9、數據類型 概念:表示當前存儲的數據的分類(表示數字 - 整數和小數) u 原始類型(原始值) 【typeof運算符:判斷變數的原始類型】 *number(數字):表示數字 var num1 = 10.123; console.log(num1); * NaN(不是一個數字): 全稱為 Not a ...
9、數據類型
概念:表示當前存儲的數據的分類(表示數字 - 整數和小數)
u 原始類型(原始值) -----【typeof運算符:判斷變數的原始類型】
*number(數字):表示數字 var num1 = 10.123; console.log(num1);
* NaN(不是一個數字): 全稱為 Not a Number
*boolean(布爾):只有true/false值 var boo = true; console.log(boo);
*undefined:只有一個值undefined [變數只定義,不賦值] 變數之間賦值為undefined
*null 作用:資源釋放 var n2=null;
u 引用類型 -----【instanceof運算符:判斷變數的引用類型】
* Number:new Number(數字) var num1 = new Number(200);
* String: new String(字元串) var str2 = new String(‘hello’);
* Boolean:new Boolean(true/false ) var boo3 = new Boolean(true);
10、類型轉換
u 隱式類型轉換
- Ø 轉換成字元串類型【num + ' ' boo + ' '】格式:var result1 = num + ' '; 結果: '數字' '文本'
- Ø 轉換成數字類型 【+str +boo】 格式:var result2 = +str;
*布爾類型: true => 1; false => 0
*字元串類型:'數字' => 數字 ; '文本內容' => NaN
附NaN:
console.log(isNaN(10)); // 輸出false(10是一個數值)
console.log(isNaN("10")); // 輸出false(可以被轉換成數值 10)
console.log(isNaN("blue")); // 輸出true(不能轉換成數值)
console.log(isNaN(true)); // 輸出false(可以被轉換成數值 1)
- 轉換成布爾類型 【!!num !!str】 格式:var result3 = !!num;
* number類型:0、NaN => false; 非0 => true
* string類型: 空字元串 => false; 非空字元串 => true
*undefined:=> false;
*null:=> false
【返回undefined】:
訪問未修改的變數undefined; 訪問不存在的屬性; 任何被設置為 undefined 值的變數
沒有定義return表達式的函數隱式; return 表達式沒有顯式的返回任何內容
u 顯式類型轉換
(1)構造函數方式
² Number( )
var result1 = Number(str); var result2 = Number(boo);
² String( )
var result1 = String(num1); var result2 = String(boo2);
² Boolean( )
var result1 = Boolean(num1); var result2 = Boolean(str2);
(2)轉換方法
u toString( ) - 轉換為字元串
var result1 = num1.toString( ); var result2 = boo2.toString( );
u parseInt( ) - 轉換為數字的整數
var result1 = parseInt(str3); var result2 = parseInt(boo4);
*數字開頭的字元串 => 前邊的數字。 *非數字開頭的字元串 => NaN。
u parseFloat( ) - 轉換為數字的小數
var result3 = parseFloat(str5); var result4 = parseFloat(boo6);
附:轉換包含數字和字元的字元串 [parseInt( )或者parseFloat( )方法]
eg: var str = '10str';
var result1 = parseInt(str); //10 var result2 = parseFloat(str); //10
12、運算符
u 算數運算符
² number [+、-、*、/、% ]
註:% 求餘,A % B = 得到的整數部位,且正負號取決於A的正負
² string + number ==> 【string + string】類型 結果:‘ ’
² string + boolean ==> 【string + string】類型 結果:‘ ’
註:加號 - 不是表示加法計算,而是表示字元串的連接符(出現string類型 -拼串)
★一個數字類型和一個非數字字元串相減,得到的是NaN eg: console.log(‘hi’-3); //NaN
★一個數字類型和一個非數字字元串相除,得到的是NaN
² boolean + number ==> 【number + number】類型 進行加法計算
² 自增或自減運算符

自增運算符(++) --- 每次增加1; 自減運算符(- -) --- 每次減少1
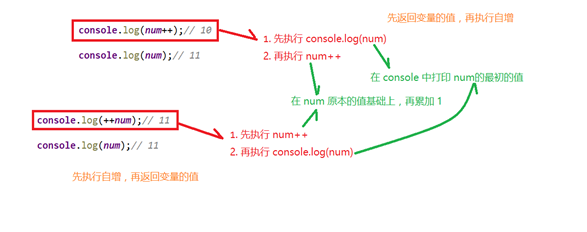
前置型:自增運算符位於運算數之前。先加 1,再賦值。
後置型:自增運算符位於運算數之後。先賦值,再加 1
u 比較運算符
== != 不相等 > >= < <=
不同類型的比較運算符:
== !== 數值相同,類型不同; 只比較數值 結果:數值相同,true
=== (全等) 類型、值均相同 結果:true
!== (不全等) 類型、值有一個不相同 結果:true ;類型、值均不相同 結果:false ;
* NaN值的比較(NaN與自身不等): console.log(NaN == NaN); // false
* isNaN( )方法:判斷指定變數是否不是一個數字 eg: var result = Number('string');//NaN
console.log(isNaN(result));//true
u 邏輯運算符
&& 與 (符號真取後;假取前) || 或 (符號真取前;假取後) !非
短路原則:
&& --&&前面為false,結果將返回&&前面的值;前面為true,結果將返回&&後面的值。
|| --- ||前面為false,結果都將返回||後面的值;前面為true,結果都將返回||前面的值。
u 賦值運算符
A += B 即A = A + B; A -= B 即A = A - B; A *= B 即A = A * B;
A /= B 即A = A / B; A %= B 即A = A % B; 註:左邊的效率 > 右邊的效率
u 字元串連接運算符
數字+數字 ==> 加法計算; 數字+字元串 ==> 字元串拼接計算
* 運算符命名方式:
一元運算符:只操作一個變數; 二元運算符:操作兩個變數;三元運算符:操作三個變數
u 條件(三元)運算符:
格式: 表達式 ? 結果1:結果2;
結果為true,執行結果1;結果為false,執行結果2.
允許嵌套,但嵌套的層級過多時,性能下降、可讀性降低



