前言 經過前面幾章,我們的網站已經最基本的功能,接下來就是繼續拓展其他的功能,這期一起來實現一個該網站流量分析的工具,統計出這個網站每天用戶相關數據,不僅要滿足了我們對流量統計數字的基本要求,並且用更簡單的圖形顯示方式,讓我們一目瞭然地獲取頁面熱度、點擊率信息等等。有了這個想法以後,那怎麼實現呢,跟 ...
前言
經過前面幾章,我們的網站已經最基本的功能,接下來就是繼續拓展其他的功能,這期一起來實現一個該網站流量分析的工具,統計出這個網站每天用戶相關數據,不僅要滿足了我們對流量統計數字的基本要求,並且用更簡單的圖形顯示方式,讓我們一目瞭然地獲取頁面熱度、點擊率信息等等。有了這個想法以後,那怎麼實現呢,跟著筆者一步步來吧。
首先,需要考慮怎麼才能獲得用戶訪問網站時的相關數據呢?我們沒必要自己去記錄這些信息,目前已經有很多成熟的解決方案,提供捕獲這些信息的免費介面,我們只用去訪問這些介面就可以了。
在眾多的方案中,有2款目前是比較流行的,分別是google analytics和百度統計。怎麼說呢,google的確實是行業的大牛,不僅很成熟,而且有詳盡的技術文檔,數據收集過程很順利,但是數據呈現需要fanqiang(原因你們懂得),這塊是硬傷,一個開放的網站沒法要求用戶都要fanqiang吧,也是由於這個原因,讓我忍痛放棄了google analytics。那隻有一個選擇了:百度統計。想比較而言,百度統計的相關技術文檔不忍多說,都是淚,筆者在坑中摸爬滾打很久,才弄明白怎麼調用和訪問。
方案定下來,因為我們要訪問百度統計的開放API,以後會經常調用到外網的各種API,為了磨刀不費砍柴工,我們開發一個API的模擬工具,用來調試。
API模擬工具
- 單獨給API模擬工具增加一個菜單項,菜單管理-->新增菜單,增加一個根節點菜單下的一個子菜單:“工具箱”。以後一些常用的開發工具菜單,就放置該目錄,然後在“工具箱”菜單下,再新建一個子菜單:“API模擬”。
- 那C#中怎麼調用遠程API方法呢,一般用HttpClient可以訪問,這裡我們稍微再封裝一下,分為Get請求(傳遞url參數)和Post請求(傳遞url和content參數):
1 public static class HttpClientExtensions 2 { 3 /// <summary> 4 /// Get請求API 5 /// </summary> 6 /// <param name="client"></param> 7 /// <param name="url"></param> 8 /// <param name="jsonValue"></param> 9 /// <param name="headers"></param> 10 /// <returns></returns> 11 public static async Task<string> HttpGetAsync(this HttpClient client, string url) 12 { 13 //初始化內容 14 var responseMessage = await client.GetAsync(url); 15 if (responseMessage.IsSuccessStatusCode) 16 { 17 return await responseMessage.Content.ReadAsStringAsync(); 18 } 19 else 20 { 21 return $"訪問API地址:{url}出錯,錯誤代碼:{responseMessage.StatusCode},錯誤原因:{responseMessage.ReasonPhrase}"; 22 } 23 } 24 25 26 /// <summary> 27 /// Post請求API 28 /// </summary> 29 /// <param