現步驟配合聊天室部分代碼,如下所示。
首先要定製 GatewayWorker 的所有進程,並把它整合到 laravel 項目根目錄下的 gatewayworker 目錄,該目錄的結構遵循了官方推薦:
gatewayworker/ ├── app │ └── chat │ ├── Events.php # BusinessWorker 進程的實際業務處理類 │ ├── start_businessworker.php # BusinessWorker 進程的啟動文件 │ ├── start_gateway.php # Gateway 進程的啟動文件 │ └── start_register.php # Register 服務進程的啟動文件 ├── composer.json ├── composer.lock ├── start_for_win.bat # Windows 環境下 GatewayWorker 所有 Worker 進程的啟動文件 ├── start.php # Linux 環境下 GatewayWorker 所有 Worker 進程的啟動文件 └── vendor
整個 gatewayworker/ 目錄的結構和源碼幾乎與官方的 workerman-chat 一模一樣。僅有 Events.php 略有不同。
start.php 負責啟動所有的 worker 進程:
// 載入所有applications/*/start.php,以便啟動所有服務
foreach(glob(__DIR__.'/app/*/start*.php') as $start_file) {
require_once $start_file;
}
// 運行所有服務
Worker::runAll();
start_register.php 負責啟動 Register 進程,監聽本機 1238 埠,以便 Gateway 進程與 BuisnessWorker 進程建立通信。
$register = new Register('text://0.0.0.0:1238'); // 必須text協議
start_gateway.php 負責啟動 Gateway 進程,監聽客戶端在 7272 埠、基於 WebSocket 協議的連接和連接上的數據。同時設置進程名、進程數、lanIp、起始埠和心跳檢測,以及註冊通信地址。
$gateway = new Gateway("Websocket://0.0.0.0:7272");
$gateway->name = 'ChatGateway';
$gateway->count = 4;
$gateway->lanIp = '127.0.0.1'; // 分散式部署時要填寫真實IP(非127.0.0.1)
$gateway->startPort = 2300;
$gateway->pingInterval = 10; // 設置心跳,防止長時間不通訊被路由節點強行斷開
$gateway->pingData = '{"type":"ping"}';
$gateway->registerAddress = '127.0.0.1:1238'; // 用於和BusinessWorker進程通信,與Gateway進程的註冊地址保持一致
start_businessworker.php 負責啟動 BusinessWorker 進程,設置進程名、進程數,以及註冊通信地址。
$worker = new BusinessWorker(); $worker->name = 'ChatBusinessWorker'; $worker->count = 4; $worker->registerAddress = '127.0.0.1:1238'; // 用於和Gateway進程通信,與Gateway進程的註冊地址保持一致
Events.php 中只負責兩件事:
第一件、當客戶端建立連接時,在 onConnect 回調中把 client_id 發送給客戶端(讓客戶端通過 AJAX 請求 Web 框架去綁定 uid 與 client_id)。
第二件、當客戶端連接關閉時,在 onClose 回調中通過該 client_id 獲取該用戶所在的 room_id(聊天室唯一 ID,由 Laravel 生成),並使用 Gateway::sendToGroup($group) 向該房間推送一個客戶離開信號(客戶端收到這個信號會發起 AJAX 請求向 Web 框架請求最新的用戶列表)。
而 onMessage 回調留空即可。前面已經說過,我們所有的業務邏輯,都儘量在 Web 框架里實現。GatewayWorker 只提供 Socket 服務。
下麵是 Events.php 中的部分代碼。
public static function onConnect($client_id)
{
Gateway::sendToClient($client_id, json_encode(array(
'type' => 'init',
'client_id' => $client_id
)));
}
public static function onMessage($client_id, $message)
{
}
public static function onClose($client_id)
{
// 房間廣播有連接關閉的信號
$room_id = $_SESSION['room_id'];
$uname = $_SESSION['uname'];
if (Gateway::getClientCountByGroup($room_id)) {
Gateway::sendToGroup($room_id, json_encode(array(
'type' => 'close',
'uname' => $uname
)));
}
}
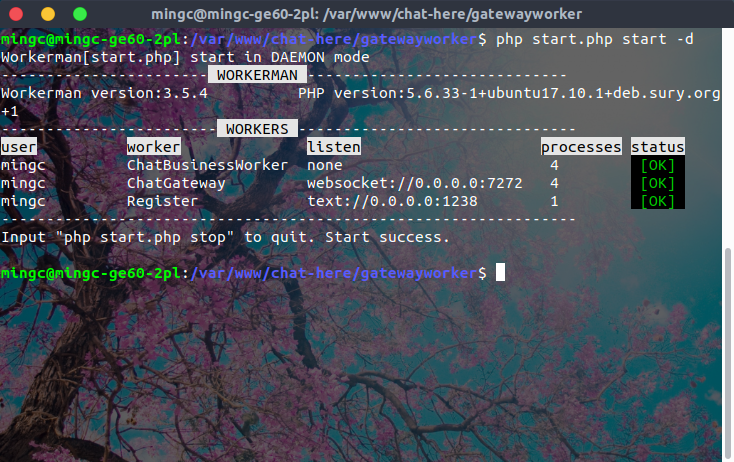
然後把所有的 Worker 進程運行起來,開始建立內部通信並監聽客戶端連接。使用 php start.php start -d 將以守護進程的形式運行所有 Worker進程。

下麵在聊天室頁面建立與 GatewayWorker 的 WebSocket 連接
var ws = new WebSocket("ws://" + document.domain + ":7272");
註意,websocket 協議來自於 HTML5,某些瀏覽器可能不支持,可以用
然後在 ws.onmessage 回調中接收來自 GatewayWorker 發來的 client_id,並用 AJAX 發送 POST 請求到 Laravel 框架,進行綁定 uid 與 client_id 的綁定。
前端 Websocket 接收 client_id,併發送請求綁定 uid:
ws.onmessage = function(e) {
var data = JSON.parse(e.data),
type = data.type || '';
switch (type) {
...
case 'init':
$.post(global_url_bind, {
client_id: data.client_id,
_token: global_csrf_token
}, function(data) {}, 'json');
break;
...
