本文章為List<T>單列集合開發項目,如需要 Dictionary<K,V>雙列集合開發的此項目,請到樓主博客園尋找 博客網址:http://www.cnblogs.com/lsy131479/ 窗體 一.首先定義項目類 二.定義套餐類 三.主窗體代碼 ...
本文章為List<T>單列集合開發項目,如需要 Dictionary<K,V>雙列集合開發的此項目,請到樓主博客園尋找
博客網址:http://www.cnblogs.com/lsy131479/
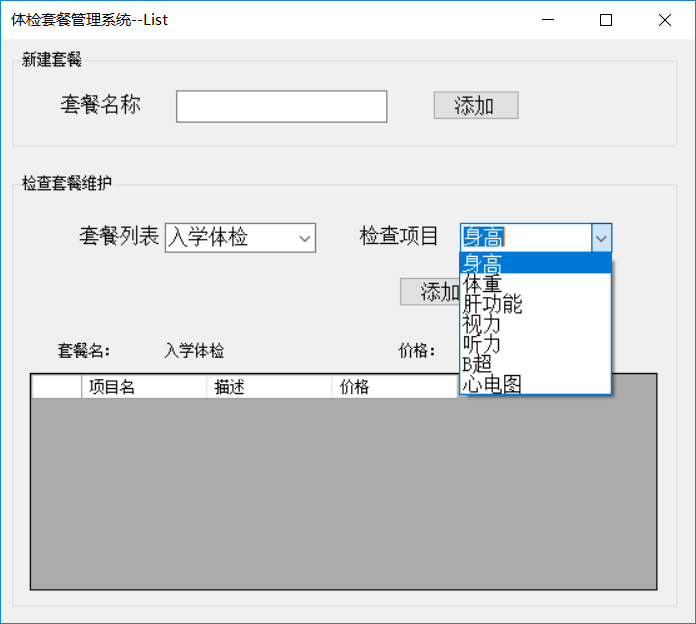
窗體

一.首先定義項目類
/// <summary>
/// 項目類
/// </summary>
public class HealthCheckItem { //項目描述 private string description; //項目名稱 private string name; //項目價格 private int price; //無參構造 public HealthCheckItem() { } //有參構造 public HealthCheckItem(string description, string name, int price) { this.description = description; this.name = name; this.price = price; } public string Description { get => description; set => description = value; } public string Name { get => name; set => name = value; } public int Price { get => price; set => price = value; } }
二.定義套餐類
/// <summary> /// 套餐類 /// </summary> public class HealthCheckSet { //套餐名 private string name; //套餐總價格 private int price; //存儲套餐內的項目 private List<HealthCheckItem> items = new List<HealthCheckItem>(); //無參構造 public HealthCheckSet() { } //有參構造 public HealthCheckSet(string name) { this.name = name; } public string Name { get => name; set => name = value; } public int Price { get => price; set => price = value; } public List<HealthCheckItem> Items { get => items; set => items = value; } }
三.主窗體代碼
/// <summary> /// 體檢套餐管理系統 -- List<T>單列集合 /// </summary> public FrmMain() { InitializeComponent(); } //存儲套餐類的集合 List<HealthCheckSet> Set = new List<HealthCheckSet>(); private void FrmMain_Load(object sender, EventArgs e) { //刪除多餘的列 this.dgvHealth.AutoGenerateColumns = false; //刪除多餘的行 this.dgvHealth.AllowUserToAddRows = false; /* * 初始化套餐類集合 * 調用刷新datagridview的方法 * */ HealthCheckSet set0 = new HealthCheckSet("請選擇"); HealthCheckSet set1 = new HealthCheckSet("入學體檢"); Set.Add(set0); Set.Add(set1); AddExamCbo(); } //存儲所有套餐內項目的集合 public List<HealthCheckItem> allItems = new List<HealthCheckItem>(); public void AddPhyCbo() { //清空集合 allItems.Clear(); //集合初始化 HealthCheckItem item1 = new HealthCheckItem("用於檢查身高。", "身高", 5); HealthCheckItem item2 = new HealthCheckItem("用於檢查體重。", "體重", 5); HealthCheckItem item3 = new HealthCheckItem("用於檢查肝功能。", "肝功能", 50); HealthCheckItem item4 = new HealthCheckItem("用於檢查視力。", "視力", 5); HealthCheckItem item5 = new HealthCheckItem("用於檢查聽力。", "聽力", 5); HealthCheckItem item6 = new HealthCheckItem("用於檢查B超。", "B超", 80); HealthCheckItem item7 = new HealthCheckItem("用於檢查心電圖。", "心電圖", 100); allItems.AddRange(new HealthCheckItem[] { item1, item2, item3, item4, item5, item6, item7 }); /* * 綁定刷新項目下拉框 * */ this.cboPhy.DisplayMember = "name"; this.cboPhy.DataSource = new BindingList<HealthCheckItem>(allItems); } public void AddExamCbo() { /* * 綁定刷新套餐下拉框 * */ this.cboExams.DataSource = new BindingList<HealthCheckSet>(Set); ; this.cboExams.DisplayMember = "name"; } private void cboExams_SelectedIndexChanged(object sender, EventArgs e) { //調用綁定刷新datagridview方法 AddDgv(); //調用刷新金額的方法 CalcPrice(); //調用刪除按鈕狀態方法 Btn(); /* * 如果不是請選擇也就是0下標還原初始狀態(按鈕為禁用,項目下拉框無項目) * 反之,按鈕解除禁用狀態,項目下拉框從新填充數據 * */ if (this.cboExams.SelectedIndex > 0) { AddPhyCbo(); this.btnAdd.Enabled = true; this.lblNames.Text = cboExams.Text; } else { this.btnAdd.Enabled = false; this.btnDel.Enabled = false; this.lblNames.Text = cboExams.Text; this.cboPhy.DataSource = null; } } public void AddDgv() { /* * 將選中套餐的項綁定刷新datagridview * */ foreach (HealthCheckSet item in Set) { if (item.Name.Equals(cboExams.Text)) { this.dgvHealth.DataSource = new BindingList<HealthCheckItem>(item.Items); return; } } } public void item() { foreach (HealthCheckSet item in Set) { if (item.Name.Equals(cboExams.Text)) { foreach (HealthCheckItem it in item.Items) { if (it.Name.Equals(this.cboPhy.Text)) { /* * 判定是否已存在要添加的項 * */ MessageBox.Show("您已添加過此項!"); return; } } foreach (HealthCheckItem it in allItems) { if (it.Name.Equals(this.cboPhy.Text)) { /* * 如果通過驗證,可以添加,則將該項添加到集合中,並刷新datagridview與套餐價格 * */ item.Items.Add(it); AddDgv(); CalcPrice(); MessageBox.Show("添加成功!"); return; } } return; } } } public void CalcPrice() { foreach (HealthCheckSet item in Set) { if (item.Name.Equals(cboExams.Text)) { /* * 計算套餐金額 * */ item.Price = 0; foreach (HealthCheckItem it in item.Items) { item.Price += it.Price; } //將套餐金額賦值給控制項,並顯示 this.lblPrices.Text = item.Price.ToString(); return; } } } private void btnAdd_Click(object sender, EventArgs e) { //添加套餐項目 item(); Btn(); } private void btnNew_Click(object sender, EventArgs e) { //非空驗證 if (txtNewName.Text == "" || txtNewName.Text == null) { MessageBox.Show("請輸入套餐名稱!"); return; } /* * 將通過驗證的套餐名稱添加到集合併刷新套餐下拉框 * */ HealthCheckSet set = new HealthCheckSet(this.txtNewName.Text); Set.Add(set); AddExamCbo(); this.cboExams.Text = this.txtNewName.Text; MessageBox.Show("添加成功!"); } private void btnDel_Click(object sender, EventArgs e) { foreach (HealthCheckSet item in Set) { if (item.Name.Equals(cboExams.Text)) { for (int i = 0; i < item.Items.Count; i++) { if (item.Items[i].Name.Equals(this.dgvHealth.SelectedRows[0].Cells[0].Value.ToString())) { /* * 刪除要刪除的項並刷新相關控制項 * */ item.Items.RemoveAt(i); AddDgv(); CalcPrice(); this.lblPrices.Text = item.Price.ToString(); MessageBox.Show("刪除成功!"); Btn(); return; } } return; } } } public void Btn() { foreach (HealthCheckSet item in Set) { if (item.Name.Equals(cboExams.Text)) { /* * 判斷刪除按鈕的狀態,如果集合里有數據為啟用,無數據為禁用 * */ if (item.Items.Count > 0) { this.btnDel.Enabled = true; } else { this.btnDel.Enabled = false; } return; } } } }