name="client"></param> 30 /// <param name="url"></param> 31 /// <param name="jsonValue"></param> 32 /// <param name="headers"></param> 33 /// <returns></returns> 34 public static async Task<string> HttpPostAsync(this HttpClient client, string url, string jsonValue) 35 { 36 //初始化內容 37 var content = new StringContent(jsonValue, Encoding.UTF8, "application/json"); 38 39 var responseMessage = await client.PostAsync(url, content); 40 if (responseMessage.IsSuccessStatusCode) 41 { 42 return await responseMessage.Content.ReadAsStringAsync(); 43 } 44 else 45 { 46 return $"訪問API地址:{url}出錯,參數:{jsonValue},錯誤代碼:{responseMessage.StatusCode}
,錯誤原因:{responseMessage.ReasonPhrase}"; 47 } 48 }
- 參考上一章的內容中,我們將Api的相關配置,比如url地址,url請求類型,參數等等,都配置到json文件中,並定義相應的數據結構MyRequest。後續依賴註入IOptions<MyRequest> myRequest即可訪問。
- Areas/Tools/Controllers創建對應的控制器ApiSimulatorController
- InvokApi方法:根據讀取的Api請求類型,想遠程API服務商發送請求並傳遞參數,返回json格式給UI端;
- Index方法:根據用戶在下拉框中選擇的Api,切換顯示Api相關信息;
1 [Area("Tools")] 2 public class ApiSimulatorController : AppController 3 { 4 private readonly MyRequest _myRequest; 5 6 public ApiSimulatorController(IOptions<MyRequest> myRequest) 7 { 8 _myRequest = myRequest.Value; 9 } 10 11 /// <summary> 12 /// API模擬主頁 13 /// </summary> 14 /// <param name="selectedApiCode"></param> 15 /// <returns></returns> 16 public IActionResult Index(string selectedApiCode = null) 17 { 18 UpdateDropDownList(selectedApiCode); 19 if (selectedApiCode == null) 20 { 21 return View("Index", new ApiRequest()); 22 23 } 24 var selectedApi = _myRequest.ApiRequests.FirstOrDefault(s => s.ApiCode == selectedApiCode); 25 if (selectedApi != null && selectedApi.Methord == "POST") 26 