21、數組 定義數組 * 字面量方式 var 數組名稱 = [ value,value,... ] * 構造函數方式 var 數組名稱 = new Array(value,value,...); var 數組名稱 = new Array(length) 創建對象方式創建數組分析圖 附:var num ...
21、數組
- 定義數組
* 字面量方式
var 數組名稱 = [ value,value,... ]
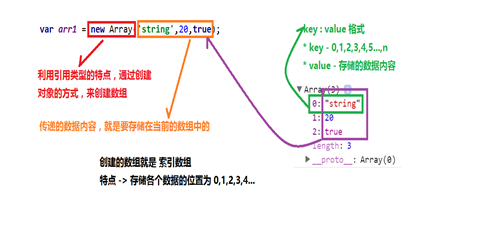
* 構造函數方式
var 數組名稱 = new Array(value,value,...); var 數組名稱 = new Array(length)
創建對象方式創建數組分析圖

附:var num1 = 100; // number var num2 = new Number(100); // object
var str1 = 'string'; // string var str2 = new String('string'); // object
var boo1 = true; // Boolean var boo2 = new Boolean(true); // object
var arr1 = [1,2,3,4]; // object var arr2 = new Array(1,2,3,4); // object
數組分類
² 索引數組 - 預設創建的數組
(1)創建了空數組 (2)基於空數組創建索引數組
格式:var 數組名稱 = new Array( ); 數組名稱[索引值] =值;
【索引值是數字(從0開始)】
註:當在某個具體位置上沒有存儲任何值時 - undefined
² 關聯數組 - 類似於JavaScript的對象
格式:var 數組名稱 = new Array( ); 數組名稱[索引值] =值;【索引值是字元串】
註:ECMAScript官方規範中並沒有提供關聯數組的概念
稀疏數組
概念:數組的長度大於數組中元素的個數 數組中元素沒有值的情況下,預設undefined
u 數組的屬性-長度
非稀疏數組: length 屬性的值 = 當前數組包含元素的個數。
稀疏數組: length 屬性的值 > 當前數組包含元素的個數。
eg: var arr2 = [ ]; arr2[14] = ‘a’ ; console.log( arr2.length );// 輸出 15
操作(獲取/修改/刪除)
² 獲取數組中的元素:數組名稱[索引值]
² 修改數組中的元素:數組名稱[索引值] = 新的值
² 刪除數組中的元素:delete 數組名稱[索引值]
註:只刪除對應位置上的值,但位置保留 - undefined
u 遍曆數組
* for語句: 遍曆數組可以控制的開始和結束
* for.in語句:只能遍曆數組從開始到結束
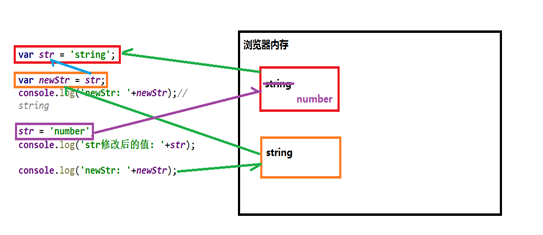
u 變數與數組
變數的賦值操作解析圖

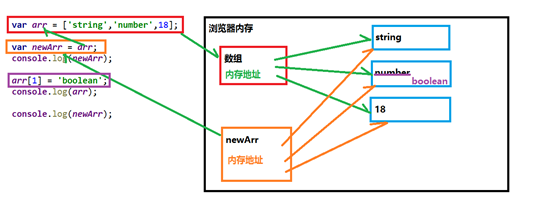
數組的賦值操作解析圖

u 二維數組
概念: 數組的嵌套結構 遍歷:for嵌套語句
l 常見的操作方法
- 檢測數據類型
- 轉換方法 toString( )
- 進出棧—添加/刪除 【對原數組有影響;刪除則返回元素 添加則返回長度】
push( ) - 向數組的最後添加元素 pop() - 刪除數組中最後一個元素
unshfit( ) - 向數組的開始添加元素 shfit( ) - 刪除數組中第一個元素
- 排序方法
reverse( ) - 顛倒數組中元素的順序
sort( ) - 對數組的元素進行排序
【註: 預設排序不是由小到大的排序。若是兩位數,則按第一位數來排列】
方法:通過 數組名稱.sort( ) 裡面構造函數,來改變預設的排序,使得按順序序排列。
eg: arr.sort(function(a,b){
return a < b ; ------ < 由大到小; > 由小到大
});
- 截取方法:
² slice(start,end) 【註:對原數組沒有任何影響】
start---表示從數組的哪個索引值開始截取; end---預設情況下,表示數組最後結束
設置值: 表示截取到當前索引值的前一個 返回值: 截取的結果
var arr1 = arr.slice(1,3); console.log(arr,arr1);
² splice(index, howmany, element1,element2,...elementN) 【註:預設是一個數組】
index---表示當前數組的索引值(刪除或添加的位置)
howmany ---表示刪除元素的個數(若為0,則表示不刪除) element1---表示添加的元素
* 註意 - 被添加到數組的 index 位置上; 返回值 - 表示當前刪除的元素
- 搜索內容—>位置
² indexOf(element)
element - 表示在數組中搜索的元素內容
用法:從數組中索引值為0開始搜索,依次向後; 返回值:第一個匹配的元素的索引值
註:如果搜索的元素在數組中不存在,則返回 -1
² lastIndexOf(element)
element - 表示在數組中搜索的元素內容
用法: 返回值:最後一個匹配的元素的索引值



