前言 18年元旦三天內和朋友突擊了下,勉強是將雛形做出來了,後續的API慢慢完善。(當然了,主力還是那個朋友,本人只是初涉iOS,勉強能看懂,修修改改而已) 大致內容如下: JSBridge核心交互部分 、`page`等部分常用API的實現(其它慢慢完善) 組件(自定義)API拓展的實現 API的權 ...
前言
18年元旦三天內和朋友突擊了下,勉強是將雛形做出來了,後續的API慢慢完善。(當然了,主力還是那個朋友,本人只是初涉iOS,勉強能看懂,修修改改而已)
大致內容如下:
JSBridge核心交互部分
ui、page等部分常用API的實現(其它慢慢完善)組件(自定義)API拓展的實現
API的許可權校驗僅預留了一個入口,模擬最簡單的實現
其它如離線資源載入更新,底層優化等機制暫時不提供
項目的結構
這個項目中,為了方便,就沒有分成多個靜態庫了(事實上是可以這樣做的),而是全部都放在一個項目中
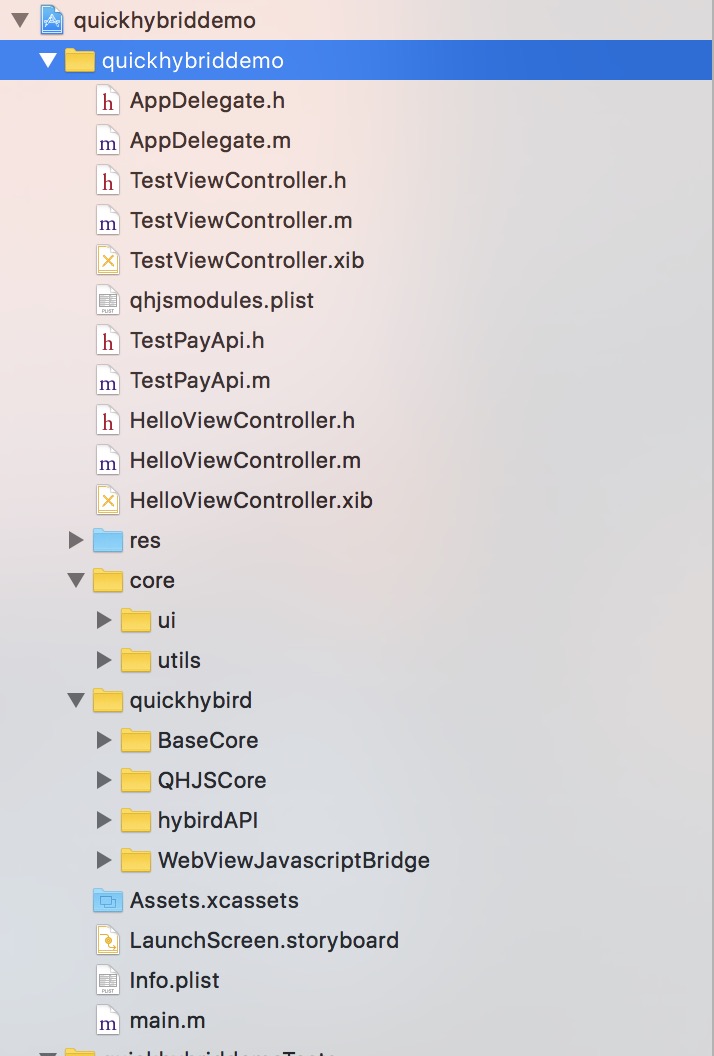
整體目錄結構如下:
quickhybrid-ios
|- AppDelegate // 應用入口,分發進入對應的viewcontroller
|- core // 核心工具類,放一些通用工具類
| |- ui
| |- util
| |- ...
