祝大家2018新年快樂, 前不久發現了一個創意的腳本JtSQL(java編寫) 開源地址為:https://github.com/noear/JtSQL JtSQL 特點:*.結合了JS、SQL、模板理念;*.保持了JS和SQL的語法高亮(利於DBA審核);*.方便統一管理、部署、運行*.像存儲過程 ...
祝大家2018新年快樂, 前不久發現了一個創意的腳本JtSQL(java編寫) 開源地址為:https://github.com/noear/JtSQL JtSQL 特點:
*.結合了JS、SQL、模板理念;
*.保持了JS和SQL的語法高亮(利於DBA審核);
*.方便統一管理、部署、運行
*.像存儲過程一樣,提供當前上下文及變數支持;
*.像SQL客戶端工具一樣,即時編寫即時運行;
*.像定製統計程式一樣,提供過程和邏輯控制能力;
*.服務端運行(別誤會成客戶端運行啊...)
 確實在工作中總會遇到這樣的問題
經常去拉sql,有時候一句sql執行搞不定 就得分多次sql,
寫sql寫的心累。把JavaScript 和 sql 結合起來確實很贊。能解決一直困擾的問題
以這個為創意點我也搞了一個工具 我命名為tabris腳本工具
開源地址為:https://github.com/yuzd/ClearScript.Manager
(ps:大家有建議儘管提)
特色:
1 包含JtSQL的所有特性
2 利用微軟的 ClearScript V8 engine
詳細請參考:https://microsoft.github.io/ClearScript/Tutorial/FAQtorial.html?from=timeline&isappinstalled=0
ClearScript很強大可以做到c# 與 JavaScript 互通
3 把功能模塊化 目前已實現的3個重要的模塊
1. 執行http請求處理模塊
2. 日誌輸出處理模塊
3. 執行sql處理模塊.
4. js代碼智能提示tabris模塊
確實在工作中總會遇到這樣的問題
經常去拉sql,有時候一句sql執行搞不定 就得分多次sql,
寫sql寫的心累。把JavaScript 和 sql 結合起來確實很贊。能解決一直困擾的問題
以這個為創意點我也搞了一個工具 我命名為tabris腳本工具
開源地址為:https://github.com/yuzd/ClearScript.Manager
(ps:大家有建議儘管提)
特色:
1 包含JtSQL的所有特性
2 利用微軟的 ClearScript V8 engine
詳細請參考:https://microsoft.github.io/ClearScript/Tutorial/FAQtorial.html?from=timeline&isappinstalled=0
ClearScript很強大可以做到c# 與 JavaScript 互通
3 把功能模塊化 目前已實現的3個重要的模塊
1. 執行http請求處理模塊
2. 日誌輸出處理模塊
3. 執行sql處理模塊.
4. js代碼智能提示tabris模塊

