背景 App的開發一般都需要滿足Android和iOS兩個系統環境,也就意味著一個App需要定製兩套實現方案,造成開發成本和維護成本都很高。為瞭解決這個問題,最好的辦法就是實現一套代碼跨端運行,所以Hybrid App混合應用模式應運而生。在Hybrid App整個開發框架上,有各種各樣的框架,各種 ...
背景
App的開發一般都需要滿足Android和iOS兩個系統環境,也就意味著一個App需要定製兩套實現方案,造成開發成本和維護成本都很高。為瞭解決這個問題,最好的辦法就是實現一套代碼跨端運行,所以Hybrid App混合應用模式應運而生。在Hybrid App整個開發框架上,有各種各樣的框架,各種各樣的技術選型,而現在主要的技術就是Web技術,不僅簡單,更容易實現UI,開發者人數也比較多。目前市面上的大多數App都是採用Web+Native的混合技術來實現的。
隨著移動互聯網的發展和普及,越來越多的業務都有了移動App版本的實現,單個App的規模也越來越大。這也就造成App的開發不再是三兩個人就能夠完成,需要更多的人來開發。大型項目開發所面對的依賴管理、溝通成本問題,也出現在App開發的過程中,如果不解決好這兩個問題,很可能會引起項目缺陷增多、開發效率降低,進而導致項目延期,並且也會造成項目後期維護的難度增大。
綜上,對於中大型的App開發項目,需要一個既支持混合開發模式、又能夠解決依賴和溝通問題的開發框架來有效的指導和規範開發。

核心需求
一個好的App開發框架,要能在框架層面解決中大型App開發中Hybrid開發框架選型、模塊間解耦的問題,同時也要提供模塊動態變更、動態升級的解決方案。



除了App開發框架之外,還應包括以下三部分內容:
後臺發佈管理平臺
支持模塊動態變更、動態升級,後臺發佈管理平臺是與之想配套的後臺管理功能,包括數據管理和App介面兩部分。
持續集成方案
提供配套的持續集成方案,用於項目開發過程中自動打包。
H5模塊開發規範
提供H5模塊開發的規範,用於實現動態模塊功能。

解決“規模變大”問題思路
分而治之
模塊化,將業務功能劃分成多個獨立的模塊;
模塊間做到高內聚低耦合,互不幹擾、並行開發
依賴統一管理
依賴不可避免;
對依賴進行統一規劃管理;
模塊間的依賴可以歸納為:
-
頁面間跳轉
-
API調用

解決“跨平臺”問題思路
Cordova (PhoneGap)
-
業界最主流的開源移動跨端框架
-
HTML + CSS + JS +原生插件
-
開放式的原生插件框架
-
強大的社區力量

解決“動態升級”問題思路
App發佈到應用市場後,往往需要一個比較長的審核周期,特別是蘋果商店;當App的重要功能出現Bug時,需要有快速的應對方案,重新發版本到應用市場肯定是慢了。為了快速的應對業務需求的變化和緊急Bug的處理,App對動態升級的需求越來越頻繁。所以實現一套動態升級方案,主要以模塊為單位展開。

從動態模塊的角度,將模塊分為三種:NA模塊、H5-offline模塊、H5-online模塊。
NA模塊的頁面都需要預置在App中,H5-offline模塊的頁面可以預置在應用中、也可以在應用安裝後再下載,H5-online模塊的頁面部署在伺服器端。
模塊的動態性主要體現有以下幾方面:
1、模塊的icon、名字可以動態修改;
2、模塊的三種類型之間可以互相切換,比如:某個模塊本來是NA實現,上線後發現有重大Bug,可以切換到H5-offine或者H5-online的實現,如果沒有這兩種實現,可以切換到一個“敬請期待”的線上頁面;
3、H5-offline模塊支持版本升級。
對於模塊動態升級,主要指的是H5-offline模塊,對H5-offline模塊的安全性要做充分的考慮:對模塊的離線包有進行加密處理,也要對離線包里的文件進行哈希校驗,防止被篡改。
技術架構

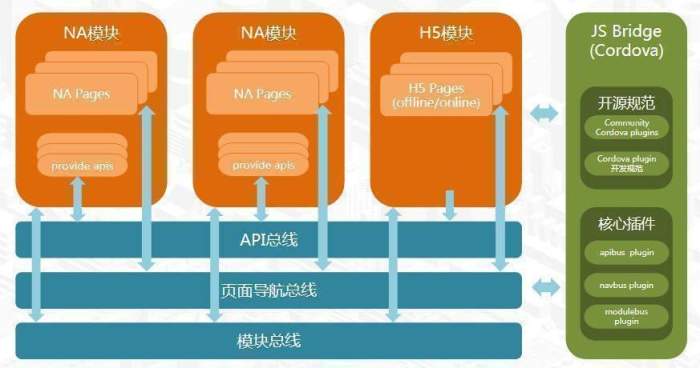
App開發框架應以模塊化設計為基礎,同時打通NA與H5兩種不同技術實現的業務。模塊主要分為兩種形態:
NA模塊
主要由NA頁面組成,也可以是NA容器載入的H5頁面,NA模塊可以對外提供api;
H5模塊
由H5頁面組成,可以是離線頁面也可以是線上頁面,H5模塊無法對外提供api,但是可以調用其他NA模塊提供的api;
實現模塊間的完全解耦,推薦模塊代碼不僅要邏輯上獨立,最好是採用子工程的方式實現物理上的分離。通過三條匯流排機制來實現模塊間的解耦:
API匯流排
主要提供模塊api註冊和調用兩個能力;
頁面導航匯流排
不區分NA和H5的融合頁面設計,頁面的打開和返回由頁面導航匯流排統一調度;
模塊匯流排
模塊匯流排從邏輯上確定了模塊的概念,同時支持模塊的遠程變更和動態升級;
採用業界最流行的Cordova框架來充當JS Bridge,Cordova擁有大量的社區插件可以使用,同時也提供了完整的插件開發規範,非常容易自定義開發插件。
開發框架應對API匯流排、頁面導航匯流排、模塊匯流排這些核心能力提供了cordova插件的實現,使H5頁面也能夠輕鬆的調用這些api,並且做到NA與H5調用無差異化。
開發框架發佈件

