獲取二維碼 通過後臺介面可以獲取小程式任意頁面的二維碼,掃描該二維碼可以直接進入小程式對應的頁面。目前微信支持兩種二維碼,小程式碼(左),小程式二維碼(右),如下所示: 獲取小程式碼 我們推薦生成並使用小程式碼,它具有更好的辨識度。目前有兩個介面可以生成小程式碼,開發者可以根據自己的需要選擇合適的接 ...
獲取二維碼
通過後臺介面可以獲取小程式任意頁面的二維碼,掃描該二維碼可以直接進入小程式對應的頁面。目前微信支持兩種二維碼,小程式碼(左),小程式二維碼(右),如下所示:

獲取小程式碼
我們推薦生成並使用小程式碼,它具有更好的辨識度。目前有兩個介面可以生成小程式碼,開發者可以根據自己的需要選擇合適的介面。
介面A: 適用於需要的碼數量較少的業務場景 介面地址:
https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN
獲取 access_token 詳見文檔

介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景註意:通過該介面生成的小程式碼,永久有效,數量限制見文末說明,請謹慎使用。用戶掃描該碼進入小程式後,將直接進入 path 對應的頁面。
介面地址:
https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
獲取 access_token 詳見文檔

註意:通過該介面生成的小程式碼,永久有效,數量暫無限制。用戶掃描該碼進入小程式後,開發者需在對應頁面獲取的碼中 scene 欄位的值,再做處理邏輯。使用如下代碼可以獲取到二維碼中的 scene 欄位的值。調試階段可以使用開發工具的條件編譯自定義參數 scene=xxxx 進行模擬,開發工具模擬時的 scene 的參數值需要進行 urlencode
// 這是首頁的 js Page({ onLoad: function(options) { // options 中的 scene 需要使用 decodeURIComponent 才能獲取到生成二維碼時傳入的 scene var scene = decodeURIComponent(options.scene) } })
獲取小程式二維碼
介面C:適用於需要的碼數量較少的業務場景
介面地址:
https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
獲取 access_token 詳見文檔
POST 參數說明

示例:註意:通過該介面生成的小程式二維碼,永久有效,數量限制見文末說明,請謹慎使用。用戶掃描該碼進入小程式後,將直接進入 path 對應的頁面。
{"path": "pages/index?query=1", "width": 430}
註:pages/index 需要在 app.json 的 pages 中定義
Bug & Tip
tip:通過該介面,僅能生成已發佈的小程式的二維碼。tip:可以在開發者工具預覽時生成開發版的帶參二維碼。tip:介面A加上介面C,總共生成的碼數量限製為100,000,請謹慎調用。tip: POST 參數需要轉成 json 字元串,不支持 form 表單提交。tip: auto_color line_color 參數僅對小程式碼生效。
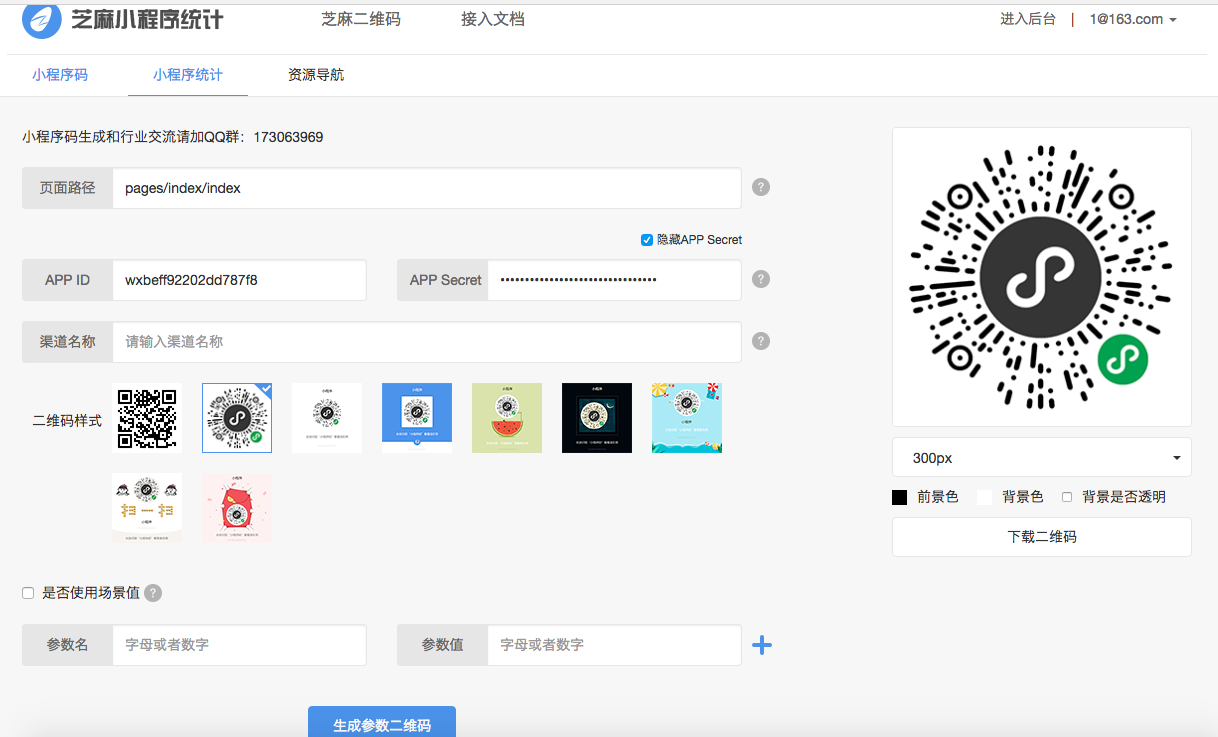
小程式參數二維碼生成工具:芝麻小程式碼
支持介面A,菊花小程式參數二維碼。介面B:小程式場景二維碼,介面C:普通小程式二維碼