selectedApi.ApiDatas = selectedApi.ApiDatas.ToJsonString(); 27 return View("Index", selectedApi); 28 } 29 30 /// <summary> 31 /// 調用API 32 /// </summary> 33 /// <param name="request"></param> 34 /// <returns></returns> 35 public async Task<IActionResult> InvokApi(ApiRequest request) 36 { 37 var hc = new HttpClient(); 38 39 if (request.Methord == "GET") 40 { 41 var getUrl = request.Url + "?"; 42 foreach (var para in request.ApiParas) 43 { 44 getUrl += "&" + para.ParaName + "=" + para.ParaValue; 45 } 46 47 ViewBag.SendContent = getUrl; 48 ViewBag.ReturnResult = (await hc.HttpGetAsync(getUrl)).ToJsonString(); 49 } 50 else if (request.Methord == "POST") 51 { 52 if (!string.IsNullOrEmpty(request.ApiDatas)) 53 { 54 ViewBag.SendContent = request.Url; 55 ViewBag.ReturnResult = (await hc.HttpPostAsync(request.Url, request.ApiDatas)).ToJsonString(); 56 } 57 else 58 { 59 ModelState.AddModelError(string.Empty, "請輸入Json格式請求參數"); 60 } 61 } 62 else 63 { 64 ModelState.AddModelError(string.Empty, "請求方式非法"); 65 } 66 67 UpdateDropDownList(request.ApiCode); 68 return View("Index", request); 69 } 70 71 /// <summary> 72 /// 初始化下拉選擇框 73 /// </summary> 74 private void UpdateDropDownList(string selectedApiCode = null) 75 { 76 List<SelectListItem> listApiName = new List<SelectListItem>(); 77 foreach (var request in _myRequest.ApiRequests.Select(s => new { s.ApiName, s.ApiCode })) 78 { 79 listApiName.Add(new SelectListItem 80 { 81 Value = request.ApiCode, 82 Text = request.ApiName, 83 Selected = request.ApiCode == selectedApiCode 84 }); 85 } 86 ViewBag.ApiCodes = listApiName; 87 } 88 }
Areas/Tools/Views創建對應的視圖Index
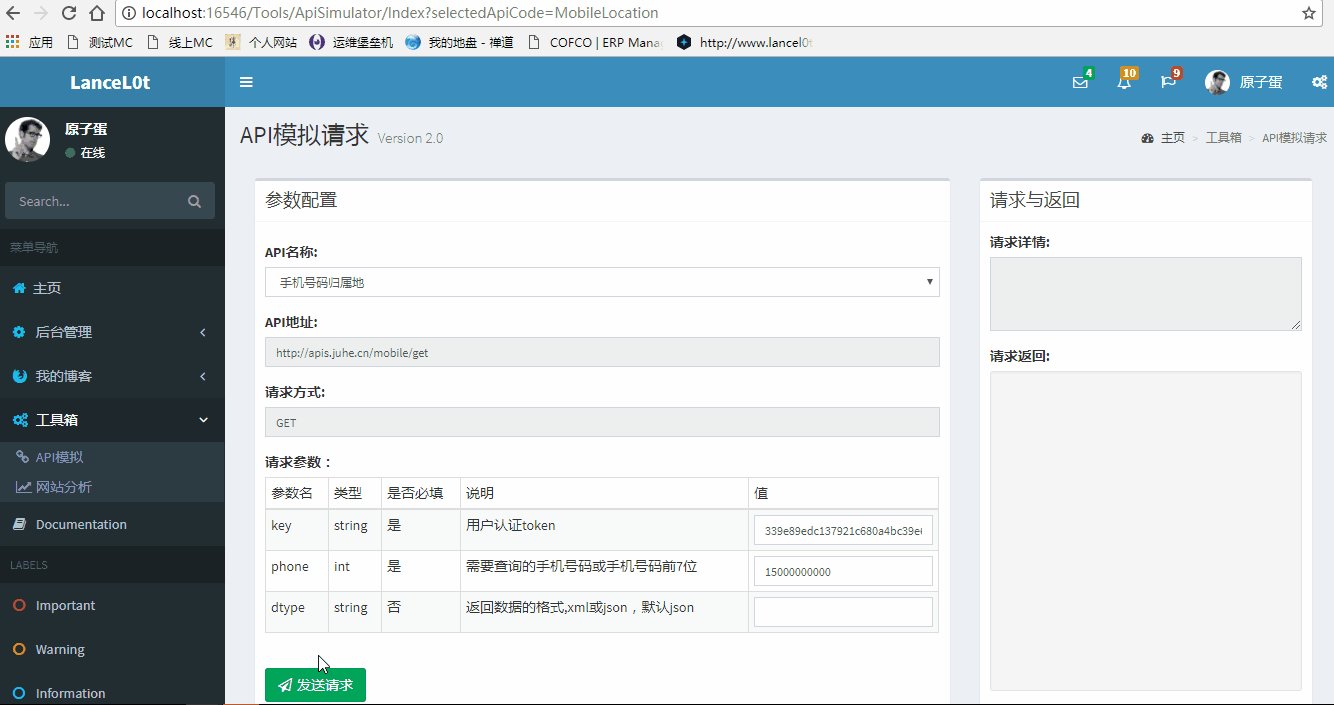