App開發框架庫:
framework(android&ios)
plugins(js)
App工程Demo(android&ios)
server:
發佈管理平臺的部署包、介面文檔、部署手冊等文件
產品白皮書:
對開發框架的使用進行詳細的講解
開發框架集成

-
使用Cordova命令行創建項目工程;
-
向工程中導入開發框架庫framework(android&ios);
-
為主工程和子工程創建開發框架統一約定的配置文件;
-
在App啟動的時候調用開發框架的初始化方法,進行初始化;
-
集成完畢,可以在項目中正常使用開發框架的API
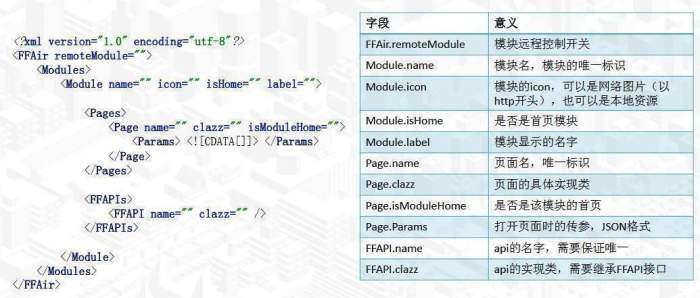
開發框架配置文件
在使用開發框架前,需要將api、page、module註冊到開發框架對應的匯流排中,除了調用對應的註冊外,開發框架推薦採用配置文件的註冊方式,只需要將數據配在配置文件中,開發框架會自動完成註冊。
開發框架的配置文件的命名約定為:開發框架名稱-子工程名.xml,其中主工程為開發框架名稱-main.xml,配置文件的約定放置的位置為:
Android放在主工程和子工程的assets的根目錄下;
iOS放在主工程和子工程的bundle文件中。
例子如下:

開發框架模塊匯流排

模塊匯流排主要有兩方面的功能:
在邏輯上,以模塊為基礎在開發框架配置文件中組織頁面和API,使得邏輯更清晰;
在功能上,模塊匯流排主要實現動態模塊的功能,對外提供兩個核心的API類:
ModuleBus提供模塊的原子化操作方法;
ModuleHelper封裝了ModuleBus提供的原子方法,實現了業務的串聯,是一個快捷使用API的輔助類
註:模塊匯流排將模塊的狀態分為:正常、未安裝、有新版本(分強制升級和非強制升級)、已下載、模塊數據被篡改。
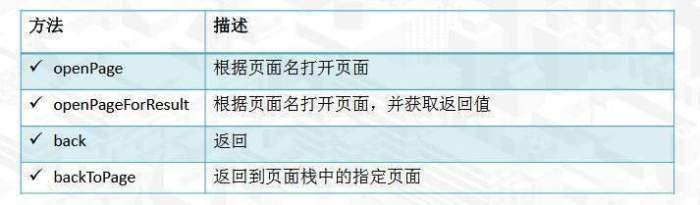
開發框架頁面導航匯流排
主要功能:
對NA頁面和H5頁面的跳轉進行統一的調度,通過維護一個頁面的棧來實現。
核心API:

開發框架頁面API匯流排

API匯流排主要的作用是解耦模塊間的方法調用,提供的核心API只有兩個:
register
模塊實現API後,向匯流排註冊(一般由框架在解析配置文件時自動調用);
call
調用API,調用方通過API匯流排調用需要調用的API
使用舉例
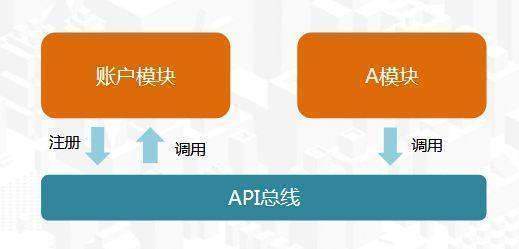
登錄成功後,賬戶模塊保存登錄token,其他的模塊需要獲取token時,要調用賬戶模塊提供的API獲取。實現步驟如下:
1、賬戶模塊實現GetTokenAPI,調用APIBus.register(“m_account”, “getToken”,GetTokenAPI.class)註冊到API匯流排;
2、A模塊需要獲取token時,調用APIBus.call(“m_account”, “getToken”,“入參”)獲取token,返回值是APIResult對象(
對象主要包含狀態碼和業務字元串)。
開發框架擴展
提供模塊級別的開發框架:
-
NA模塊提供MVC、MVP、MVVM等開發框架;
-
H5模塊提供MVVM、SPA等開發框架;
-
H5模塊提供微信的相容支持



