本篇開始進入重頭戲,之前的幾篇文章都是為了現在的功能作准備。前面教程已經講到修改User表結構,接下來就需要修改註冊邏輯代碼。 註冊頁面 修改Register.cshtml,備註如下代碼: 文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0 ...
本篇開始進入重頭戲,之前的幾篇文章都是為了現在的功能作准備。前面教程已經講到修改User表結構,接下來就需要修改註冊邏輯代碼。
註冊頁面
修改Register.cshtml,備註如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Views\Account\Register.cshtml
@*<p class="hint"> @L("PersonalInformations") </p> <div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("Name")</label> <input class="form-control placeholder-no-fix" type="text" placeholder="@L("Name")" name="Name" required value="@Model.Name" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxNameLength" /> </div> <div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("Surname")</label> <input class="form-control placeholder-no-fix" type="text" placeholder="@L("Surname")" name="Surname" required value="@Model.Surname" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxSurnameLength" /> </div> <div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("EmailAddress")</label> <input class="form-control placeholder-no-fix" type="email" placeholder="@L("EmailAddress")" name="EmailAddress" required value="@Model.EmailAddress" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxEmailAddressLength" /> </div>*@
把EmailAddress輸入框相關代碼複製到“帳號設置”裡面
<div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("EmailAddress")</label> <input class="form-control placeholder-no-fix" type="email" placeholder="@L("EmailAddress")" name="EmailAddress" required value="@Model.EmailAddress" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxEmailAddressLength" /> </div>
保存查看如下圖所示

修改RegisterViewModel.cs,備註如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Models\Account\RegisterViewModel.cs
//[Required] //[StringLength(User.MaxNameLength)] //public string Name { get; set; } //[Required] //[StringLength(User.MaxSurnameLength)] //public string Surname { get; set; }
修改AccountController.cs,備註如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Controllers\AccountController.cs
403行代碼備註:
var user = new User { TenantId = tenant.Id, //Name = model.Name, //Surname = model.Surname, EmailAddress = model.EmailAddress, IsActive = isNewRegisteredUserActiveByDefault };
876行代碼備註:
var viewModel = new RegisterViewModel { TenancyName = tenancyName, EmailAddress = loginInfo.Email, //Name = name, //Surname = surname, IsExternalLogin = true };
AbpZeroTemplate-zh-CN.xml文件添加如下鍵值對:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml
<text name="EmailRegister" value="郵箱註冊" />
Account\Register.cshtml,修改如下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Views\Account\Register.cshtml
<h3>@L("EmailRegister")</h3>
生成項目,註冊一個測試看效果


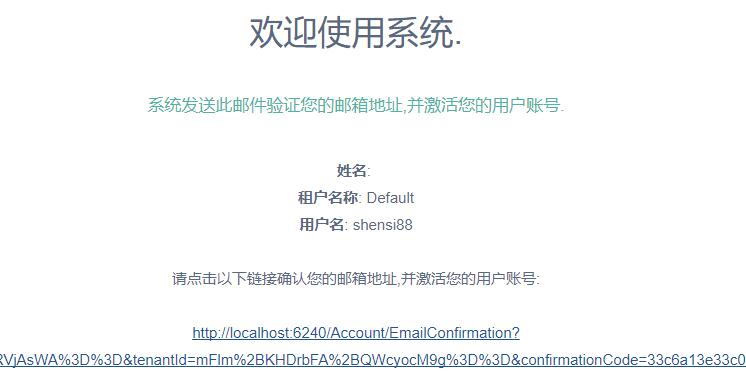
可以看到,註冊成功,激活郵件也發過來了。接下來修改上面2個圖的頁面。
修改RegisterResult.cshtml,備註以下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Views\Account\RegisterResult.cshtml
<ul> @*<li><span class="text-muted">@L("NameSurname"):</span> @Model.NameAndSurname</li> <li><span class="text-muted">@L("TenancyName"):</span> @Model.TenancyName</li>*@ <li><span class="text-muted">@L("UserName"):</span> @Model.UserName</li> <li><span class="text-muted">@L("EmailAddress"):</span> @Model.EmailAddress</li> </ul>
修改UserEmailer.cs,備註以下代碼:
文件路徑:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Authorization\Users\UserEmailer.cs
//mailMessage.AppendLine("<b>" + L("NameSurname") + "</b>: " + user.Name + " " + user.Surname + "<br />");
//if (!tenancyName.IsNullOrEmpty())
//{
// mailMessage.AppendLine("<b>" + L("TenancyName") + "</b>: " + tenancyName + "<br />");
//}
生成項目,資料庫刪除剛剛註冊的帳號,重新註冊,效果如下:


註:這裡的功能變數名稱埠在web.config文件修改,以後整合微信模塊會說到這個配置,現在激活帳號,需要替換成自己配置在IIS的埠。

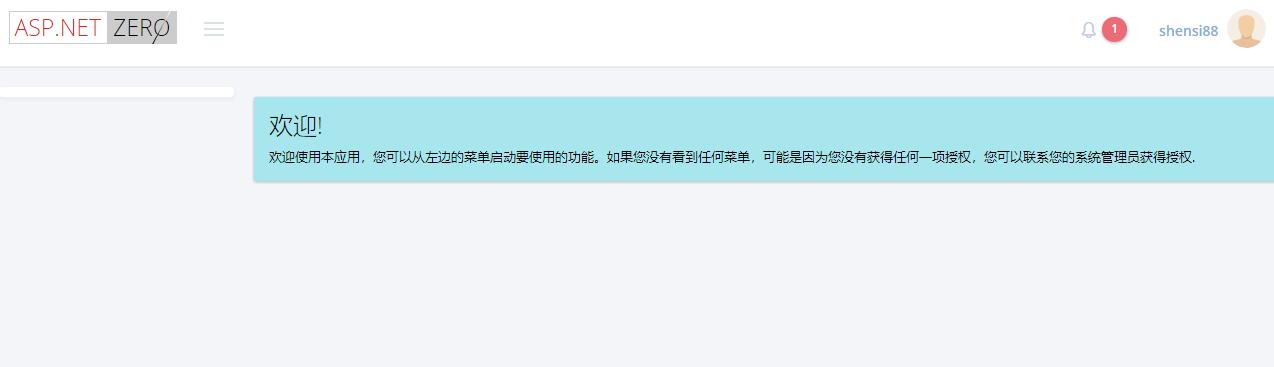
複製激活連接,把埠號改成自己在IIS配置的埠號,瀏覽器訪問,出現如上圖所示,說明帳號激活成功,可以正常登錄。

可以看到,登錄後什麼菜單都沒有,因為帳號註冊預設是User角色,而我並沒有給User角色授於任何許可權。
至此,郵箱註冊功能修改完成,下一篇加入手機註冊功能。