1 <div class="form-group"> 2 <label asp-for="ApiCode">API名稱:</label> 3 <select asp-for="ApiCode" class="form-control input-sm select2" asp-items="ViewBag.ApiCodes"> 4 <option value="">-- 請選擇 --</option> 5 </select> 6 </div> 7 <div class="form-group"> 8 <label asp-for="Url">API地址:</label> 9 <input asp-for="Url" class="form-control input-sm" readonly> 10 </div> 11 <div class="form-group"> 12 <label asp-for="Methord">請求方式:</label> 13 <input asp-for="Methord" class="form-control input-sm" readonly> 14 </div> 15 <div class="form-group"> 16 <label for="params" class="">請求參數:</label> 17 @if (Model.Methord == "GET") 18 { 19 <div style="overflow-x:auto;"> 20 <table class="table table-bordered table-striped table-condensed" id="params"> 21 <thead> 22 <tr> 23 <td>參數名</td> 24 <td>類型</td> 25 <td>是否必填</td> 26 <td>說明</td> 27 <td>值</td> 28 </tr> 29 </thead> 30 <tbody> 31 @for (var i = 0; i < Model.ApiParas.Count(); i++) 32 { 33 <tr> 34 <td> 35 <span>@Model.ApiParas[i].ParaName</span> 36 @Html.TextBoxFor(a => a.ApiParas[i].ParaName, 37 new { @class = "form-control input-sm", type = "hidden" }) 38 </td> 39 <td> 40 <span> @Model.ApiParas[i].ParaType</span> 41 @Html.TextBoxFor(a => a.ApiParas[i].ParaType, 42 new { @class = "form-control input-sm", type = "hidden" }) 43 </td> 44 <td> 45 <span>@(Model.ApiParas[i].Required ? "是" : "否")</span> 46 @Html.TextBoxFor(a => a.ApiParas[i].Required, 47 new { @class = "form-control input-sm", type = "hidden" }) 48 </td> 49 <td> 50 <span>@Model.ApiParas[i].Description</span> 51 @Html.TextBoxFor(a => a.ApiParas[i].Description, 52 new { @class = "form-control input-sm", type = "hidden" }) 53 </td> 54 <td> 55 @Html.TextBoxFor(a => a.ApiParas[i].ParaValue, 56 new { @class = "form-control input-sm" }) 57 </td> 58 </tr> 59 } 60 </tbody> 61 </table> 62 </div>} 63 else if ((Model.Methord == "POST")) 64 { 65 @Html.TextAreaFor(m => m.ApiDatas, 66 new { @class = "form-control", rows = "8", placeholder = "輸入Json格式 ..." }) 67 } 68 </div> 69 <button type="submit" class="btn btn-success"><i class="fa fa-send-o margin-r-5"></i>發送請求</button>
json文件中增加“手機號碼歸屬地”、“百度統計”相關API的配置,我們來測試一下:
流量分析工具
有了上面API模擬工具,現在可以很方便的調試我們百度統計介面了。百度統計是怎麼獲取這些網站用戶訪問的相關信息的呢?原理其實很簡單,百度針對你的註冊服務提供一段js代碼,其中包含標識你在百度統計的id。你在網頁中添加這段代碼後,每當用戶訪問該網站時,會下載這段js腳本,載入完畢和離開頁面的時候,都會發送一次請求和傳遞參數,百度統計服務中心從而捕獲到這些信息,維護在伺服器中。調用百度統計API傳遞你的id,會根據id返回你的網站對應分析數據。
關於流量統計原理,有興趣詳見揭秘百度統計和Google Analytics的工作原理
註冊百度統計
知道了原理,那首先第一步我們註冊百度統計用戶。註冊完成後,我們找到 代碼管理-->代碼獲取,將百度統計幫你自動生成好的js腳本複製過來,粘貼到site.js文件中。由於_layout母版頁引用了site.js文件,這樣的話,網站功能變數名稱下所有的用戶訪問,都會被統計。

安裝完百度統計的代碼,發佈網站程式,可以用百度統計中代碼檢查,看看自己統計代碼有沒有被正確的安裝,如果安裝成功,估計20分鐘後,就可以在百度統計中查看網站的訪問情況了。當然,你也可以添加多個功能變數名稱的網站。
申請Tongji API數據導出
現在我們很方便的在百度統計中查看各種統計數據了,比如流量分析、來源分析、訪問分析、轉化分析等等,接下來需要獲取這些數據,來移植到我們自己的網站中來。百度提供了Tongji API,我們可以調用API來查詢自己網站的分析數據,從而進一步組織增加的分析視圖了。
要訪問Tongji API,需要提供一個token值,這個需要開通申請,在 百度統計-->管理-->其他設置-->數據導出服務 中,請求開通,開通後百度統計會提供給你一個token字元串,以後用這個token就可以訪問Tongji API。Tongji API具體的請求格式說明詳見:百度統計開發平臺
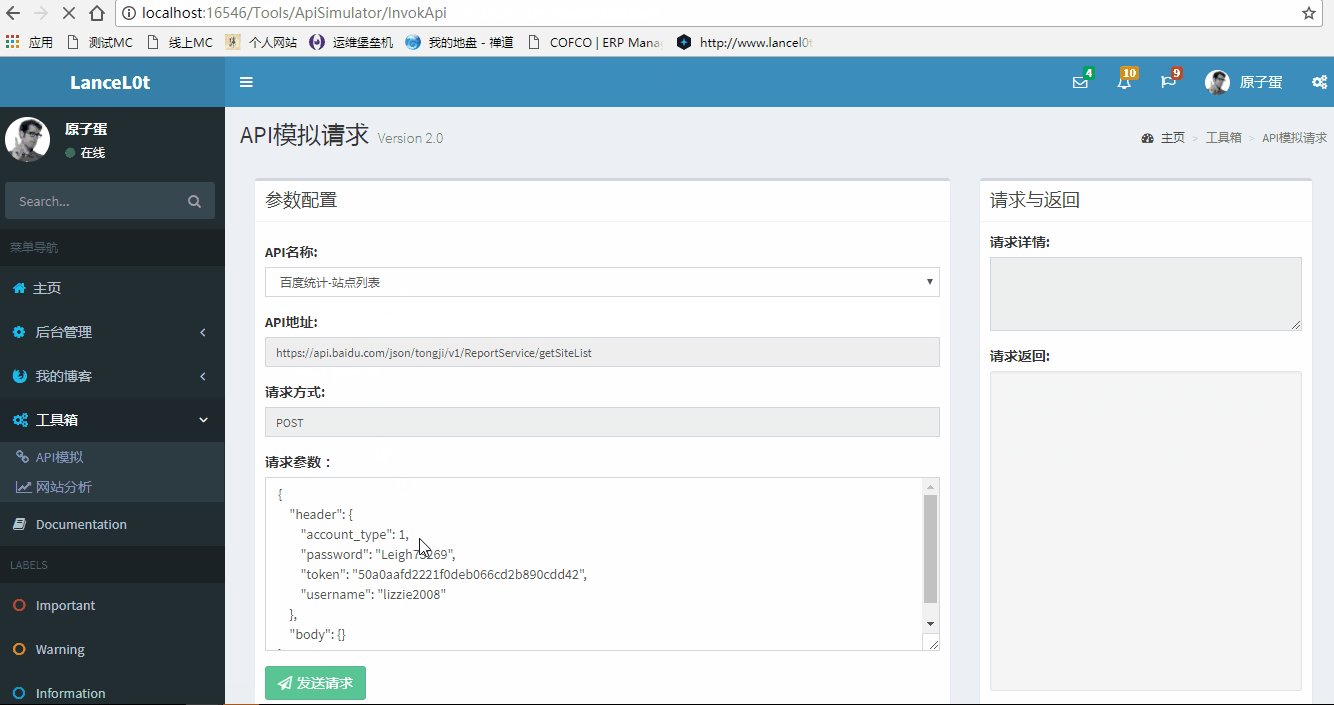
比如我們需要請求站點列表,使用API模擬工具,請求類型POST,url地址:https://api.baidu.com/json/tongji/v1/ReportService/getSiteList,這裡註意請求的data參數格式應該如下:
1 { 2 "header": { 3 "account_type": 1, 4 "password": "<密碼>", 5 "token": "<token>", 6 "username": "<用戶名>" 7 }, 8 "body": {} 9 }
輸入百度統計的用戶名和密碼及訪問使用的token,即可正常訪問我們的註冊的所有站點,這裡我們可以拿到站點的site_id(也可以通過百度統計頁面查看),後面請求該站點的分析數據會用到。