}
}
後端 Laravel 需要調用 GatewayClient API 通知 GatewayWorker 綁定 client_id,首先在 Laravel 項目(聊天室)根目錄下運行 Composer 命令來安裝:
composer require workerman/gatewayclient
然後在需要調用 GatewayClient 介面的文件里,引用命名空間:
// GatewayClient 3.0.0版本以後加了命名空間 use GatewayClient\Gateway;
並設置 Gateway::$registerAddress 屬性,告知 GatewayClient 與哪個 GatewayWorker (集群)通訊。方便起見,我把它放在了 Laravel 控制器的 __construct() 方法里:
public function __construct()
{
Gateway::$registerAddress = '127.0.0.1:1238';
}
這裡再啰嗦一句,這個屬性的設置值必須與前面啟動的 Gateway 進程和 BusinessWorker 進程的 registerAddress 屬性值一致,其中的 1238 埠是由 Register 服務進程監聽的,用於 Gateway 進程和 BusinessWorker 進程內部通訊。
然後,後端 Laravel 綁定 client_id 的代碼片段如下:
// 綁定uid和client_id、加入房間
Gateway::bindUid($client_id, $uid); // uid 與 room_id 已經從 Laravel session里獲取
Gateway::joinGroup($client_id, $room_id);
// 記錄會話
session(['client_id' => $client_id]); // Laravel 負責
Gateway::setSession($client_id, [ // GatewayWorker 負責
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'room_id' => $room_id
]);
後續的所有房間消息都直接 get/post 到 Laravel 里統一處理。下麵是聊天部分的部分源碼:
前端 AJAX:
$.post(global_url_say, {
type: 'all', // 公聊
content: content,
_token: global_csrf_token
}, function(data) {}, 'json');
$.post(global_url_say, {
type: 'to', // 私聊
to_uid: $('.to-whom').children('span').attr('id'),
to_uname: $('.to-whom').children('span').text(),
content: content,
_token: global_csrf_token
}, function(data) {}, 'json');
後端 Laravel:
$type = $request->input('type') ?: '';
$content = htmlspecialchars($request->input('content'));
$uid = session('uid');
$uname = session('uname');
$avatar = session('avatar');
$bubble = session('bubble');
$room_id = session('room_id');
switch ($type) {
case 'all': // 公聊
Gateway::sendToGroup($room_id, json_encode([
'type' => 'all',
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'content' => preg_replace('/^\s*@me/i', '', $content)
]));
break;
case 'to': // 私聊
$to_uid = $request->input('to_uid');
Gateway::sendToUid($to_uid, json_encode([
'type' => 'to',
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'content' => '<a href="javascript:;" style="color: inherit;">@me</a> '.$content
]));
$to_uname = $request->input('to_uname');
Gateway::sendToUid($uid, json_encode([
'type' => 'to',
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'content' => '<a href="javascript:;" style="color: inherit;">@'.$to_uname.'</a> '.$content
]));
break;
...
}
當有用戶退出房間時,前端 Websocket 會收到來自 Events.php 中 onClose 事件的連接關閉信號 "close"。這時需要通知房間內其他用戶,並請求 Laravel 拿最新的用戶列表。
ws.onmessage = function(e) {
var data = JSON.parse(e.data),
type = data.type || '';
switch (type) {
...
case 'close':
// 通知有人退出
system_notify('@' + data.uname + ' leaved out.');
// 請求新的用戶列表
$.post(global_url_flush, {
room_id: global_room_id,
_token: global_csrf_token
}, function(data) { });
break;
...
}
}
後端:
$room_id = $request->input('room_id');
$sessions = Gateway::getClientSessionsByGroup($room_id);
$users_list = [];
foreach ($sessions as $client_id => $item) {
$users_list[$item['uid']] = $item['uname'];
}
$new_message = ['type' => 'flush'];
$new_message['users_list'] = $users_list;
Gateway::sendToGroup($room_id, json_encode($new_message));
然後前端收到 flush 消息,刷新用戶列表:
ws.onmessage = function(e) {
var data = JSON.parse(e.data),
type = data.type || '';
switch (type) {
...
case 'flush':
flush_users_list(data.users_list);
break;
...
}
}
基本的結合邏輯就是這樣了。如果對這個聊天室的源碼有興趣,可以在下麵找到它的地址。謝謝閱讀。
2018-01-26 13:12:19 更新:
聊天室項目已經支持 Windows。
相關鏈接
chat-here 聊天室源碼:https://github.com/mingcw/chat-here(這兩天時間有點緊,等 25 號晚上我會添加它的 windows 版本,目前只支持 Linux。)
GatewayClient API:https://github.com/walkor/GatewayClient



