MobX入門 本文嘗試解釋MobX是如何運作的。我們將用MobX創建一個小案例。如果你正在找靠譜的MobX文檔,可以去看 "官方文檔" 。 什麼是MobX 官方文檔的解釋:簡潔,易擴展的狀態管理。簡單來說,MobX可以很好的管理應用程式的狀態/數據,同時又簡潔,易擴展。先來看一張圖: 我們通過上圖的 ...
MobX入門
本文嘗試解釋MobX是如何運作的。我們將用MobX創建一個小案例。如果你正在找靠譜的MobX文檔,可以去看官方文檔。
什麼是MobX
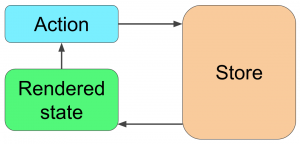
官方文檔的解釋:簡潔,易擴展的狀態管理。簡單來說,MobX可以很好的管理應用程式的狀態/數據,同時又簡潔,易擴展。先來看一張圖:

我們通過上圖的的步驟來創建一個簡單應用。
State

在MobX中你可以設置一個或者多個state,我們先設置一個:
var store = mobx.observable({
counter: 0
})
我們初始化store,只有一個狀態數據counter。你的對象可能有多個層級對應多個不同的屬性。
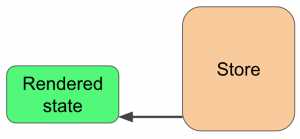
Rendering

MobX.js一起用效果很好,但是不用react.js也可以。我們用原生JavaScript來把狀態渲染到頁面:
`<div>-</div>`
function render(state) {
document.getElementById('counter').textContent = state.counter;
}
我們拿到了狀態並更新到了頁面。
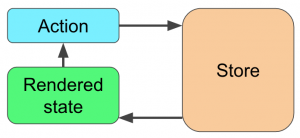
Actions

當action發生,我們可以直接改變狀態:
<button id="button">Increment</button>
document.getElementById('button').addEventListener('click', function() {
store.counter = store.counter + 1
})
當我們點擊按鈕,state 中的 counter將會加1。
改變State
當我們改變狀態,我們將更新渲染:
mobx.observe(store, function() {
render(store)
})
最終代碼
<!--html-->
<div id="counter">-</div>
<button id="button">Increment</button>// JavaScript
var store = mobx.observable({
counter: 0
})
function render(state) {
document.getElementById('counter').textContent = state.counter;
}
document.getElementById('button').addEventListener('click', function() {
store.counter = store.counter + 1
})
mobx.observe(store, function() {
render(store)
})與Redux比較
比起Redux,MobX不管是寫代碼還是理解,似乎都要簡單很多,而且你不用寫很多重覆的代碼。但是隨之而來的代價就是你不知道它內部是如何運作的。MobX也可以寫的和Redux一樣:用actions,創建action,創建非同步action等等,但是不是強制的。總的來說,如果你保持你的代碼模塊化,可測試以及數據單向流,MobX是個不錯的選擇。
本文轉載自:眾成翻譯
譯者:miaoYu
鏈接:http://www.zcfy.cc/article/4730
原文:https://bumbu.github.io/simple-mobx


