FCC-學習筆記 Convert HTML Entities 1>最近在學習和練習FCC的題目。這個真的比較的好,推薦給大家。 2>中文版的地址:https://www.freecodecamp.cn/;英文版的地址:https://www.freecodecamp.org 3>這次寫關於一個JS的 ...
FCC-學習筆記 Convert HTML Entities
1>最近在學習和練習FCC的題目。這個真的比較的好,推薦給大家。
2>中文版的地址:https://www.freecodecamp.cn/;英文版的地址:https://www.freecodecamp.org
3>這次寫關於一個JS的問題,名為Convert HTML Entities.
規則要求如下:
將字元串中的字元 &、<、>、" (雙引號), 以及 ' (單引號)轉換為它們對應的 HTML 實體。
4>我寫的代碼實現如下:
function convert(str) {
// :)
//正則表達式數組
var arr=[/&/i,/</i,/>/i,/"/i,/'/i];
//對應的替換的html元素
var duiarr=["&","<",">",'"',"'"];
for(var i=0;i<arr.length;i++)
for(var j=0;j<str.length;j++)
{
if(arr[i].test(str[j])){
str=str.replace(str[j],duiarr[i]);
}
}
return str;
}
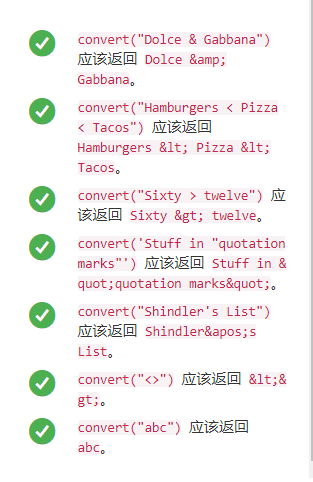
convert("Dolce & Gabbana");
convert("Hamburgers < Pizza < Tacos");
convert("Sixty > twelve");
convert('Stuff in "quotation marks"');
convert("Shindler's List");
convert("<>");
convert("abc");

5>寫的不好還需要改進,期待大家的指出,共同進步!