 以後想用其他的功能都可以擴展其他模塊
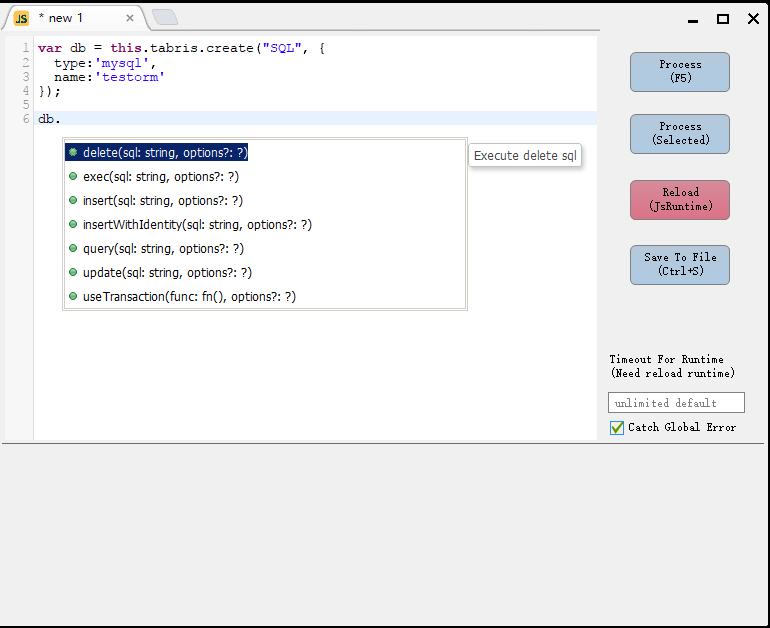
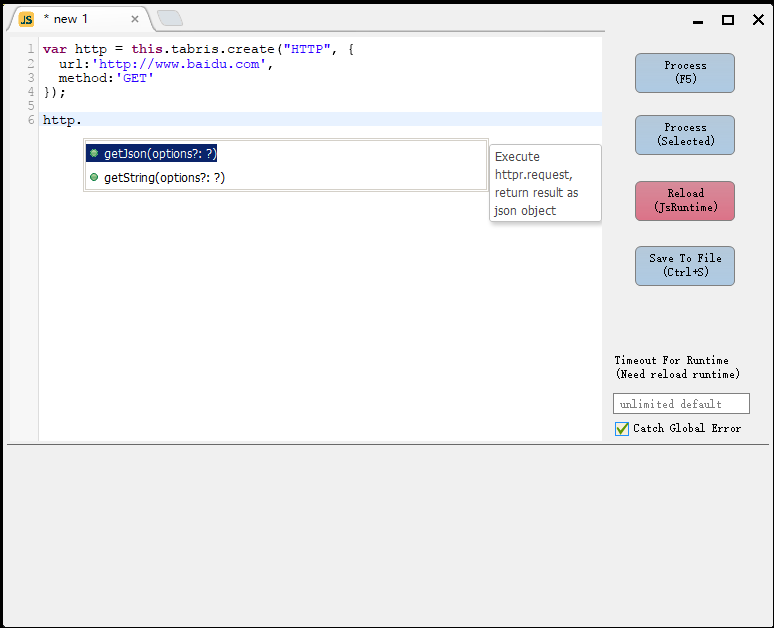
4. 代碼編寫採用CodeMirror ,寫js代碼智能提示
下麵來一個動圖感受下吧
以以下場景為示例
以後想用其他的功能都可以擴展其他模塊
4. 代碼編寫採用CodeMirror ,寫js代碼智能提示
下麵來一個動圖感受下吧
以以下場景為示例


封裝的sql log http 三大組件 在編輯器上的方法能代碼智能提示



//DB處理器 var db = this.tabris.create('SQL', { name:'testorm', type:'mysql' }); //http處理器 var http = this.tabris.create('HTTP', { method:'GET' }); //log處理器 var log = this.tabris.create('LOG', { trace:true }); db.delete('delete from child_district'); //從district表裡面獲取所有城市的Code var get_district_sql = "select Code from district"; var district_code_list = db.query(get_district_sql); for (var index = 0; index < district_code_list.length; index++) { getChildDistrictAndInsertToDb(district_code_list[index].Code); } //遠程獲取 function getChildDistrictAndInsertToDb(parentCode){ log.info(parentCode); var re = http.getJson({ url:'https://fuwu.sf-express.com/service/address/newAddr/getNewSubAddress?parentCode=' + parentCode }); if(!re.subAddressList || !re.subAddressList.length) return; for (var index = 0; index < re.subAddressList.length; index++) { var child = re.subAddressList[index]; var insertSql = "insert into child_district (Name,Code,DataChange_LastTime) VALUES('"+ child.distCnName +"','"+ child.distCode +"',now())"; var insertResult = db.insert(insertSql) if(insertResult!=1){ log.error(child.distCnName + '插入db失敗!'); }else{ log.info(child.distCnName + '插入db成功!') } } }