|- quickhybrid // JSBridge實現的核心代碼,定製viewcontroller,實現API等
| |- WebViewJavascriptBridge
| |- basecore
| |- quickcore
| |- api
代碼架構
和Android一樣,仍然是簡單的三次架構:底層核心工具類->JSBridge橋接實現->app應用實現
其中,core和jsbridge有必要的話可以打包成靜態庫
core
|- ui // 一些UI效果的定義與實現
|- util // 通用工具類
quickhybird
|- WebViewJavascriptBridge // 第三方開源的jsbridge實現,裡面進行了修改
|- basecore // 定義基類viewcontroller
|- quickcore // 定義quickhybrid中的viewcontroller實現
|- api // 定義API,開放原生功能給H5
應用內
|- AppDelegate // 應用入口,分發進入對應的viewcontroller
|- MainViewController // 入口界面
|- TestPayApi // 定義的一個測試支付組件(自定義)API
|- qhjsmodules.plist // 內部定義模塊的別名於路徑關係的配置文件許可權配置
iOS可以直接在info.plist中配置許可權,譬如
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>NSCameraUsageDescription</key>
<string>是否允許應用使用攝像頭?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>是否允許應用使用定位功能</string>
<key>NSMicrophoneUsageDescription</key>
<string>是否允許應用使用麥克風?</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>是否允許訪問相冊</string>
<key>UIFileSharingEnabled</key>
...應用配置
Bundle Identifier: com.quickhybrid.quickhybriddemo
Version: 1.0.0
Deployment Target: 11.2(預設最新調試)
Devices: Universal
Signing: none相比Android中一堆複雜的配置,iOS中無疑簡單很多,直接用最新系統調試即可。。。
這裡,到目前位置,這個項目還有很多API沒有實現,後續預計是會引入部分靜態庫的。
當然,如果想要引入靜態庫,也很簡單,直接如下:
項目配置->Build Phases->Link Binary With Libraries->+(添加)->然後需要用到的地方import即可整個過程非常的輕鬆愉快。
一些關鍵代碼
代碼方面,也無法一一全部說明,這裡僅列舉一些比較重要的步驟實現,其餘可參考源碼
UA約定
前面的JS項目中就已經有提到UA約定,就是在載入對於webview時,統一在webview中加上如下UA標識
// 獲取預設UA
NSString *defaultUA = [[UIWebView new] stringByEvaluatingJavaScriptFromString:@"navigator.userAgent"];
NSString *version = @"1.0.0";
NSString *customerUA = [defaultUA stringByAppendingString:[NSString stringWithFormat:@" QuickHybridJs/%@", version]];
[[NSUserDefaults standardUserDefaults] registerDefaults:@{@"UserAgent":customerUA}];監聽JSBridge的觸發
在創建webview時,QHBaseWebLoader里創建代理監聽
// 創建webView容器
WKWebViewConfiguration *webConfig = [[WKWebViewConfiguration alloc] init];
WKUserContentController *userContentVC = [[WKUserContentController alloc] init];
webConfig.userContentController = userContentVC;
WKWebView *wk = [[WKWebView alloc] initWithFrame:CGRectZero configuration:webConfig];
[self.view addSubview:wk];
self.wv = wk;
self.wv.navigationDelegate = self;
self.wv.UIDelegate = self;
self.wv.translatesAutoresizingMaskIntoConstraints = NO;
...
self.bridge = [WKWebViewJavascriptBridge bridgeForWebView:self.wv];
[self.bridge setWebViewDelegate:self];
[self.wv.configuration.userContentController addScriptMessageHandler:self.bridge name:@"WKWebViewJavascriptBridge"];然後h5中通過以下調用:
window.webkit.messageHandlers.WKWebViewJavascriptBridge.postMessage(...);然後WKWebViewJavascriptBridge內部,接受傳遞的信息,並自行解析
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
if ([message.name isEqualToString:@"WKWebViewJavascriptBridge"]) {
[self excuteMessage:message.body];
}
}其它
iOS中還有一點和Android不同就是,很多標準的HTML5內容無需額外相容(譬如fileinput文件選擇等)
其它內容,和Android實現中提到的一樣,這裡就不再贅述了,可以直接參考源碼
另外,後續如果繼續有容器優化等操作,也會單獨整理,加入本系列。
前端頁面示例
為了方便,直接集成到了res/中,入口頁面預設會載入它,也可以直接看源碼
返回根目錄
源碼
github上這個框架的實現



