React Learn Note 3 React學習筆記(三) 標簽(空格分隔): React JavaScript 二、元素渲染 元素是構成react應用的最小單位。 元素是普通的對象。 元素是構成組件的一個部分。 1. 將元素渲染到DOM中 ``中的所有內容都將由React DOM來管理。稱為“ ...
React Learn Note 3
React學習筆記(三)
標簽(空格分隔): React JavaScript
二、元素渲染
元素是構成react應用的最小單位。
- 元素是普通的對象。
- 元素是構成組件的一個部分。
1. 將元素渲染到DOM中
<div id="root"></div>中的所有內容都將由React DOM來管理。稱為“根”DOM節點。
將元素傳遞給ReactDOM.render()方法來渲染。
const element = <h1>Hello, world</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);2. 更新元素渲染
React元素都是不可變的(immutable)。當前改變方法是用新元素覆蓋。
<div id="root4"></div>
<script type="text/babel">
function tick() {
const element4_1 = (
<div>
<h1>Clock Show</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element4_1,
document.getElementById('root4')
);
}
window.setInterval(tick, 1000);
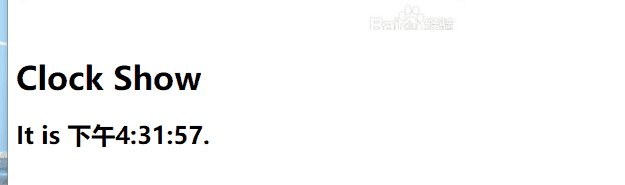
</script>運行效果如圖所示:

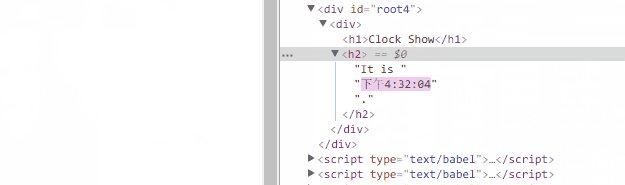
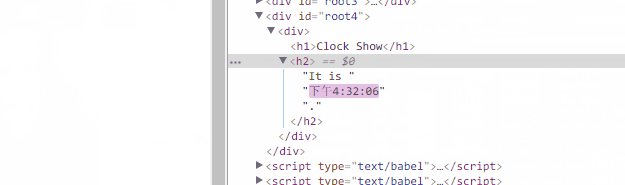
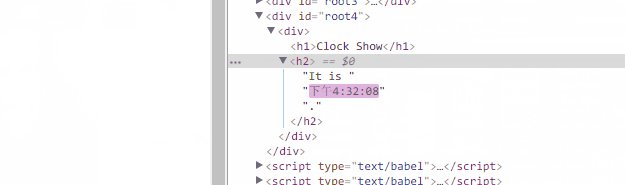
可以看到,react只更新了花括弧的部分。
The end... Last updated by: Jehorn, Jan 07, 2018, 4:39 PM



