今天給大家分享一個form表單的驗證,主要驗證範圍有姓名、性別、年齡和身份證號等一些常用的信息。說到驗證,主要是通過正則表達式來規範和驗證你所輸入的信息,用正則的約束和你所輸入的信息作比較顯示差異,從而得到驗證的結果,即“通過”或者“不通過”。在本篇中我使用了onblur事件,onblur 屬性在元 ...
今天給大家分享一個form表單的驗證,主要驗證範圍有姓名、性別、年齡和身份證號等一些常用的信息。說到驗證,主要是通過正則表達式來規範和驗證你所輸入的信息,用正則的約束和你所輸入的信息作比較顯示差異,從而得到驗證的結果,即“通過”或者“不通過”。在本篇中我使用了onblur事件,onblur 屬性在元素失去焦點時觸發,onblur 常用於表單驗證代碼(例如用戶離開表單欄位)。
提示:onblur 屬性與 onfocus 屬性相反。
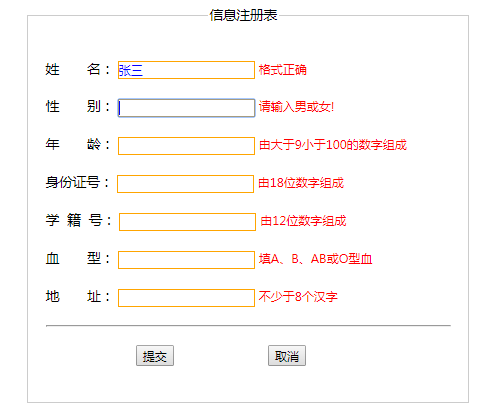
首先,我們先來看結果,下麵展示的是最終功能界面

其次來看看body部分
<body>
<div id="box">
<form>
<fieldset>
<legend>信息註冊表</legend>
<p>
<label>姓名:</label>
<input type="text" id="txtname" class="txt" onblur="Name()" />
<span id="span_name">由2~-6個漢字組成</span>
</p>
<p>
<label>性別:</label>
<input type="text" id="txtsex" class="txt" onblur="Sex()" />
<span id="span_sex">選男或女</span>
</p>
<p>
<label>年齡:</label>
<input type="text" id="txtage" class="txt" onblur="Age()" />
<span id="span_age">由大於9小於100的數字組成</span>
</p>
<p>
<label>身份證號:</label>
<input type="text" id="txtnum" class="txt" onblur="Num()" />
<span id="span_num">由18位數字組成</span>
</p>
<p>
<label>學籍號:</label>
<input type="text" id="txtstu" class="txt" onblur="Stu()" />
<span id="span_stu">由12位數字組成</span>
</p>
<p>
<label>血型:</label>
<input type="text" id="txtxue" class="txt" onblur="Xuexing()" />
<span id="span_xue">填A、B、AB或O型血</span>
</p>
<p>
<label>地址:</label>
<input type="text" id="txtarea" class="txt" onblur="Area()" />
<span id="span_area">不少於8個漢字</span>
</p>
<hr />
<div id="box1">
<p id="sub">
<input type="submit" value="提交" />
<input type="button" value="取消" />
</p>
</div>
</fieldset>
</form>
</div>
</body>
最後是js部分,也就是正則表達式的主要內容了
<script type="text/javascript"> function Name() { //驗證姓名 var name = document.getElementById("txtname").value; //獲取你所填寫的信息 var nameReg = /^[\u4e00-\u9fa5]{2,6}$/; //定義約束 if (!nameReg.test(name)) { //判斷 var t = span_name.innerHTML = "請輸入2~6個漢字!"; //輸入不合法,則顯示提示信息 return false; } else { span_name.innerHTML = "格式正確"; //驗證通過後提示 return true; } } function Sex() { //驗證性別 var sex = document.getElementById("txtsex").value; var sexReg = /^男$|^女$/; if (!sexReg.test(sex)) { span_sex.innerHTML = "請輸入男或女!"; return false; } else { span_sex.innerHTML = "格式正確"; return true; } } function Age() { //驗證年齡 var age = document.getElementById("txtage").value; var ageReg = /(^[1-9][0-9]?$)|^100$/; if (!ageReg.test(age)) { span_age.innerHTML = "請輸入1~100的數字!"; return false; } else { span_age.innerHTML = "格式正確"; return true; } } function Num() { //驗證身份證號(15位數字或者為18位以大寫X結尾) var num = document.getElementById("txtnum").value; var numReg = /(^\d{15}$)|(^\d{17}([0-9]|X)$)/; if (!numReg.test(num)) { span_num.innerHTML = "請輸入15或18位的數字!"; return false; } else { span_num.innerHTML = "格式正確"; return true; } } function Stu() { //驗證學號 var stu = document.getElementById("txtstu").value; var stuReg = /^\d{12}$/; if (!stuReg.test(stu)) { span_stu.innerHTML = "請輸入12位的數字!"; return false; } else { span_stu.innerHTML = "格式正確"; return true; } } function Xuexing() { //驗證血型 var xue = document.getElementById("txtxue").value; var xueReg = /^A$|^B$|^AB$|^O$/; if (!xueReg.test(xue)) { span_xue.innerHTML = "請輸入A,B,AB或O型血!"; return false; } else { span_xue.innerHTML = "格式正確"; return true; } } function Area() { //驗證地址 var area = document.getElementById("txtarea").value; var areaReg = /^[\u4e00-\u9fa5]{8,}$/; if (!areaReg.test(area)) { span_area.innerHTML = "錯誤,請輸入不少於8個漢字!"; return false; } else { span_area.innerHTML = "格式正確"; return true; } } </script>
最後的最後,為了稍微美觀好看一些,我們還是加點樣式吧。
<style type="text/css"> body { font-size: 15px; } fieldset { width: 450px; margin: auto auto; border: 1px solid #ccc; } legend { margin-left: 180px; } p { margin: 20px auto; } /*input框*/ .txt { color: blue; border: 1px solid orange; width: 150px; padding-left:5px; } span { color: red; font-size: 13px; } #box1 > p > input { margin-left: 100px; } </style>
友情提示:
本文使用純js打造,在上述的input框的取值中,我用的是value;
val()是在有jQuery插件的時候才能用,value是在沒有jQuery插件的情況下也能用。val()是jQuery根據原生JS裡面的value寫出來的函數。
最後希望進來看過本篇的朋友都能有所收穫。