地域分佈數據獲取
百度統計提供的數據類型很多,我們選取其中一個來試驗下效果。比如我們需要獲得訪問網站用戶的地域信息,不同省份的用戶訪問情況。
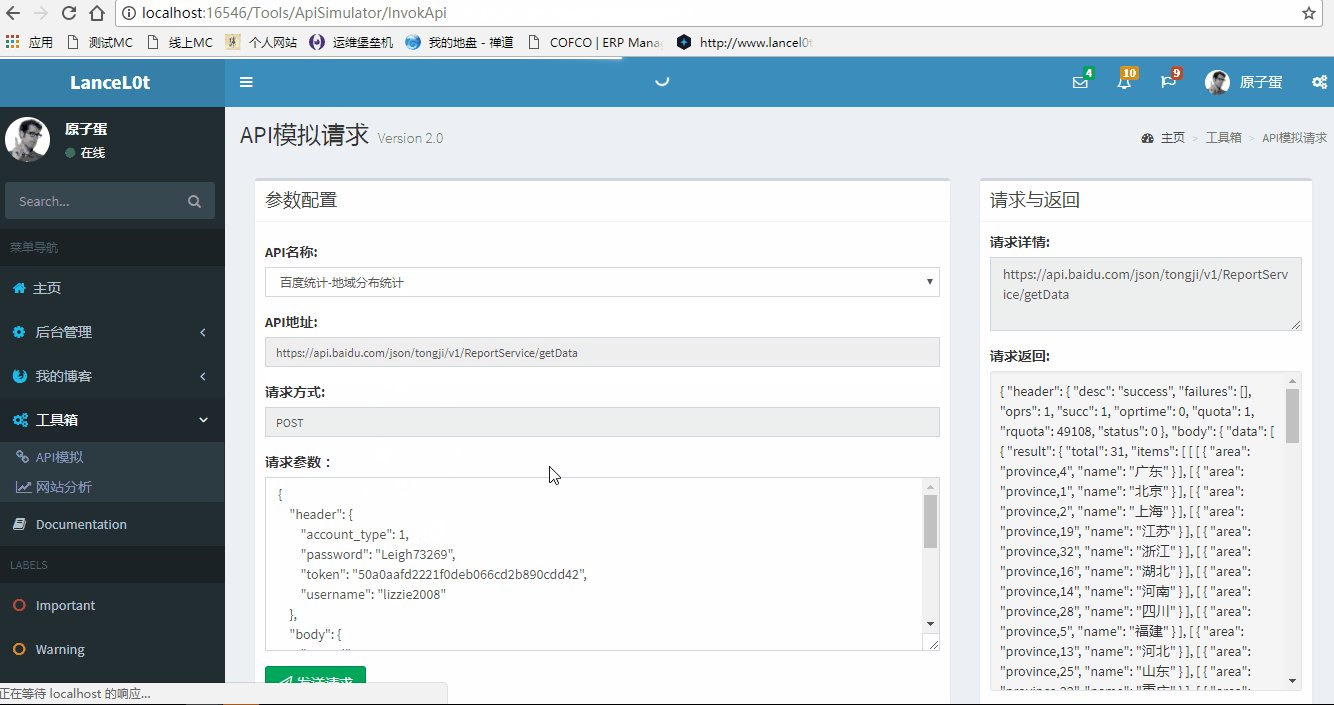
- 使用API模擬工具調試:請求類型POST,url地址:https://api.baidu.com/json/tongji/v1/ReportService/getData,請求的data參數格式如下:
1 { 2 "header": { 3 "account_type": 1, 4 "password": "<密碼>", 5 "token": "<token>", 6 "username": "<用戶名>" 7 }, 8 "body": { 9 "site_id": <站點id>, 10 "method": "visit/district/a", 11 "start_date": "30daysago", 12 "end_date": "today", 13 "metrics": "pv_count,pv_ratio,visit_count,visitor_count,new_visitor_count,new_visitor_ratio,
ip_count,bounce_ratio,avg_visit_time,avg_visit_pages,trans_count,trans_ratio", 14 "order": "pv_count,desc", 15 "max_results": 0 16 } 17 }
可以看到,正常返回按照不同省份區域的網站統計數據。
實現控制器邏輯:按照上面提供的json格式,配置到json文件中,並定義MyRequest對象,映射我們所有的API請求,MyRequest存放的是所有API請求的配置信息,通過API請求的id,載入不同的API配置信息。Areas/Tools/Controllers創建對應的控制器SiteAnalyticsController,主要實現GetVisitDistrictAnalytics方法,用來根據時間範圍,獲取相應的區域分析json數據:
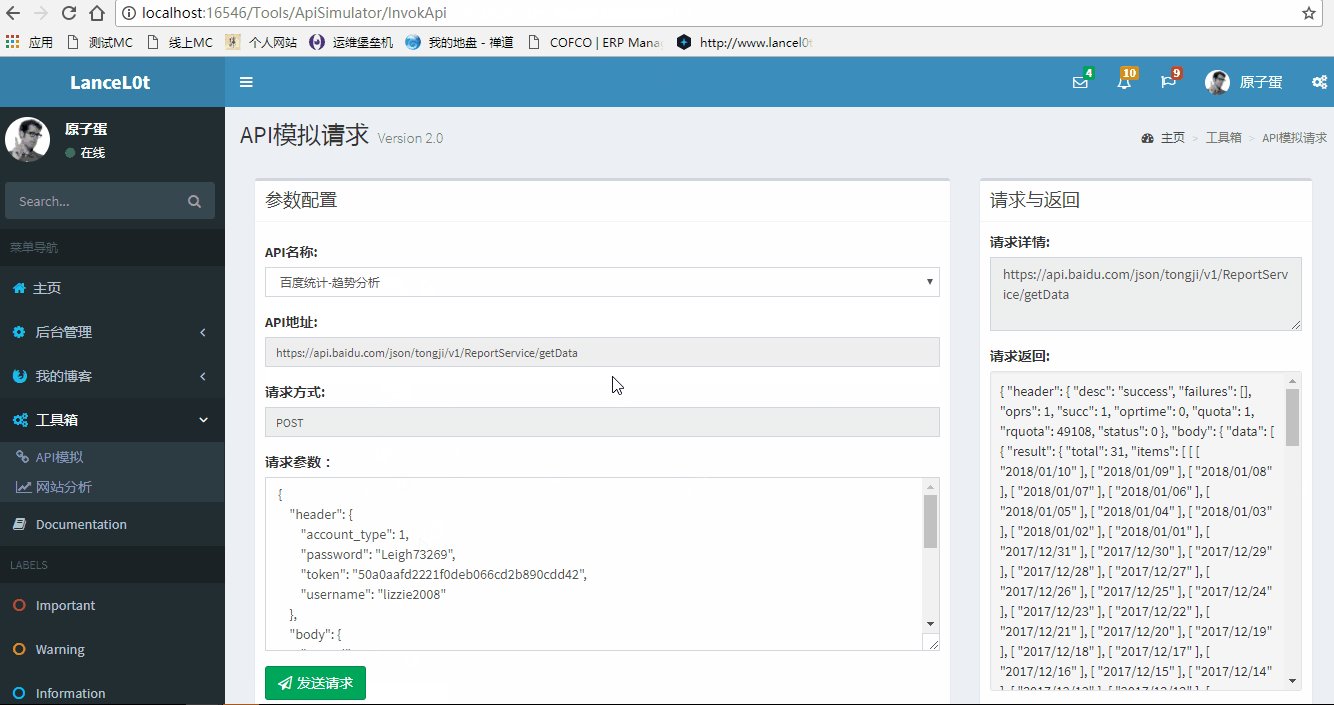
1 [Area("Tools")] 2 public class SiteAnalyticsController : AppController 3 { 4 private readonly IList<ApiRequest> _requests; 5 6 public SiteAnalyticsController(IOptions<MyRequest> myRequest) 7 { 8 _requests = myRequest.Value.ApiRequests; 9 } 10 11 public IActionResult Index() 12 { 13 return View(); 14 } 15 16 /// <summary> 17 /// 獲取百度訪客區域統計數據 18 /// </summary> 19 /// <returns></returns> 20 public async Task<JsonResult> GetVisitDistrictAnalytics(string startDate, string endDate) 21 { 22 var hc = new HttpClient(); 23 var request = _requests.FirstOrDefault(s => s.ApiCode == "BaiduGetVisitDistrict"); 24 var data = request.ApiDatas.Replace("30daysago", startDate).Replace("today", endDate); 25 return Json(await hc.HttpPostAsync(request.Url, data)); 26 } 27 28 /// <summary> 29 /// 獲取百度趨勢分析數據 30 /// </summary> 31 /// <returns></returns> 32 public async Task<JsonResult> GetTrendAnalytics(string startDate, string endDate) 33 { 34 var hc = new HttpClient(); 35 var request = _requests.FirstOrDefault(s => s.ApiCode == "BaiduGetTrend"); 36 var data = request.ApiDatas.Replace("30daysago", startDate).Replace("today", endDate); 37 return Json(await hc.HttpPostAsync(request.Url, data)); 38 } 39 }
區域分析顯示
有了區域分析的數據,接下來考慮要怎麼顯示。
- 我們設計各個省份的訪問量,可以通過地圖展現,根據實際訪問量的多少,通過顏色的深淺表現;
- 表格的形式,具體顯示不同省份的訪問量和占比;
- 柱狀圖的形式,顯示最近7天的訪問量趨勢;
地圖展現,採用jvectormap插件,它是矢量地圖,且有自己的API,還是非常好用的,具體使用方法,推薦訪問官網:http://jvectormap.com/
Areas/Tools/Views創建視圖Index:
1 <!-- 分佈地圖 --> 2 <div class="col-md-6 col-sm-6"> 3 <div class="box-body"> 4 <div id="map-markers" class="text-center" style="height: 420px;"> 5 <div>瀏覽量地域分佈</div> 6 </div> 7 </div> 8 </div> 9 <!-- 分佈表格 --> 10 <div class="col-md-4 col-sm-4" style="height: 440px; overflow: auto;"> 11 <table class="table table-bordered" id="districtTable"> 12 <tbody> 13 <tr> 14 <th style="width: 10px">#</th> 15 <th>省份</th> 16 <th>瀏覽量(PV)</th> 17 <th>占比</th> 18 </tr> 19 </tbody> 20 </table> 21 </div> 22 <!-- 近一周統計 --> 23 <div class="col-md-2 col-sm-2"> 24 <div class="pad box-pane-right bg-green" style="min-height: 280px"> 25 <div class="description-block margin-bottom" id="trend_pv_count"> 26 <div class="sparkbar pad" data-color="#fff"></div> 27 <h5 class="description-header"></h5> 28 <span class="description-text">瀏覽量(PV)</span> 29 </div> 30 <div class="description-block margin-bottom" id="trend_visitor_count"